總結整理VsCode插件
May 28, 2018 pm 04:33 PM這篇文章主要介紹了VsCode插件整理(小結),小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
1.VsCode官方插件位址:

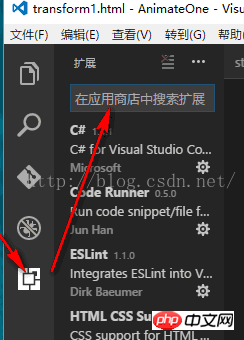
##2.使用方法,可以在官網中搜尋需要的插件或在VsCode的「」擴充「」中搜尋所需的外掛程式

#3.常用插件說明:
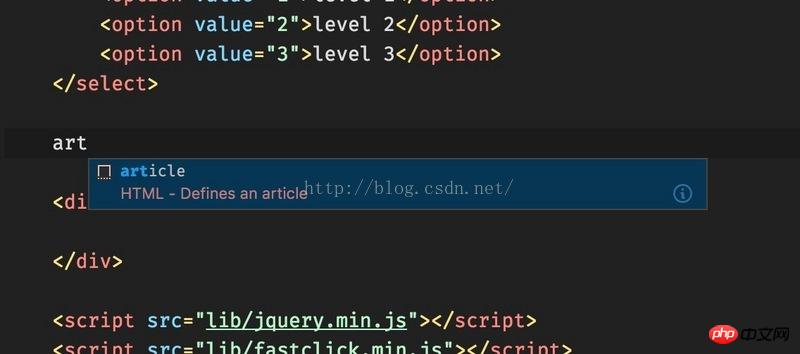
一、HTML Snippets
超級使用且初級的H5程式碼片段以及提示
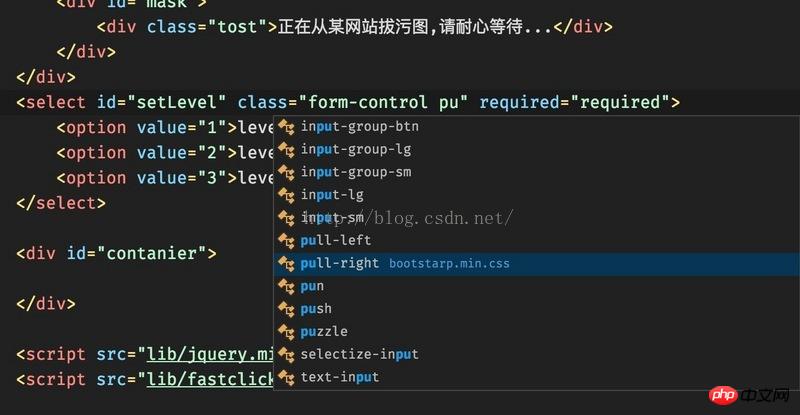
#二、HTML CSS Support
#讓HTML標籤上寫class智慧提示目前專案所支援的樣式
#三、Debugger for Chrome

##讓vscode映射chrome的debug功能,靜態頁面都可以用vscode來打斷點調試、配件稍微複雜一點
四、JQuery Code Snippets
# jquery提示工具
五、Path Intellisense
#自動路徑補全、預設不帶這個功能
六、Npm Intellisense
require 時的套件提示
七、Document this
Js的註解模板
八、ESlint
ESlint接手原聲js提示,可以自訂體會規則。這個比較高玩、
九、Project Manager
多個專案之間快速切換的工具
十、beautiful
格式化程式碼的工具
十一、Typings Installer
安裝vscode 的程式碼提示依賴函式庫,基於typtings的,例如提示angular或者jQuery只能感知、至於什麼是typtings自己去百度。 十二、Bootstrap 3 Sinnpet
常用bootstrap的可以下
十三、Auto Rename Tag
#修改html標籤,自動幫你完成尾部閉合標籤的同步修改,跟webstorm一樣。
圖示、程式碼樣式外掛
#一、JavaScript Atom Grammar
使用atom風格的語法高亮、習慣瀏覽atom風格程式碼高亮的人實用。二、vscode-icon
讓vscode資源目錄加上圖示、必備################# ####三、One Dark Theme#########來自Atom的one dark主題好看實用#########四、Material、Material Neutral ......... ...######以上是總結整理VsCode插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
Apr 23, 2024 pm 02:13 PM
vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
Apr 23, 2024 pm 02:13 PM
vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
 加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化
Apr 23, 2024 pm 03:01 PM
加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化
Apr 23, 2024 pm 03:01 PM
加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化













