註:由於CSS3的新特性較多,所以分成兩篇部落格文章來說明。第一篇主要包括新的選擇器、文字及塊陰影、多背景圖、顏色漸變、圓角等。第二篇主要細說CSS3的各種動畫效果,如:旋轉、移動、縮放等,也包含圖示字體的應用。
CSS3屬性選擇器:
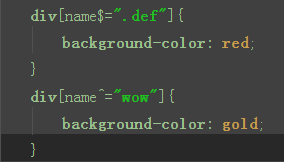
##a[href $='.pdf'] 表示href屬性中以.pdf結尾的被選中
a[href^='mailto'] 表示href屬性中以mailto開頭的被選中
a[href*='item'] 表示href屬性中含有item的都被選取
其中a只是指涉元素標籤現有三個p,他們的屬性name的值各不同:





href屬性中,透過載入檔案名稱的不同後綴名來做出對應的選擇,如:.jpg .png .gif等等。
CSS3偽類別選擇器:
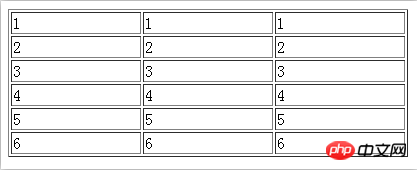
現有一表格如下:

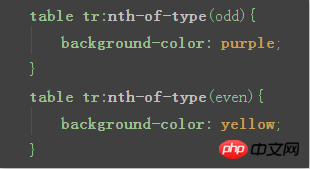
偽類別選擇器:

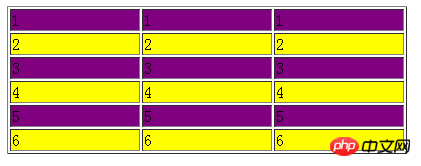
:nth-of-type#可以透過參數來選擇表格的奇數行或偶數行,odd代表奇數行,even代表偶數行。
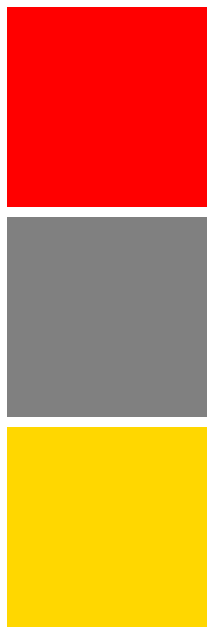
效果:


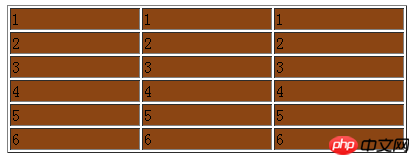
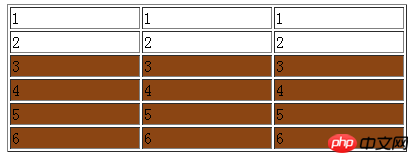
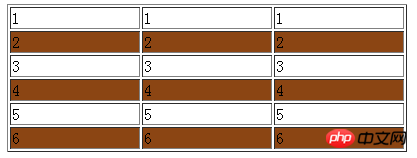
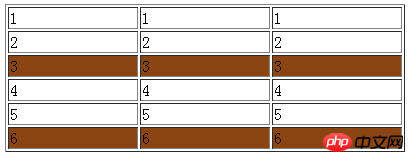
#:nth-child偽類,同樣是用來選擇一行。參數為n時選取所有行,參數為n+i時表示從第i行開始下面的都被選中,2n表示2的倍數行被選中,即偶數行,3n表示3的倍數行被選中。
效果:
n+i:


2n:#


3n:


還有一個:nth-last-child()偽類,用法和nth-child基本一致,只是所有規則都是從下往上數的,就相當於把手錶倒個個。這裡也沒必要多說了,有興趣的讀者可以自己試試。
多重背景圖:
#CSS3中backgroud-image可以設定多個背景圖,還可以設定每個背景圖的位置。

每個背景圖有四個參數,1.url位址2.上下位置,包括top center bottom,也可用百分比3.左右位置,包括left center right,也可用百分比
4.重複方式,包括no-repeat repeat-y repeat-x。很好理解,就是不平鋪、縱向平鋪、橫向平鋪。
(這裡偷個懶沒截圖,讀者們可以拿自己喜歡的圖片嘗試下)
---------- -------------------------------------------------- ----------------我是分割線-------------------------------------------- ------------------------------------
從這裡開始就要注意了,由於不同核心的瀏覽器對CSS3的支援程度是不同的,所以之後的所有特性都要加上前綴。
在下面的例子中,部落客為了節省時間沒有加上前綴或只加了-webkit-前綴。
具體寫法如下:

#-webkit-:webkit核心的瀏覽器,也就是Google的Chrome瀏覽器;
##-moz-:Gecko核心的瀏覽器;
-o-:Opera瀏覽器;
-ms-:微軟的IE瀏覽器。
雖然一個簡單的樣式就要寫五遍,但要做好網頁的兼容性本來就是前端工程師的職責。下面每一個特性在實際編寫網頁時均要按照範例來寫,包括第二篇部落格文章中的動畫特性。
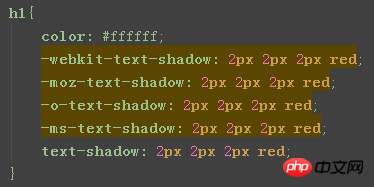
文字陰影:
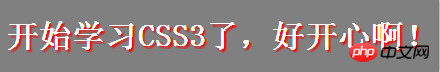
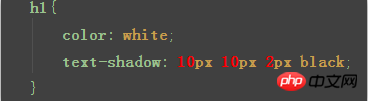
#這裡先寫一個h1標籤,內容是我老師喜歡用的一句話,大家不要吐槽了...



設定較大的偏移可以產生漂浮並有投影的效果:


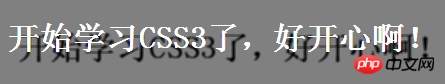
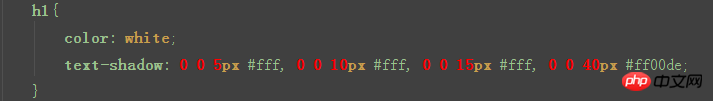
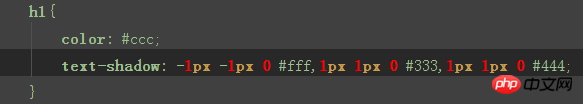
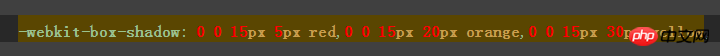
設定多個陰影,用逗號隔開。模糊半徑逐漸增大,產生輝光效果。

燈箱的感覺

#設定多個陰影,偏移方向各不相同,設定合適的顏色產生浮雕效果。


#區塊級陰影:
區塊陰影可以套用到許多區塊級元素上
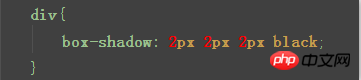
#現給一個p加上區塊陰影:


box-shadow 有6個參數。 1.投影方式(可選),不寫預設外部陰影,
有6個參數。 1.投影方式(可選),不寫預設外部陰影,
set
代表內陰影2&3.表示偏移量,與文字陰影類似4.模糊半徑(可選)5.陰影擴展半徑(可選),值越大陰影範圍越大6.陰影顏色
 ##現有一紅色圓形:
##現有一紅色圓形:
 加上多層塊陰影,擴展半徑逐漸增加:
加上多層塊陰影,擴展半徑逐漸增加:
##太陽就出來了
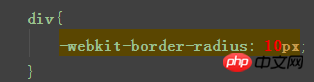
# 圓角:
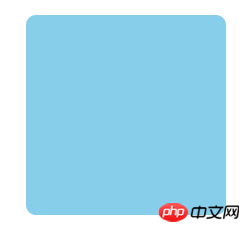
##圓角這項特性應用非常廣泛,也可以用圓角來畫圓形。


#效果:
border-radius 參數可以是1到4個:
1個參數表示四個角落都套用該值;
2個參數表示左上、右下用第一個值,右上、左下用第二個值;

四個參數:

引申出用圓角畫圓:
先建一正方形p塊,讓其圓角值大於等於其邊長的一半即可,上面例子中的太陽就是以此方法做出的。
漸層:
漸層分為兩種:線性漸層、徑向漸層
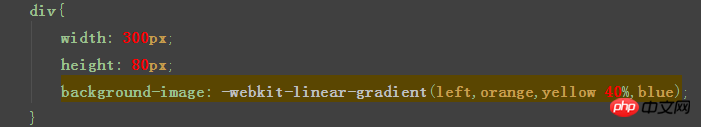
線性漸層:

#由於繪製漸層時,會被瀏覽器解析成為一張背景圖片,所以做漸層時要用到backgroud-image。
漸層第一個參數為起始位置:left表示從左到右top表示從上到下,以此類推。之後可以設定多個顏色,顏色後可以設定漸層的起始位置(用百分比)。
效果:

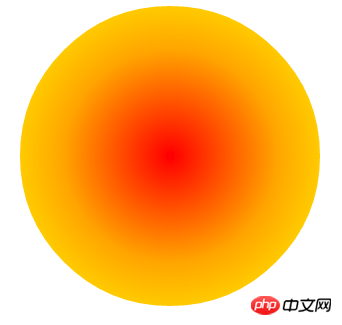
#徑向漸變,顧名思義,是按圓的半徑方向漸變:

center表示從中心開始漸進

又一個太陽出來了,注意這可不是用陰影做的,而是徑向漸層。
【相關推薦】
1. CSS3免費影片教學
2. 分享一個CSS3的動畫庫
#4. CSS3教學動畫製作學習
##5. 詳解關於css3的新特性
#以上是詳細分析關於CSS3中新增的特性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




