本文主要講述微信小程式存取微信支付開發過程中遇到的坑,分為兩大塊,小程式端和後台介面封裝。本文主要內容如下:
一、後台介面封裝;
二、小程式端整合;
#三、踩坑總結。
一、後台介面封裝
基於ThinkPHP 5 進行介面封裝,具體步驟如下:
1、微信支付官方文件提供了PHP腳本微信支付的範例,下載下來;
2、範例已經封裝好了每個類,我們只需要加上命名空間即可,在TP5的extend目錄下新建一個目錄wxpay,把範例中的類別複製到目錄下,然後加上命名空間即可;

範例改造結果
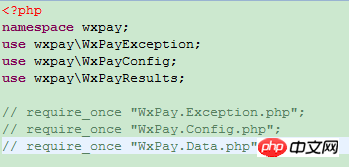
其中最主要的一個類別即WxPayApi.php,加上命名空間後的形式如下,其它類別的改造類似:

3、在需要用到的地方引入命名空間,new 一個物件即可使用,統一下單介面範例:
先引入需要的類別:

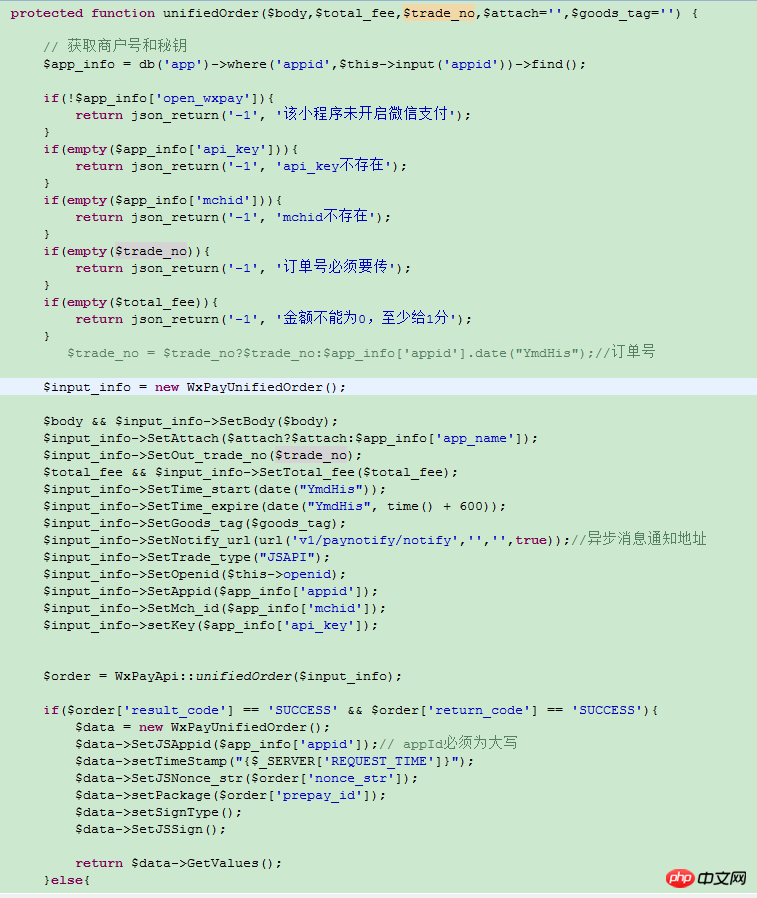
#封裝對外的統一下單接口,直接傳回小程式呼叫支付介面所需的參數:

重新支付介面類似,可以透過統一下單類別進行封裝。
二、小程式端整合
小程式端很簡單,只要把介面回傳的資料傳給微信支付的js介面即可
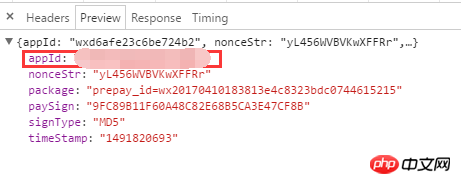
介面回傳的樣例如下:

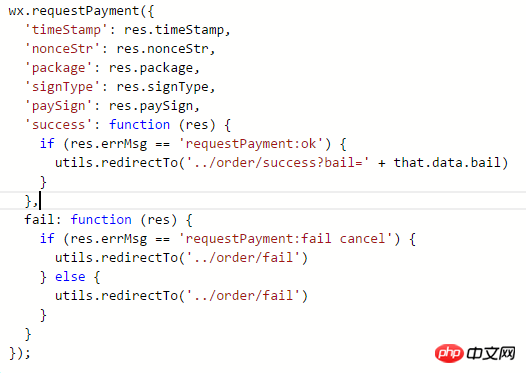
整合介面傳回的資料舉例如下:

三、總結
# 1.小程式微信支付API使用的公眾號jssdk的微信支付API,官方文件上有一個參數寫錯了,就是傳的appid中的「I 」必須為大寫,不然一直提示參數錯誤。在這個上面調試好久,希望看到的夥伴注意下。
2、呼叫統一下單介面後,不能直接把統一下單回傳的結果回傳給小程式端,需要重新產生下簽章。
3、有問題歡迎留言探討。
以上是微信小程式微信支付接取開發的詳細內容。更多資訊請關注PHP中文網其他相關文章!




