這篇教學是微信小程式開發教學的第一篇,我會簡單介紹下微信小程式開發相關的一些基本知識
如果你是收到邀請的開發者,我們會提供一個帳號,利用提供的帳號,登入mp.weixin.qq.com ,就可以在網站的「設定」-「開發者設定」中,檢視到微信小程式的AppID 了,注意不可直接使用服務號碼 或訂閱號碼的AppID 。
上述內容來自微信的官方教學。根據微信官方的說法,目前只開放了200個AppID(部落客自然是沒有的)。不過不用擔心,AppID只在我們需要將程式上傳到真機時才會有影響,大部分情況下,它不會影響我們學習開發微信小程式。
微信專門為開發微信小程式發布了一款開發工具,大家可以從微信開發工具下載。微信發佈了windows64,windows32,mac3個版本,下載對應版本後安裝即可。部落客安裝的window64版本,後續的教學都會依據此版本。
安裝完成後首次開啟介面如下:

#微信開發工具
掃碼登入
啟動工具時,開發者需要使用已在後台綁定成功的微信號掃描二維碼登錄,後續所有的操作都會基於這個 微信帳號
首次打開需要使用微信掃碼登錄,登入後便可以建立項目了。

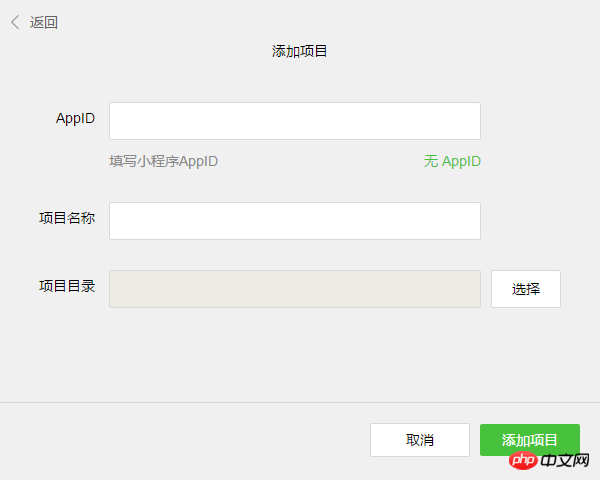
建立專案
APPID這裡選擇"無AppID",填入專案名稱,選擇專案目錄,點選新增專案。
注意這裡的專案名稱不是小程式的名稱哦
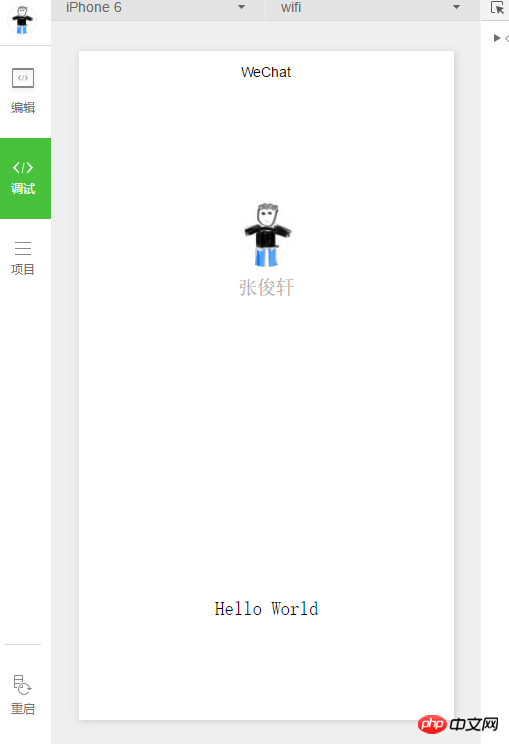
之後便是開發介面。可以看到開發工具設計的非常簡潔,但是功能卻很強大,包含了程式碼編輯,調試,發布(需要AppID)等功能 。一切順利的話,點選偵錯按鈕,在工具左上區域會看到一個Hello World歡迎介面:

#第一個介面
如果無法正常顯示此頁面,選擇設定->不使用任何代理,勾選後直連網路,確定後點選左側重啟按鈕,應該就能正常顯示了。
以上是微信小程式開發基礎篇之初識(1)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




