最近公司PC端網站登入改版,新增加微信掃碼登入。
文件微信掃碼登入文件。
設定好後發現,微信自帶的樣式,碼太大了,位置也不對,需要調整。

再看文件
#微信文件
var obj = new WxLogin({ id:"login_container", appid: "", scope: "", redirect_uri: "", state: "", style: "", href: "../qrcode.css"//就是这个属性 });登入後複製
上方的href,就可以引用咱們自己寫的css檔。
但是官方規定,這個css文件,必須放在https協議的網站上,例如:
引用css
href: "https://www.baidu.com/qrcode.css"登入後複製
但是自家網站協議不是https。解決之道:
透過存取data-url解決樣式問題
寫一個nodejs腳本,將剛才的css資源轉換為data-url。
具體方法:
1.新資料夾,放入轉換的js檔案以及你自己寫的css檔案

change.js
var fs = require('fs');
// function to encode file data to base64 encoded string
function base64_encode(file) {
// read binary data
var bitmap = fs.readFileSync(file);
// convert binary data to base64 encoded string
return 'data:text/css;base64,'+new
Buffer(bitmap).toString('base64');
}
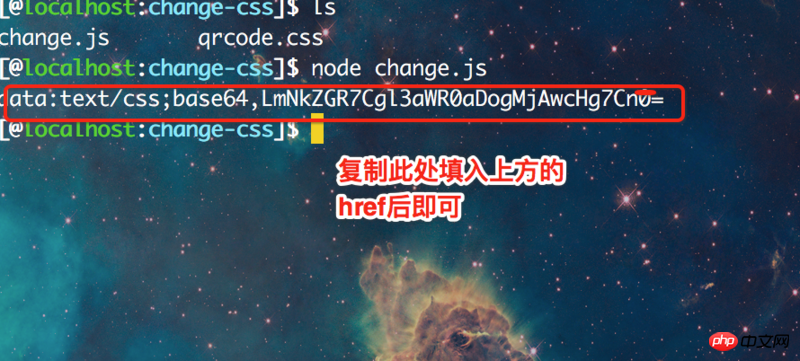
console.log(base64_encode('./qrcode.css'))2.開啟終端機,進入目錄
#執行
node change.js登入後複製

教學結束。
![]()
以上是自訂微信掃碼登入樣式的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




