實例
一段簡單的HTML5 影片:
<video src="movie.ogg" controls="controls">您的浏览器不支持 video 标签。</video>
瀏覽器支援

Internet Explorer 9+, Firefox, Opera, Chrome 以及Safari 支援
註解:Internet Explorer 8 以及更早的版本不支援
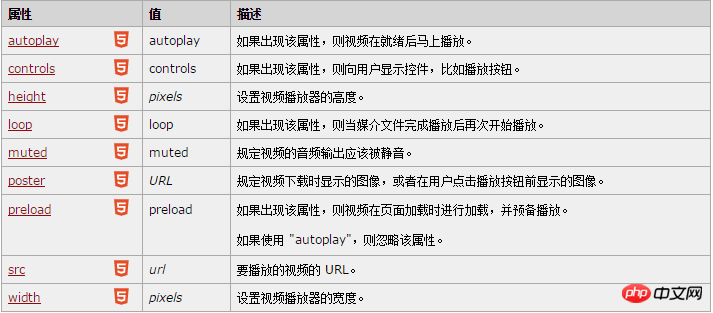
定義和用法
HTML 4.01 與 HTML 5 之間的差異
提示與註解
提示:可以在開始標籤和結束標籤之間放置文字內容,這樣舊的瀏覽器就可以顯示出不支援該標籤的資訊.
#new : HTML5 中的新屬性。

#
事件屬性
【相關推薦】
2. 分析H5網頁中video標籤中的MP4視訊無法播放的緣由
以上是簡述




