這篇文章主要介紹了微信小程式 參數傳遞詳解的相關資料,需要的朋友可以參考下
微信小程式的推出,無疑將會在行動網路產業裡再次掀起風浪。
有人會質疑小程式會不會火, 會不會火我不知道, 看微信的用戶量即可明白一切。
微信小程式-參數傳遞
這裡我找到兩種小程式上的參數傳遞方式,為了方便,我單獨拿出來跟大家分享下.
一、透過事件進行參數傳遞
先來看眼小程式對事件的定義:
#什麼是事件?
這裡是清單文字事件是檢視層到邏輯層的通訊方式。
這裡是清單文字事件可以將使用者的行為回饋到邏輯層處理。
這裡是列表文字事件可以綁定在元件上,當達到觸發事件,就會執行邏輯層中對應的事件處理函數。
這裡是列表文字 事件物件可以攜帶額外訊息,如id, dataset, touches。
很明確的指出了是視圖層【wxml】到邏輯層【js】的通訊方式,時間物件可以攜帶額外訊息,用這個事件來傳遞參數肯定沒錯了,接下來我們就來實際看下例子:
視圖.wxml
#
#邏輯.js
Page({
tapName: function(event) {
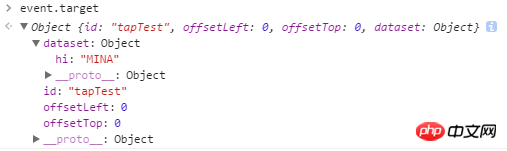
console.log(event.target)
}
})log列印

##可以看到dataset 裡面就是我們設定的data-hi="MINA"的值了。現在我們來看下剛剛我們寫的, 首先bindtap,以bind開頭的就是要給他綁定個事件,這個事件的名字就是「=」號後面的數值就是綁定的事件名稱,需要在邏輯【js 】層定義上。 然後就是
傳值了,注意到的朋友可以看到 我們這裡寫了data-hi 和我們平常寫js的傳值是同一個定義方法。這個data-*就對應事件的
屬性
這裡需要注意下data的定義名稱: 書寫方式: 以data-開頭,多個單字由連字符-鏈接,不能有大寫(大寫會自動轉成小寫)如data-element-type,最後在event.target.dataset 中會將連字號轉成駝峰elementType。
官方範例:<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法
event.target.dataset.alphabeta == 2 // 大写会转为小写
}
})<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
onload
裡面直接接收參數,接收方法也就是options.[參數值]Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})好啦,今天就寫到這裡,我順便把文檔連結寫上,上面寫的文檔裡都有。我只是把它們搬出來了,用我的話說了一遍。 …(⊙_⊙;)…【相關推薦】
####1. ###微信小程式完成原始碼#########2. ###微信小程式demo:陽淘######以上是介紹小程式中傳遞參數的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




