background-color: rgb(255, 255, 255);">一、問題沒有想得那麼簡單
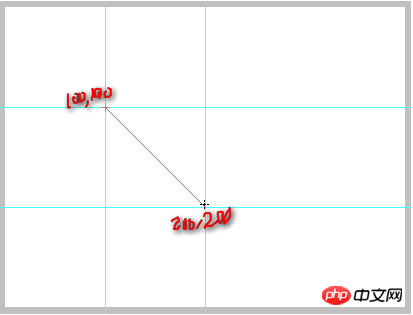
提問,使用CSS3 gradient漸變,在一個400*300的p層上實現一個(100px, 100px)到(200px, 200px)由紅到黃的斜向線性漸變,該如何實現?
//zxx: 這裡的討論CSS3漸變都是基於新式規範寫法,且忽略私有前綴
我們可能知道水平漸變的實現,類似這樣:
{background-image:linear-gradient(left, red 100px, yellow 200px);}效果可能近似於這樣:
很自然的,那從(100px, 100px)到(200px, 200px)應該就是從左上角開始,應該是這樣子:
{background-image:linear-gradient(left top, red 100px, yellow 200px);}
#效果可能近似這樣:

哇哦,帥氣,恩,應該就是我們想要的效果了! ——
這顯然是不可能的,如果真這麼簡單,我也不會拿出來說了~
#我們打開Photoshop等繪圖軟體,畫一個符合上面要求的漸變,看看效果是:

#與上面的CSS實作比較一下:

紅色區域大小明顯差很多,怎麼回事?
我只能告訴你,事情遠沒有你想的那麼簡單!
二、動用懶惰的慢思維,從頭開始
我們遇到問題,如果第一反應是求助別人,get的是表層的東西;如果自己深入分析,get的往往是實在的東西。第一種人看似好學,實際上是個懶惰的人,勤快地使用輕鬆、耗費精力較少的快思維,這種人適合做銷售、公關,並不適合做技術;但並不表示他賺的票子會少。
題外話點到為止。深吸一口氣,來,吸…………好,現在我們重新審視CSS3 gradient線性漸變的標準寫法(因webkit不支持,這裡省略了to):
background-image: linear-gradient( [ <angle> | <side-or-corner> ,]? <color-stop> [, <color-stop>]+ );
上面這種CSS語法我們常見到,可能有人看不懂具體的意思,其實上面的些符號意義與正規表示式有很多一致之處:
[]在正規表示一個字元類別,這裡,你可以理解為一個小單元。
|表示候選。也就是「或」的意思,要嘛前面的,要嘛就後面的。
?為量詞,表示0個或1個,言外之意就是,你可以不指定方向,直接漸變色走起。例如:
background:linear-gradient(red, yellow);
就是從上往下的紅黃條紋效果。
+也是量詞,表示1個或更多個。因此,終止顏色是必不可少的。例如:linear-gradient(red)是醬油命,白板。
<>中的是關鍵字,主要是讓開發人員知道這裡應該放些什麼內容。
線性漸變關鍵字
1. angle
angle表示漸變的角度,然而,這個角度變化千萬不能想當然理解,舉個例子:
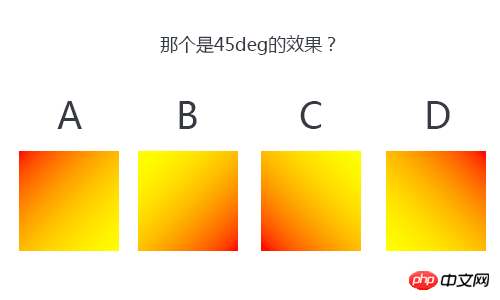
如果angle是45deg, 還是由紅到黃的漸變,下面那個圖是正確的表現:

是A呢還是B呢還是C呢還是D呢?
這個要比女友拿著四件衣服讓你說哪個好看要簡單吧。
5秒鐘倒數計時,5, 4, 3, 2, 1, ……
好了,答案是:C
親愛的朋友,回答正確了木有?
我保證,很多人都回答錯了(包括我自己),為什麼會犯錯?原因很簡單,「熟悉感效應」。
想让人们相信谬误有个可靠的方法,那就是不断重复,因为人们很难对熟悉感和真相加以区别。——丹尼尔·卡尼曼
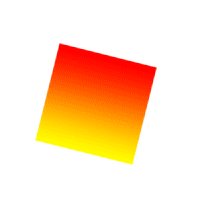
我们,譬如我,非常多次地接触CSS3 transform中的旋转,rotate(45deg)效果就是元素默认态顺时针旋转45°;于是,这种熟悉感会让我们觉得渐变的旋转也应该如此。默认渐变从上到下,那么旋转45°应该是D啊(参见下gif示意),怎么会是C呢?

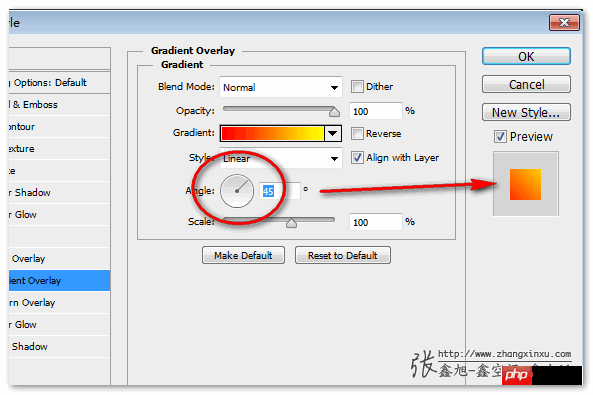
photoshop与CSS3走得越来越近了,我们可以从photoshop中找到答案。

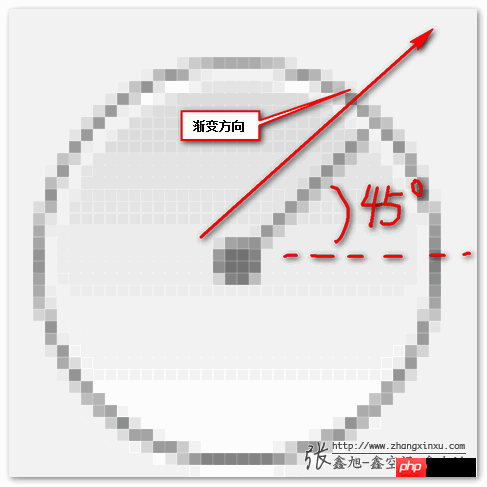
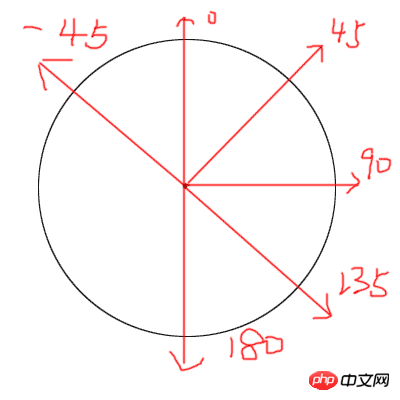
从上图那个圈中的圆环可以看出,渐变的角度与旋转的那个角度完全不是一回事。线性渐变的这个角度为圆心为起点的发散方向。大图示意就是:

2. side-or-corner
side-or-corner中文意思就是“边或角”,可选值有:
[left | right] || [top | bottom]
表示,你可以有如下的写法或组合:
left, right, top, bottom, left top, left bottom, right top, right bottom. 分别表示,从左往右,从右往左,从上往下,从下往上,从左上往右下,从……(都懂的,不全写了)
其中的left top(从左上往右下)正好我们一开始的例子使用了,现在看看,稍微想想,就知道我们使用错了!
显然,从(100,100)到(300,300)是个45度倍数角;而left top的角度是直奔右下角的,而容器是400*300,显然,不是45度倍数角。根据我们上面对angle的认识,角度应该是-45°,-45°为圆心网右下方向45度的一条线,正好符合从(100,100)到(300,300)的方向!
3. color-stop
渐变关键颜色结点,语法为:
<color> [ <percentage> | <length> ]
中文解释就是,颜色值+空格+百分比或长度值。例如red 100px. 记住,这里的颜色值只能一个,因此, red 100px 100px是完全错误滴!
OK,现在我们定义重新梳理了一遍,现在实现一开始的渐变效果应该OK了吧,试试呗~
如下CSS:
{background-image:linear-gradient(-45deg, red 100px, yellow 200px);}如下效果:

肉眼看上去好像那么回事,我们来对比下photoshop中的正确实现:

额~ 貌似还是不对啊,而且差得更远了,怎么回事???
我只能告诉你,事情远没有你想的那么简单!
三、深入理解线性渐变的角度坐标
上面的代码我们稍微修改下,加上-webkit前缀以及-moz前缀看看:
{background-image:-webkit-linear-gradient(-45deg, red 100px, yellow 200px);}如下效果(非webkit内核截图):

哎呀,貌似角度对了嘛!咋回事。
这是Chrome浏览器下的一个奇葩问题,最近,Chrome浏览器已经去掉了CSS3渐变的私有前缀,但是,其中的解析也有了写变化:
background-image:-webkit-linear-gradient(-45deg, red, yellow)
与
background-image:linear-gradient(-45deg, red, yellow)
在Chrome浏览器下的渐变方向居然是相反的!45deg是正常的。
Firefox浏览器下也是如此,有前缀和没有前缀方向相反!咋回事?
原因很简单,CSS3目前还是草案阶段!
从浏览器去掉前缀前后的变化可以推测,之前,W3C的渐变坐标是与photoshop中一致的,但是,后来,由于某些原因,修改了。
至于什么原因,根据我草草的查找,可能与下面几个关键字之一有联系:animation/transition动画、write-mode书写方向、flex box模型、以及radial-gradient渐变等。
using angles
For the purpose of this argument, ‘0deg’ points upward, and positive angles represent clockwise rotation, so ‘90deg’ point toward the right.
也就是:
使用angles
参数释义如下,‘0deg’指向上面,同时正角度顺时针旋转,因此‘90deg’指向右边。
我们画一下就是:

可见,目前,规范的渐变坐标系与photoshop是有差异的。
同时,也告诫我们,私有前缀可不能乱用哦!
面向未来,显然我们都要跟着规范走,于是有CSS:
{background-image:linear-gradient(135deg, red 100px, yellow 200px);}效果为:

与PS图比一下:

我去~怎么还是有出入啊?——红色区域大小明显不一样嘛!
我只能告诉你,事情远没有你想的那么简单!
四、深入理解角度坐标与位置关系
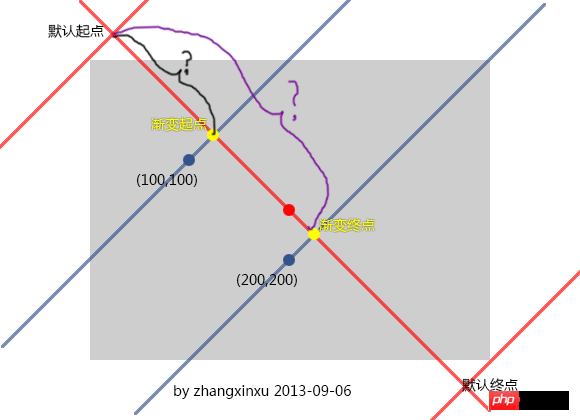
对于斜向线性渐变,点到点的渐变可不是直接把点的横坐标放上去就可以的。因为当渐变倾斜的时候,渐变的起止点的坐标也发生变化了。下图是官方规范的一张示意图,演示的是45deg渐变的起止点以及方向。
记住一个关键点,渐变的起点和终点(默认)在过中心的渐变线的垂直线上,于是,我们就可以确定起点与终点的位置了。按照这个理解,我们就可以画出400*300 p上135deg起始点在哪里,然后再确定(100,100)和(200,200)的位置就轻松多了。
如下示意图:

一图顶前言,反正上面这张图我是看懂了。于是,我们的坐标起止点值其实就变成了,黑色括弧的长度以及紫色括弧的长度值分别多少!
虽然很多人不喜欢数学,但是几何应该都还不错,我们来一起算一下……
//zxx: 长度计算中……
结果为,起点:
100 * Math.sqrt(2) = 141.4213562373095;
终点为:
200 * Math.sqrt(2) = 282.842712474619;
CSS用上:
{background-image:linear-gradient(135deg, red 141.4213562373095px, yellow 282.842712474619px);}效果:

与PS的效果比对下:

【相关推荐】
1. CSS3免费视频教程
2. 关于CSS3中linear-gradient参数的详解
3. CSS linear-gradient() 的语法详解
5. 详解CSS3中lineaer-gradient使用方法
以上是深入詳解CSS3中斜向線性漸變lineaer-gradient的詳細內容。更多資訊請關注PHP中文網其他相關文章!




