瀑布流佈局是一種比較流行的頁面佈局方式,最典型的就是Pinterest.com,每張卡片的高度不都一樣,形成一種參差不齊的美感。
jQuery之類實現的瀑布流佈局插件,輕鬆做出這樣的佈局形式。的一些特性,在實作思維上還是有一些差別的。 今天我們就來看看如何在小程式中去實作這種瀑布流佈局:
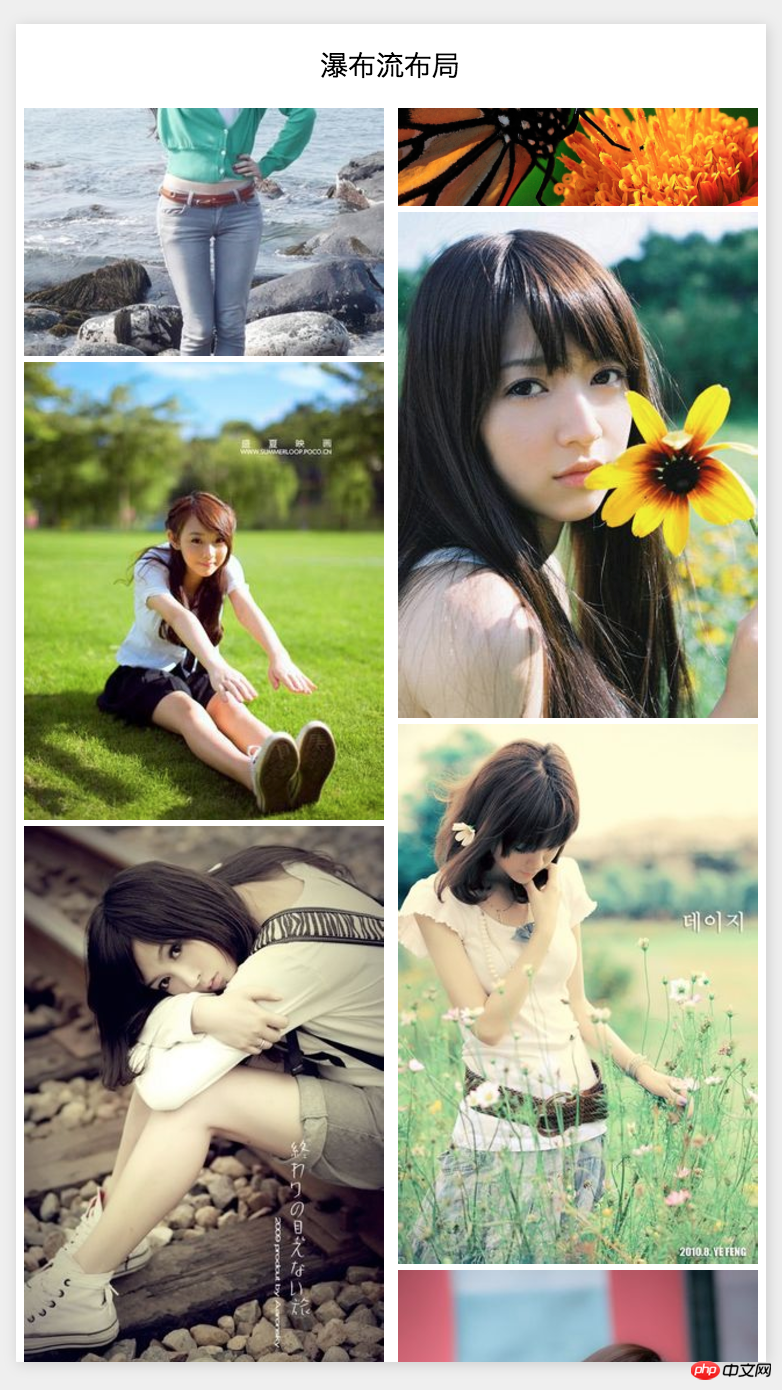
小程式瀑布流佈局
我們要實現的是一個固定2列的佈局,然後將 圖片
圖片
資料動態加載進這兩列(而加載進來的圖片,會根據圖片實際的尺寸,來決定到底是放在左列還是右列)。 ##new
物件
,然後透過它來動態載入一個url指向的圖片,並取得圖片的實際尺寸等資訊。提供對應的JS物件來處理圖片載入。的功能要求的。然後當圖片載入完成的時候,透過bindload指定的事件處理
/* 单个图片容器的样式 */
.img_item {
width: 48%;
margin: 1%;
display: inline-block;
vertical-align: top;
}以上是微信小程式實現瀑布流佈局和無限加載的詳細內容。更多資訊請關注PHP中文網其他相關文章!




