規範目的:為了提高工作效率,便於後台人員添加功能及前端後期優化維護,輸出高品質的文檔,在網站建設中,使結構更加清晰,代碼簡明有序,有一個更好的前端架構。
規格基本準則:符合web標準,使用具有語意的標籤,使結構、表現、行為分離,相容性優良。頁面效能優化,程式碼簡潔、明了、有序,盡可能的減少伺服器的負載,確保最快的解析速度。
一、檔案規格
1.1 HTML部分
1.1.1 建置套件問題
檔案皆歸檔至約定的目錄中,建包格式如下:

# 注意:所有的css檔案放在css資料夾中,image放在images資料夾中,js放在js資料夾中
1.1.2 HTML頭部編寫
(1) 編碼:所有編碼均採用xhtml/html,標籤必須閉合,編碼統一為UTF-8,在多語言的網站建議添加,說明內容是以中文顯示和閱讀為基礎的
(2) 語義化:正確使用標籤,充分利用無相容性問題的html自身標籤
(3) 文件頭部head內容:
• title: 需要新增標題
meta:可以加入description、keywords內容
1.2 CSS部分
1.2.1 CSS種類及其命名
可以將CSS樣式表分為三類:全域樣式表、模組通用樣式表與獨立樣式表
• 全域樣式表常用命名:public.css
•# 」模組通用樣式:模組名稱_basic •# 」模組通用樣式:模組名稱_basic 樣式表:模組名稱_頁面名稱.css
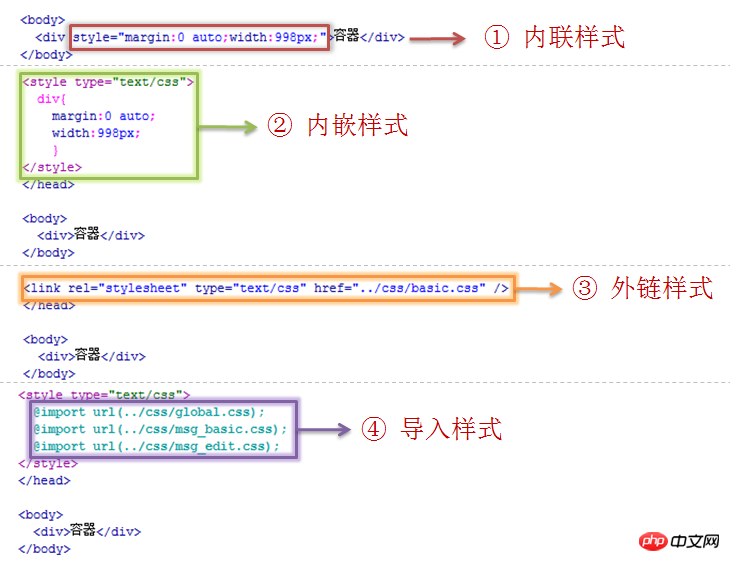
1.2.2 CSS引入
CSS檔案引入可透過外聯或內聯方式引入
# • 外聯方式
• 內聯方式
注意:link和style標籤都應該放入head中,原則上,不允許在html上直接寫樣式。避免在CSS中使用@import,嵌套不要超過一層。

2.1 頂部文件註解(建議使用)
1 /* 2 * @description: 中文说明 3 * @author: name 4 * @update: name(xxxx-xx-xx xx:xx) 5 */
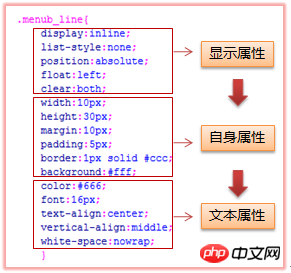
#2.2屬性註解
1 /*Header*/ 2 /*Nav*/ 3 /*Container*/ 4 ... 5 /*Footer*/
2.3 功能模組註解
1 /* module: module1 by 小王 */ 2 ... 3 /* module: module2 by 小李 */
2.4 特殊註解
1 /*Color codes 2 -------------------------------- 3 Red: #e03d3d; 4 Dark: #424242; 5 Light: #c3c5c0; 6 blue #e03d3d; 7 */ 8 9 /* 10 默认宽度为1128px 11 */ 12 13 /*@group Reset Css*/ 14 /*@group General Definitions*/ 15 16 /*---------------Typography-----------------*/ 17 /*------------------Sprite--------------------*/

注意:
• 每一個文件對應一個文件註解(主要註解內容包含:文件建立人、建立時間、主要內容說明等)
• 屬性註釋說明:可以分CSS屬性來進行命名(如:margin/padding值、CSS Hack、全域Hover等)
• 功能模組註解說明:分模組來寫CSS樣式(如:頭部、導覽、按鈕、頁腳等等)
三、命名規格
3.1 如何命名
• css最好用class來命名,js用id來命名,已做區分
• id和class的命名應反映該元素的功能或使用通用名稱,而不要用抽象的晦澀的命名
3.2 命名範例
.div1{} /* 不建議;無意義 */
.a_green{} /*不建議;無意義 */
.menu{} /* 推薦;特殊性*/
.header{} /* 推薦;通用性*/
3.3 命名精簡
id和class命名越精簡越好,只要足夠表達意思,這樣有助於理解,同時也能提高程式碼效率
.navigation{} /* 不建議*/
.login_box_inside_con{} /* 不建議*/
.nav{} /* 推薦*/
#3.4 命名巢狀問題
書寫css要注意先後順序與巢狀問題,從效能上考慮盡量減少選擇器的層級
.nav ul.list{} /* 不建議*/
四、書寫規格
4.1 排版規格

盡量少使用瀏覽器偵測和CSS Hacks,先試試別的解決方法。考慮到程式碼高效率和易管理,雖然這兩種方法能快速解決瀏覽器解析差異,但應被視為最後的手段。在長期的專案中,允許使用hack只會帶來更多的hack,所以盡量少用
IE6: _property:value
IE6/7: *property:value
IE6/7/8/9: property:value\9
4.5 IE相容性
IE支援透過特定的標籤來確定繪製當前頁面所應該採用的IE版本,除非有強烈的特殊需求,否則最好是設定edge mode,從而通知IE採用其所支持的最新的模式
注意:X-UA-Compatible這個是IE8的專用標記,用來指定IE8瀏覽器去模擬某個特定版本的IE瀏覽器的渲染方式
中的chrome=1效果是如果安裝了GCF,則使用GCF來渲染頁面,如果未安裝GCF,則使用最高版本的IE核心進行渲染
4.6 字體規則
為了防止檔案合併及編碼轉換時造成問題,建議將樣式中文字體名字改成對應的英文名字,如:黑體(SimHei)、宋體(SimSun)、微軟雅黑(Microsoft Yahei)
字體粗細採用具體數值,粗體bold寫成700 ,正常normal寫成400
font-size必須以px為單位
為了對font-family取值進行統一,更好的支援各個作業系統上各個瀏覽器的相容性,font-family不允許在業務程式碼中隨意設定
# 
不要輕易改動全站級CSS和通用CSS函式庫,改動後,要經過全面測試
避免使用filter
避免在CSS中使用expression
避免過小的背景圖片平鋪
盡量不要在CSS中使用!important
絕對不要在CSS中使用"*"選擇符
層級(z-index)必須清楚明確,頁面彈窗、氣泡為最高級(最高級為999),不同彈窗氣泡之間可在三位數之間調整,普通區塊為10-90內10的倍數;區塊展開、彈出為當前父層級上個位增加,禁止層級間盲目攀比
背景圖片在情況允許,盡可能使用sprite技術,減小http請求,考慮到多人協作開發,sprite依照模組、業務、頁面劃分
頁面內部盡量避免使用style屬性,CSS放在head標籤中,由link標籤引入,使頁面的結構與表現分離
盡量減少使用float、position等影響效能的屬性,這樣可以避免新手在佈局時出現的混亂
盡量少使用
斷行
不要連續出現多個(空格),也盡量少使用全角空格(英文字符集下,全角空格會變成亂碼),空白應該盡量使用text-indent、maring/padding等方法來實作
六、 自適應頁面佈局(回應式佈局,暫不考慮低版本IE相容性)
載入對應的CSS文件,建議根據不同的螢幕分辨率,選擇應用不同的CSS規則,如:@media screen and (max-width:799px) {...}
圖片自適應:img{max-width:100%;}
七、幫助文件
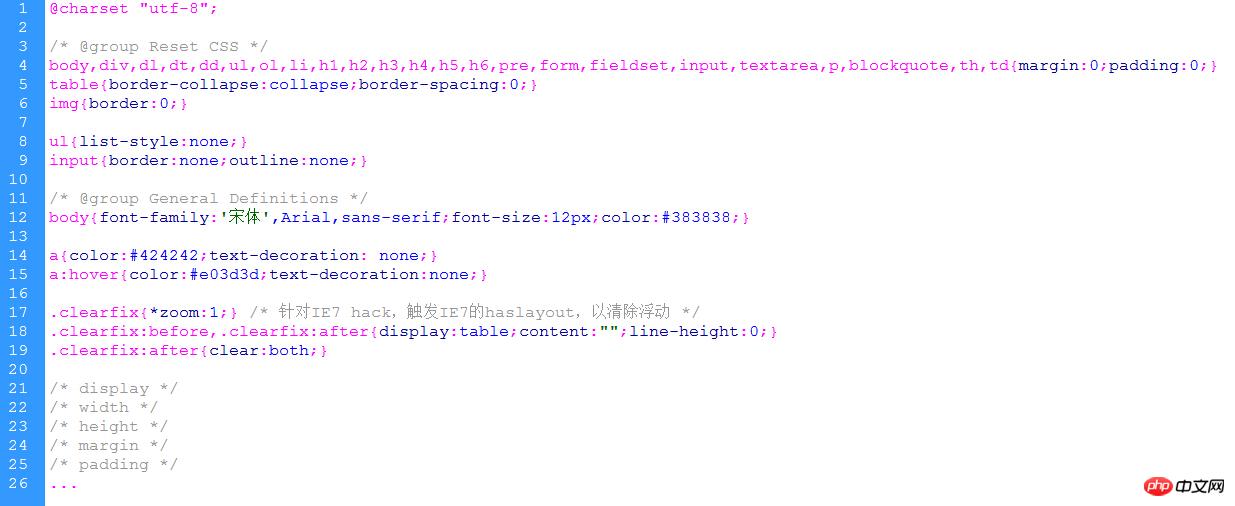
7.1 全域樣式寫法(reset css)

7.2 清浮動
需要清除浮動的地方有:
若子元素浮動,而父元素內容塌陷(也就是沒有包住)
佈局出現混亂,譬如下一層的跑到上一層去了
解決辦法(四種方法)
給父元素同樣適用浮動,保證子元素與父元素浮動後還是在同一層
正確使用overflow:hidden;總所周知,overflow:hidden主要意思是溢出隱藏的意思,但是同樣有清浮動的效果
#在需要的元素下面加上
,CSS中:clear{clear:both;}(不建議,增加程式碼,冗餘)使用clearfix來清除浮動(建議),相當於創建一個隱形的內容為空的區塊的目標元素來清除浮動
.clearfix{ *zoom:1;} /* 針對IE7 hack,觸發IE7的haslayout,以清除浮動*/
.clearfix:before,.clearfix:after{display:table;content:"";line-height:0; }
.clearfix:after{clear:both;}
7.3 各大網站的字體樣式:
#Google: font-family:arial, sans- serif;
Yahoo: font:13px/1.25 "Helvetica Neue",Helvetica,Arial;
#Apple: font:12px/18px " Lucida Grande", "Lucida Sans Unicode",Helvetica,Arial,Verdana,sans-serif;
Baidu: font:12px arial;
以上是前端程式碼書寫規範總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




