CSS3中必須要知道的10個頂級指令,都是一些不錯的效果實現程式碼,喜歡的朋友可以收藏下1.邊框圓角(Border Radiuas)
這個是我們在平常很常用的吧,以前我在用p圓角的時候,特別特別的痛苦,不管是用CSS來畫圓角,還是用圖片來畫圓角落都不那麼容易,但是現在好了,在CSS3中,直接只需要如下面餓代碼,就能做出美輪美奐的圓角效果了~~~
代碼如下:
#box1 { border: 1px solid #699; /* for Mozilla Firefox */ -moz-border-radius: 20px; /* for Safari & Google Chrome */ -webkit-border-radius: 20px; }
實例效果圖:

2.盒陰影(Box Shadow)
就是讓一個p能夠產生陰影效果。程式碼如下:
程式碼如下:
#box1 { border: 1px solid #699; -moz-box-shadow: 5px -5px 5px #b6ebf7; -webkit-box-shadow: 5px -5px 5px #b6ebf7; width: 100px; height: 100px; margin-left: 100px; margin-top: 100px; background-color:Gray; border-color:Yellow; }
要注意的是,它有4個參數:
第一個參數:水平偏移的位置,它有正數或負數。如果是正數的話,那麼表示邊框的右(right)邊產生陰影;否則如果是負數的話,那麼它的左邊(left)框產生陰影效果。
第二個參數:垂直偏移的位置。它也有正數或負數。如果是正數的話,那麼表示下(bottom)邊框有陰影;否則如果是負數的話,那麼它的上(top)邊框有陰影。
第三個參數:陰影的大小
第四個參數:顏色,這個很好理解。
實例效果圖:

注意上面,第二個參數,我用的是負數。
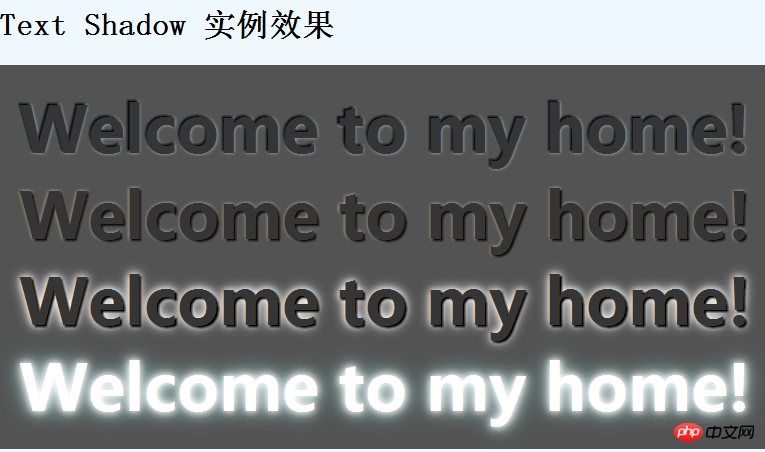
有box shadow ,還有一個屬性是text-shadow,這個主要是運用在文字上面的。
程式碼如下:
Welcome to my home!Welcome to my home!Welcome to my home!Welcome to my home!
實例效果圖:

很酷吧!
3.透明度(Transparency or RGBA)
設定元素的透明度一直以來都是比較棘手的問題,不同的瀏覽器之間有不同的使用方法。
例如我以前需要如下進行設定透明度:【注意:此方法不建議用】
Firefox, Safari, Chrome和Opera下的CSS透明度
#myElement{opacity:.7; }
IE下的CSS透明度
myElement{filter:alpha(opacity=40); }
IE8的CSS透明度的方法語法如
#程式碼如下:
#myElement { filter: progid:DXImageTransform.Microsoft.Alpha(opacity=40); /* 第一行在IE6, IE7和IE8下有效 */ -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(opacity=40)"; /*第二行仅在IE8下有效 */ }
Firefox和Safari舊版所需的透明度設定:
程式碼如下:
#myElement { -khtml-opacity: .5; -moz-opacity: 0.5; }
是不是特別特別的坑爹啊! ~~。
還好,我們現在生活在一個開始完美的時代,CSS 3出來之後,有了新的一個名詞就是透明度(transparency)的屬性。
程式碼如下:
#box3 { background-color: rgba(110, 142, 185, .5); }
裡面有4個參數,前3個參數特別好理解,就是rgb顏色的(別告訴我,還不知道什麼叫rgb顏色值,不知道的拉出去打屁屁),最重要的就是第四個值了。它的值在0到1之間,數值越大表示越不透明。
不過,也別高興的太早,在這裡還是有一個特別的例子,可能大家也想到 就是微軟的IE。微軟老喜歡整個和別人不一樣的東西,累死的是我們程式設計師。
IE理解上面的語句,直接的理解為背景顏色,而不會理解為 rgba。為了我們在開發的時候確保在所有的瀏覽器中實現完美相容,我們需要如下進行修正:
#程式碼如下:
#box3 { /* For all browsers */ background-color: #6e8eb9; } body:last-child #box3 { /* Exclude all IE browsers using :last-child */ background-color: rgba(110, 142, 185, .5)!important; }
:last-child 是偽選擇器,在CSS2開始在css中使用選擇器。 IE 對這個是不認識,所以它不會執行它後面的程式碼。
所以,上面就實現了完美相容。
實例效果圖:

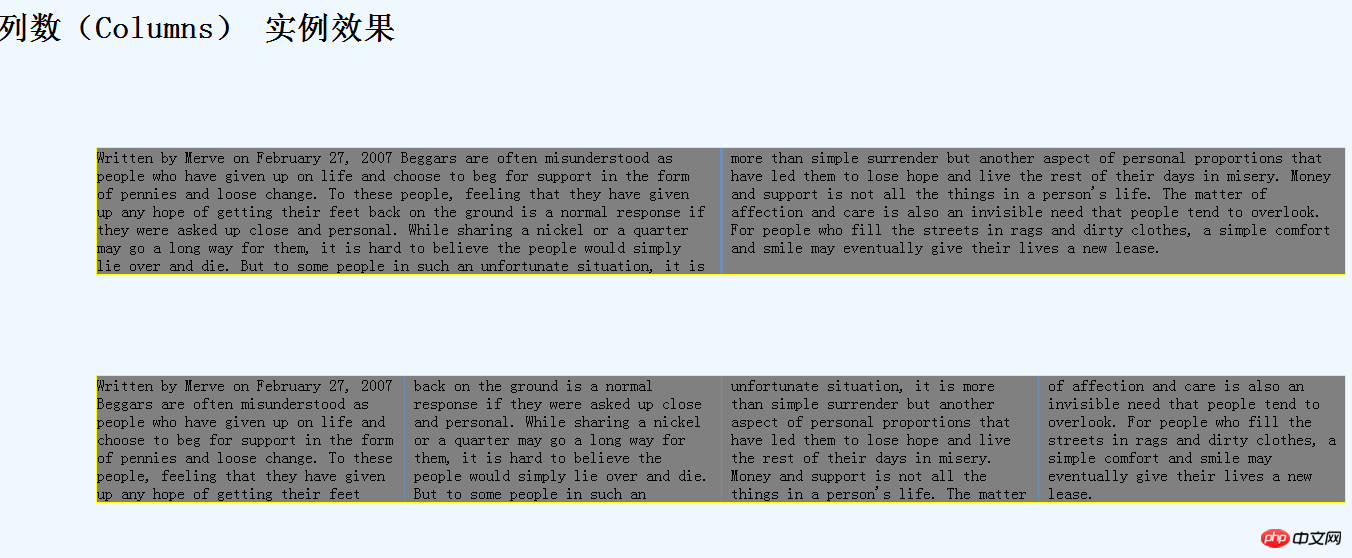
4.列數(Columns)佈局
就是說可以把框框內部的內容分成幾個列數。
先上程式碼:
程式碼如下:
#box1 { border: 1px solid #699; /* for Mozilla Firefox */ -moz-column- count : 2; -moz-column-gap: 20px; -moz-column-rule: 1px solid #6e8eb9; /* for Safari & Google Chrome */ -webkit-column-count: 2; -webkit-column-gap: 20px; -webkit-column-rule: 1px solid #6e8eb9; margin-left: 100px; margin-top: 100px; border-color: Yellow; background-color:Gray; }
-moz-column-count:表示列的數目,例如2,那麼表示2分成2列。
-moz-column-rule:表示中間分割線的樣式。
實例效果圖:

上面第一个我分层2列,而第二个我是分成3列的。
还有就是第一个的 -webkit-column-rule: 3px solid #6e8eb9;我这样设置,所以它的分割线就是加粗的。
5.显示多个背景图片
你可以在一个标签元素里应用多个背景图片。代码类似与css2.0版本的写法,但引用图片之间需用“,”逗号隔开。第一个图片是定位在元素最上面的背景,后面的背景图片依次在它下面显示,如下:
代码如下:
background-image : url(top-image.jpg), url(mid dl e-image.jpg), url(bottom-image.jpg);
代码如下:
border: 1px solid #699; background: url(/Nature/bird1-thumb.png) no-repeat 0 0, url(/Nature/apple.jpg) no-repeat 100% 0; border: 1px solid #699; padding: 0 20px; margin-left: 100px; margin-top: 100px; border-color: Yellow; background-color: Gray; width:400px; height: 300 px;
实例效果图:

但是,这里还是别高兴的太早,又是微软那孩子没事干,又在这里搞一个不兼容性,所以你 不得下下面代码,为了兼容所以浏览器:
代码如下:
#box5 blockquote { /* 用在所有的浏览器*/ background: url(/i/quotel.gif) 0 0 no-repeat; padding: 0 20px; } body:last-child #box5 blockquote{ /* 用在除了IE 之外的浏览器:last-child */ background: url(/i/quotel.gif) no-repeat 0 0, url(/i/quoter.gif) no-repeat 100% 0; }
这样子才OK.
6.轮廓(outlines)
也就是在框在的内部在画一个框。
代码如下:
#box1 { border: 1px solid #000; outline: 1px solid #699; outline-off set : -20px; border: 1px solid #699; padding: 0 20px; margin-left: 100px; margin-top: 100px; border-color: Yellow; background-color: Gray; width: 400px; height: 300px; }
参数很好理解: outline: 1px solid #699; 这个画框;
outline-offset 这个表示里面的偏移量,通俗点说 就是距离。
实例效果图:
7.背景渐变(Background Gradients)
顾名思义,渐变就是颜色慢慢的开始变淡。在CSS3中,渐变效果非常非常的灵活,而且运用也很方便。
不过,这里需要注意的一点是在Firfox和chrome浏览器之间的设定没有和上面的那么简单。
Firfox 的代码:
background: -moz-linear-gradient(bottom,#b6ebf7, #fff 50%);
Chrome or safari的代码:
background: -webkit-gradient(linear, left bottom, left top,color-stop(0, #b6ebf7), color-stop(0.80, #fff));
参数解释下,比如在firfox中,
第一个参数:bottom 表示运用的位置,bottom表示在顶部,当然你也可以有其他地方,比如left表示在方框的左边,right在方便的右边,top就是在顶部啦!~。
而在chrome中,color-stop:用来表示开始和结束的值以及里面的颜色。其余参数和上面一样。
实例效果图:
8.旋转(Rotate)
旋转,顾名思义就是转动元素的角度,很好理解。
代码:
代码如下:
#box1 { border: 1px solid #000; -moz-transform: rotate(20deg); -webkit-transform: rotate(20deg); border: 1px solid #699; padding: 0 20px; margin-left: 100px; margin-top: 100px; border-color: Yellow; background-color: Gray; width: 400px; height: 300px; }
rotate(角度)里面的数组就是角度的意思,deg是英文单词degree的缩写 度数的意思。
实例效果图:

注意:
如果是负数的话,那么它会向相反方向转动。
如果是超过360度的话,那么会和360进行求余运算,比如你写 rotate(380deg),那么它的值等效于rotate(20deg)。
9.反射(reflect)
反射,其实也就是倒影效果。
代码如下:
#myFont { -webkit-box-reflect: below 10px -webkit-gradient(linear, left top, left bottom, from(transparent), to(rgba(255, 255, 255, 0.51))); font-size: 30px; }
实例效果图:

10.转换(Transitions)注:次内容来自zhangxinxu的博客 。谢谢他的努力。
其作用是:平滑的改变CSS的值。无论是点击事件,焦点事件,还是鼠标hover,只要值改变了,就是平滑的,就是动画。于是乎,只要一个整站通用的class,就可以很轻松的渐进增强地实现动画效果,超有实用价值的说。
transition有下面些具体属性:
transition-property :* //指定过渡的性质,比如transition-property:backgrond 就是指backgound参与这个过渡
transition-duration:*//指定这个过渡的持续时间
transition-delay:* //延迟过渡时间
transition-timing-function:*//指定过渡类型,有ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier
上面的主要用在transition-timing-function里面的参数。表示速度的快慢。
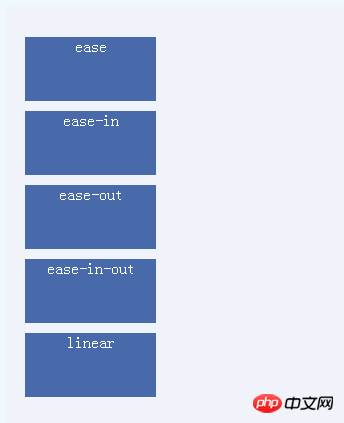
代码:
ease
ease-in
ease-out
ease-in-out
linear
CSS代码:
代码如下:
此主要实现的效果是从左边移动到右边!~~。根据参数的不同,进行速度的不同。
实例效果图:初始化时:

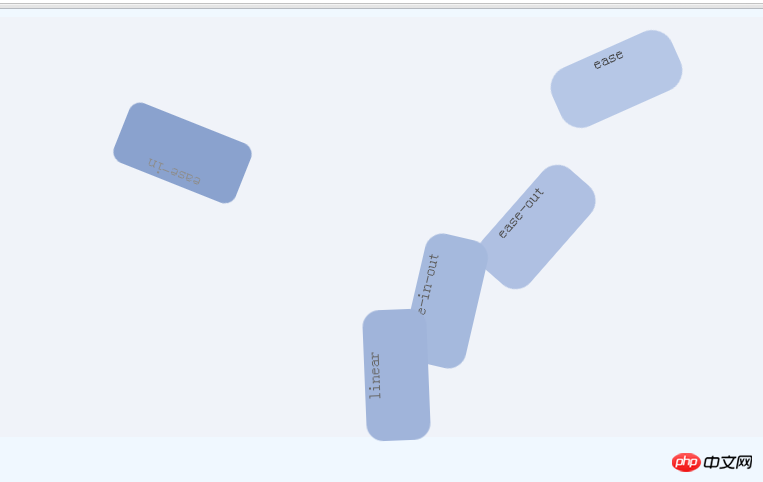
實例效果圖後:

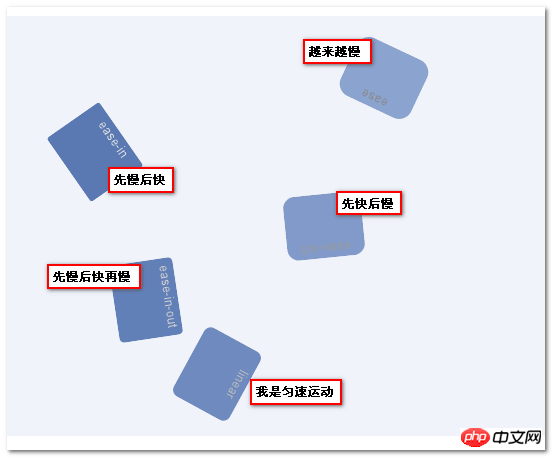
#可能有些朋友對這個5個功能不熟悉,所以它們的速度如圖:

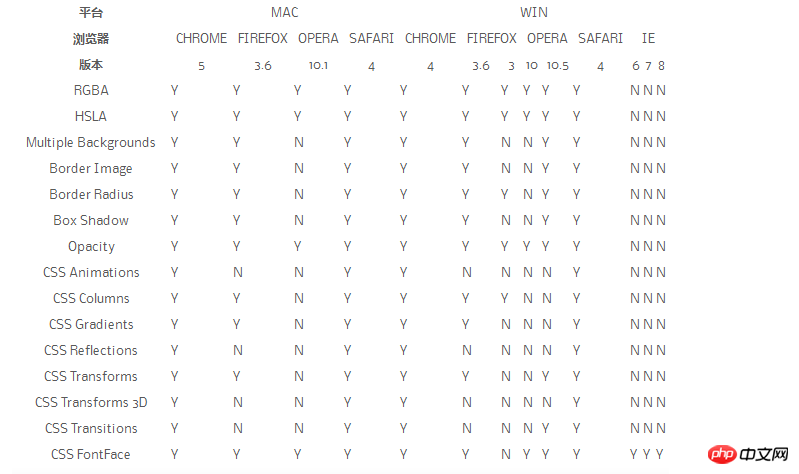
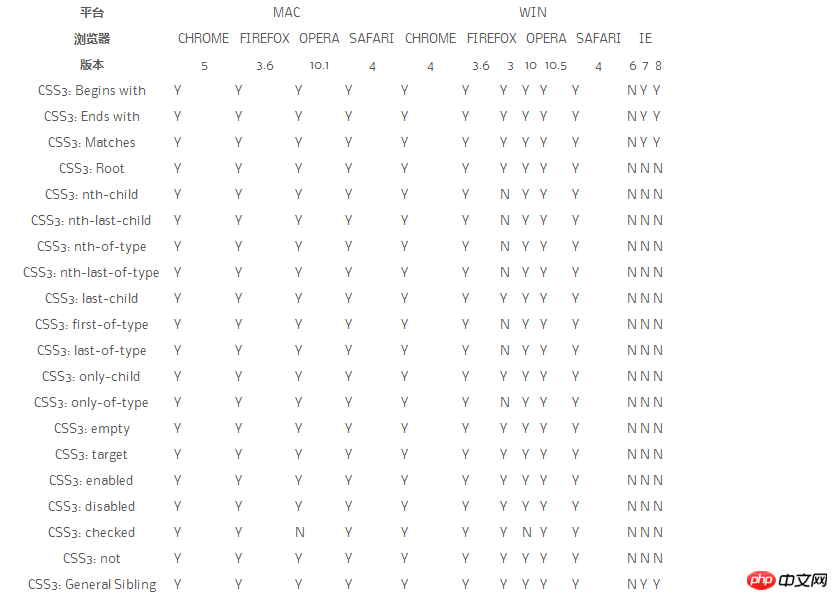
最後奉獻2張有用的圖:
CSS 性質

CSS 選擇器

【相關推薦】
#以上是詳解CSS3中10個頂級命令的詳細內容。更多資訊請關注PHP中文網其他相關文章!




