這篇文章主要介紹了html插入圖片範例(html添加圖片),需要的朋友可以參考下
在html插入圖片讓圖片顯示需要HTML標籤來實現,使用img標籤即可實現。
一、html圖片標籤語法
程式碼如下:

img介紹:
src 後面接著的是圖片路徑位址
width 設定圖片寬度
#height 設定圖片高度
二、具體html 圖片顯示實例 - TOP
我們在html原始碼中分別插入三張圖片,一張原始大、一張將寬度高度改小小、一張將寬度高度改大。
1、實例完整html程式碼:
程式碼如下:
<!DOCTYPE html> <html> <head> <meta char set ="utf-8" /> <title>图片插入html 在线演示 <a href="http://www.vcss.com</title">www.vcss.com</title</a>> </head> <body> <p>原始大图片</p> <p> <img src="pcss5-logo-201305.gif" width="165" height="60" /> </p> <p>改小图片</p> <p> <img src="pcss5-logo-201305.gif" width="105" height="30" /> </p> <p>改大图片</p> <p> <img src="pcss5-logo-201305.gif" width="365" height="120" /> </p> </body> </html>
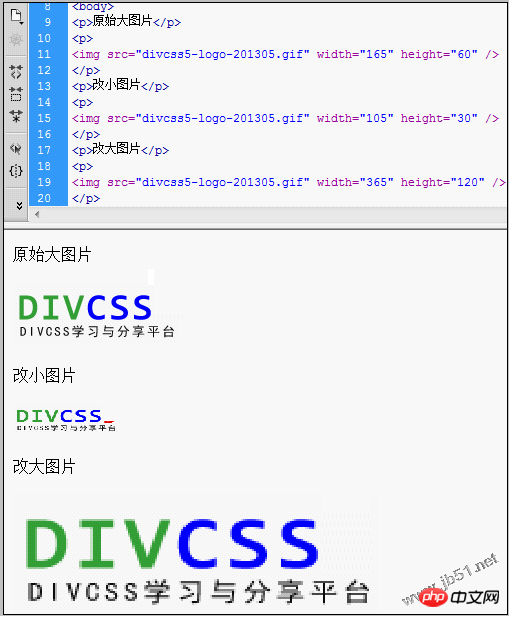
2、html插入圖片實例截圖

html圖片插入顯示實例截圖
【相關推薦】
1. Html免費影片教學
4. HTML字元所對應的編碼
#5. 詳解相對路徑與絕對路徑的差異
#以上是教你怎麼在html插入圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!




