摘要: 上期我們介紹了「微天氣」的API與介面程式碼編寫,今天我們繼續介紹邏輯層程式碼以及查詢程式碼的編寫。 本文選自《從零開始學習微信小程式開發》。
編寫邏輯層程式碼
由於在index.js中還沒有設定初始化數據,所以在介面中看不到具體的數據,從而也導致界面的效果未達到設定的要求。
接下來就編寫邏輯層程式碼index.js,為了檢查介面設計效果,先寫初始數據,然後再逐步深入地寫其他相關業務邏輯程式碼。
1 寫資料初始化程式碼
在index.wxml中寫了很多數據,因此需要在index.js中先把這些數據進行初始化,然後在開發工具的模擬器中就可預覽結果。
開啟index.js文件,刪除原來的內容,重新編寫以下程式碼:
Page({ data: { weather:{ wendu:18, ganmao:'昼夜温差较大,较易发生感冒,请适当增减衣服。体质较弱的朋友请注意防护。', yesterday:{ date:'17日星期四', type:'阴', fx:'南风', fl:'微风级', low:'低温 8℃', high:'高温 16℃'
}, forecast:[
{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
},{ date:'18日星期五', type:'阴', high:'高温 16℃', low:'低温 8℃', fengxiang:'南风', fengli:'微风级'
}
]
}, today:'2016-11-18', city:'北京', //城市名称
inputCity:'', //输入查询的城市名称
}
}) 編寫好以上初始化資料之後,儲存index.js,在開發工具左側預覽區域可看到如下的介面效果。

#以上程式碼很長,主要是由於模擬了5天的天氣數據,實際上,在天氣後打開程式很長,主要是因為模擬了5天的天氣數據,實際上,在天氣後打開程式很長,主要是由於模擬了5天的天氣數據,實際上,在天氣後打開,因此上面的初始化資料程式碼中,只需要用以下語句將weather初始化為一個空物件即可,而上面添加在weather中的屬性資料都可以刪除。
weather:{}2 取得目前位置的城市名稱
# 根據本案例的要求,當使用者開啟本案例之後,首先要取得使用者當前所在城市的天氣訊息,這就需要取得使用者目前所在城市的名稱。要完成這個功能,就需要經過幾個轉折。
首先,可以使用微信小程式的取得目前地理位置經緯度的API(也就是wx. getLocation),透過此API即可取得使用者所在位置的經緯度。
有了使用者所在的經緯度,也需要查詢該經緯度對應的城市名稱。這可以使用百度地圖的介面來實現,百度地圖Geocoding API服務位址如下:
api.map.baidu.com/geocoder/v2/
呼叫該介面需要傳遞以下幾個參數。
output:設定介面回傳的資料格式為json或xml。
ak:這是必須設定的一個參數,是使用者在百度申請註冊的key,自v2開始參數修改為“ak”,之前版本參數為“key”。
sn:若使用者所用ak的校驗方式為sn校驗時此參數必須啟用。
callback:一個回呼函數,將json格式的回傳值透過callback函數傳回以實作jsonp功能。
例如,在瀏覽器中輸入以下位址:
api.map.baidu.com/geocoder/v2/ak=ASAT5N3tnHIa4APW0SNPeXN5&location=30.572269,104.066541&output=json&pois=0 如下圖所示:
{ "status": 0, "result": { "location": { "lng": 104.06654099999996, "lat": 30.572268897395259
}, "formatted_address": "四川省成都市武侯区G4201(成都绕城高速)", "business": "", "addressComponent": { "country": "中国", "country_code": 0, "province": "四川省", "city": "成都市", "district": "武侯区", "adcode": "510107", "street": "G4201(成都绕城高速)", "street_number": "", "direction": "", "distance": ""
}, "pois": [], "poiRegions": [], "sematic_description": "环球中心w6区西南108米", "cityCode": 75
}
} 根據上述分析,在index.js的onLoad事件處理函數中寫如下所示程式碼:
var util = require('../../utils/util.js');
Page({ data: {
……
},onLoad: function (options) { this.setData({ today:util.formatTime(new Date()).split(' ')[0] //更新当前日期
}); var self = this;
wx.getLocation({ type: 'wgs84', success: function (res) {
wx.request({ url:'http://api.map.baidu.com/geocoder/v2/' +
'?ak=ASAT5N3tnHIa4APW0SNPeXN5&location='+
res.latitude+',' + res.longitude + '&output=json&pois=0', data: {}, header: { 'Content-Type': 'application/json'
}, success: function (res) { var city = res.data.result.addressComponent.city.replace('市','');//城市名称
self.searchWeather(city); //查询指定城市的天气信息
}
})
}
})
},
})3 根據城市名稱取得天氣預報
# 取得了城市名稱,接下來就可使用以下介面取得指定城市名稱的天氣預報資訊: wthrcdn.etouch.cn/weather_mini?city=城市名稱
在上面的介面中,城市名稱中不包含「市」這個字,如「成都市」只需要傳入「成都」。
在本節前面介紹該介面時,只查看了介面執行成功後返回的JSON數據,如果傳入的城市名稱有誤,則返回如下所示JSON數據:
{ "desc": "invilad-citykey", "status": 1002} 由於根據城市名稱查詢天氣預報資訊的程式碼需要重複調用,因此,單獨編寫成一個函數,方便在查詢時調用。
#
searchWeather:function(cityName){ var self = this;
wx.request({ //天气预报查询接口
url: 'http://wthrcdn.etouch.cn/weather_mini?city='+cityName,
data: {},
header: { 'Content-Type': 'application/json'
},
success: function (res) { if(res.data.status == 1002) //无此城市
{ //显示错误信息
wx.showModal({
title: '提示',
content: '输入的城市名称有误,请重新输入!',
showCancel:false,
success: function(res) { self.setData({inputCity:''});
}
})
}else{ var weather = res.data.data; //获取天气数据
for(var i=0;i<weather.forecast.length;i++)
{ var d = weather.forecast[i].date; //处理日期信息,添加空格
weather.forecast[i].date = ' ' + d.replace('星期',' 星期');
} self.setData({
city:cityName, //更新显示城市名称
weather:weather, //更新天气信息
inputCity:'' //清空查询输入框
})
}
}
})
} 在上面代码中,获取的date中保存的是“19日星期六”这种格式的字符串,为了使日期和星期分别显示在两行中,这里使用了一种小技巧,就是在日期字符串中添加了2个全角状态的空格,这样在显示这个字符串时自动断行。
编写好以上这些代码之后,保存,在开发工具左侧可看到已经获取当前的天气数据,而不是前面初始化的数据了。

这样,本案例的主要代码就算编写完成了。不过,还只能显示用户当前所在地的天气信息,如果要查看其他城市的天气,还需要继续编写相应的查询代码。
查询天气预报
查询代码的编写很简单,只需要获取用户输入的城市名称,然后传入searchWeather函数即可。具体的代码如下:
//输入事件
inputing:function(e){ this.setData({inputCity:e.detail.value});
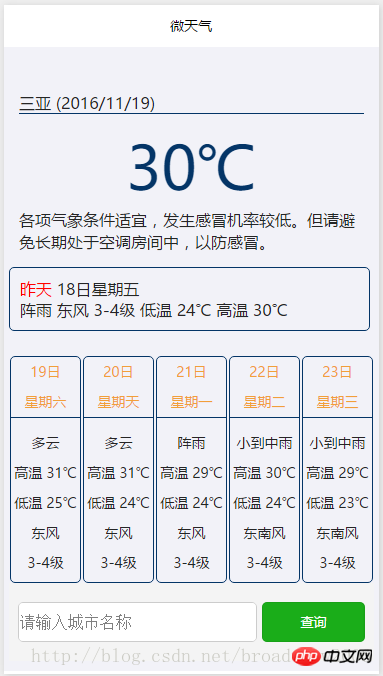
}, //搜索按钮 bindSearch:function(){ this.searchWeather(this.data.inputCity); } 保存以上代码之后,在开发工具左侧模拟器中输入查询的城市名称,如输入“三亚”,单击“查询”按钮,界面中即可显示“三亚”的天气信息。

如果在下方输入框输入一个不存在的城市名称,将显示下面的提示信息。

以上是微信小程式開發之「微天氣」教程(二)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




