這篇文章主要介紹了使用HTML5和CSS3表單驗證功能,需要的朋友可以參考下
客戶端驗證是網頁客戶端程式最常用的功能之一,我們之前使用了各種各樣的js庫來進行表單的驗證。 HTML5其實早已為我們提供了表單驗證的功能。至於為啥沒有流行起來估計是相容性的問題還有就是樣式太醜了吧。
下面我們將來一步一步創造一個HTML5和CSS3的表單驗證,只使用HTML和CSS。
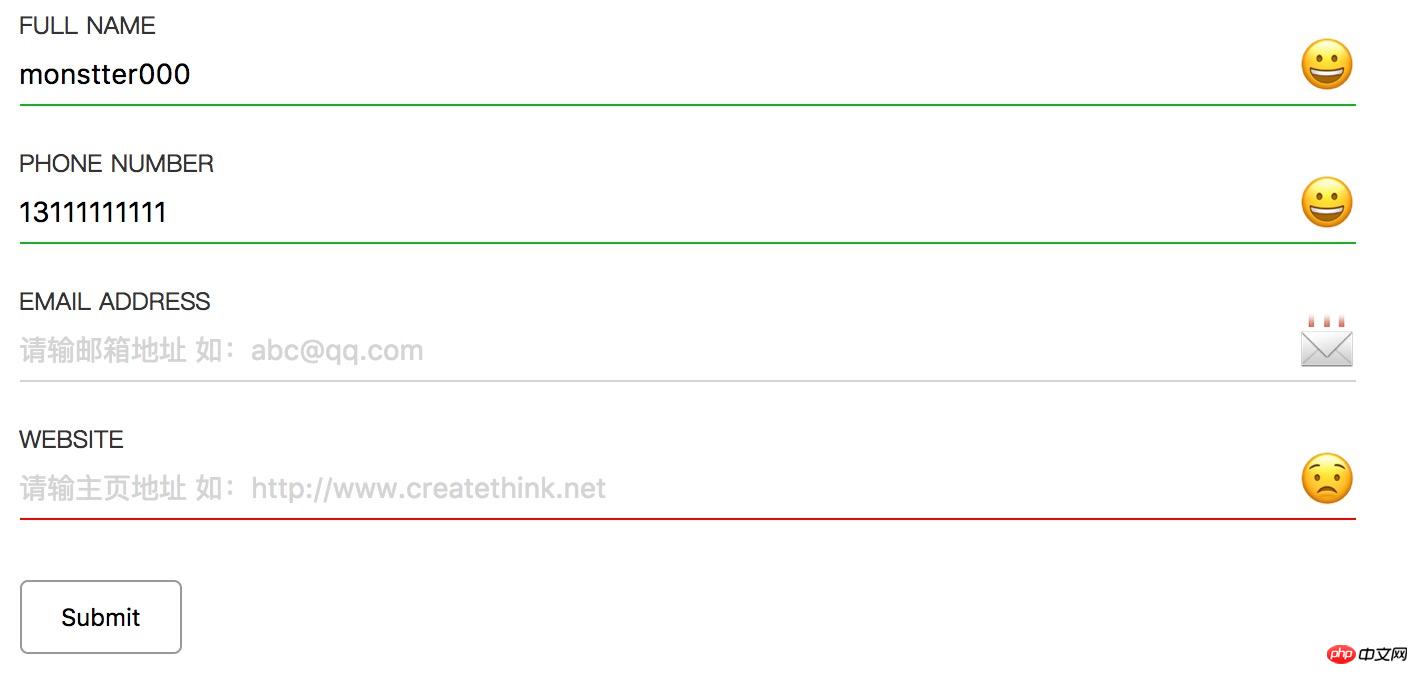
完成後的如下:

第一步:整理驗證欄位與型別
首先我們需要以下幾個欄位:
姓名(full name)
#電話號碼(phone number)
郵件地址(email address)
網址(website)
在使用者輸入一些資訊後,我們需要校驗使用者的信息是否正確,避免錯誤資料和欺騙性的資料傳遞到伺服器。
在HTML5的新規格中,input輸入框提供了多種輸入類型例如:tel、email、number、range、color等,這些類型在桌面用戶端中一般體現不是很明顯,如果在行動端鍵盤上面體現的會更明顯。例如number在行動端鍵盤會自動切換為純數字,email鍵盤會自動切換有@的鍵盤。
第二步:確定表單樣式
我們還需要確定表單最終的樣式風格,一般這個工作來至於設計師。這裡我在dribbble上面找了一個表單的樣式作為這次的demo風格。

第三步:範本程式碼
#使用標準的HTML5申明程式碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML5 Form Validation</title> </head> <body> </body> </html>
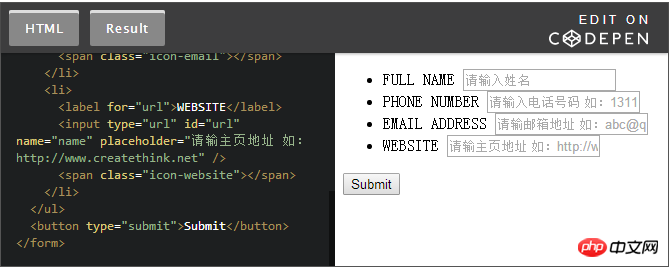
第四個步驟:建立表單
建立一個基本的form表單元素,這裡我們不提交任何資料只是一個演示,所以form不會進行提交。
<form action="" onsubmit="return false"> </form>
第五步:建立表單元素
表單元素一共有以下元素組成:
ul
li
label
#input
<ul>
<li>
<label for="name">FULL NAME</label>
<input type="text" id="name" name="
name" placeholder="请输入姓名"/>
<span class="icon-name"></span>
</li>
</ul>
#第六步:增加樣式
完成form元素的編寫,緊緊地完善它的樣式,讓它看起來更美一些。body {
display: flex;
}
form {
padding: 0 10%;
width: 100%;
margin: auto;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
position: relative;
margin-bottom: 20px;
}
label {
color: #333;
display: block;
font-size: 12px;
}
input {
width: 100%;
outline: none;
border: none;
padding: 0.5em 0;
font-size: 14px;
color: black;
position: relative;
border-bottom: 1px solid #d4d4d4;
}
input:-moz-placeholder {
color: #d4d4d4;
}
input::-webkit-input-placeholder {
color: #d4d4d4;
}
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
button {
cursor: pointer;
border: 1px solid #999;
border-radius: 4px;
padding: 10px 20px;
margin-top: 10px;
background: #fff;
}
#第七個步驟:增加EMOJI提示
在每個在form表單結構中,我們已經增加了一個span標籤,像是name欄位中我們增加了一個標籤。現在給他加上樣式用於顯示校驗欄位的狀態。
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
/*默认的是一个微笑的表情*/
li span::before {
content: '以上是關於H5和CSS3表單驗證的使用教學課程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




