微信小程式頁面佈局方式採用的是Flex佈局。 Flex佈局提供了元素在容器中的對齊,方向以及順序,甚至他們可以是動態的或不確定的大小的。最適合的方法填滿適當的空間。 ##任意方向的伸縮,向左,向右,向下,向上
#在樣式層可以調換和重排順序
#主軸和側軸方便配置
子元素的空間拉伸和填充
Flex
佈局在微信小程式中的使用。容器display:block
的元素就是一個flex item
(伸縮項目),Flex佈局排版。 display:block
dispaly:block。可以使用<a href="//m.sbmmt.com/wiki/927.html" target="_blank">flex-wrap</a>屬性指定其是否換行,flex-wrap有三個值:nowrap(不換行),wrap(換行),wrap-reverse(換行第一行在下面)#使用
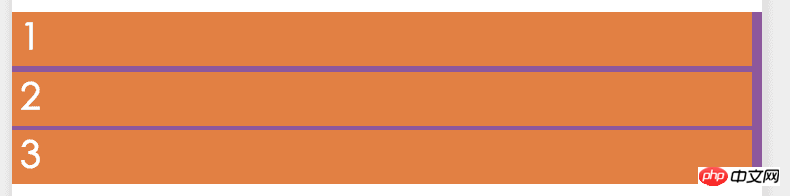
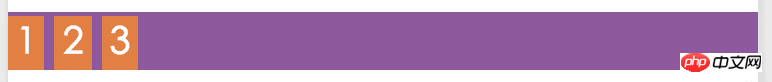
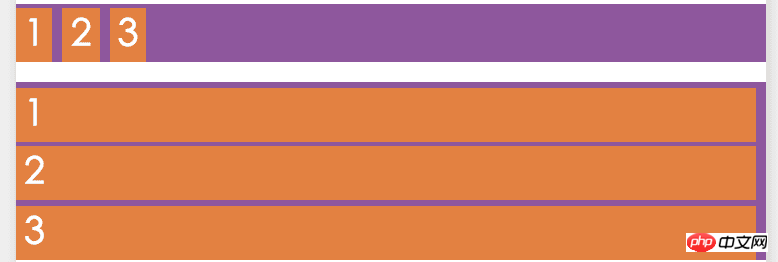
<view class="flex-row" style="display: block;"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view>
改換成display:flex的顯示效果:flex可以從效果圖看到block和flex
的區別,子元素view是在換行顯示(
)還是行內顯示(
flex主軸和側軸
佈局的伸縮容器可以使用任何方向進行佈局。
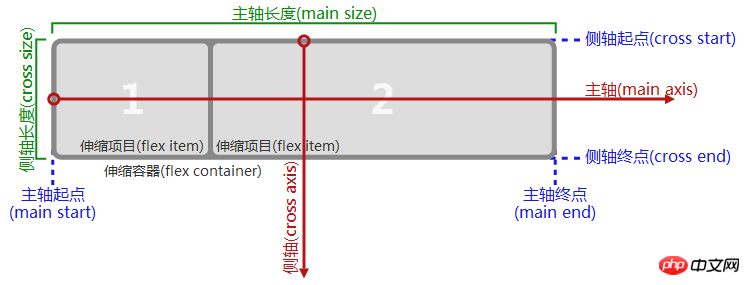
容器預設有兩個軸:主軸(
main axis)和
。  主軸的起始位置為
主軸的起始位置為
主軸起點
主軸終點
(mainend),而主軸的長度為主軸長度(main size)。 同理側軸的起點為側軸起點(cross start),結束位置為側軸終點(cross end),長度為側軸長度(cross size)。詳見下圖:
Flex-direction注意,主軸
並不是一定是從左到右的,同理側軸也不一定是從上往下,主軸的方向使用flex-direction屬性控制,它有4個可選值:#row :從左到右的水平方向為主軸
 row-reverse
row-reverse
:從右到左的水平方向為主軸
:從上到下的垂直方向為主軸column-reverse從下往上的垂直方向為主軸##如果水平方向為主軸,那個垂直方向就是側軸,反之亦然。 四個主軸方向設定的效果圖:
#範例圖
值排列方向的差異。 實例程式碼:
<view > <view class="flex-row" style="display: flex;flex-direction: row;"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view> <view class="flex-column" style="display:flex;flex-direction: column;" > <view class="flex-view-item">c1</view> <view class="flex-view-item">c2</view> <view class="flex-view-item">c3</view> </view> </view>

flex-direction
子元素有兩種對齊方式:
just<a href="//m.sbmmt.com/wiki/109.html" target="_blank">if</a>y-conent定義子元素在主軸上面的對齊方式align-items定義子元素在側軸上對齊的方式
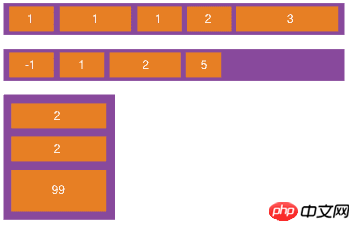
justify-content有5個可選的對齊方式:
flex-start 主軸起點對齊(默認值)
flex-end 主軸結束點對齊
##center 在主軸中居中對齊
space-between 兩端對齊,除了兩端的子元素分別靠向兩端的容器之外,其他子元素之間的間隔都相等
space-around 每個子元素之間的距離相等,兩端的子元素距離容器的距離也和其它子元素之間的距離相同。
justify-content的對齊方式和主軸的方向有關,下圖以flex-direction為row,主軸方式是從左到右邊,描述js<a href="//m.sbmmt.com/wiki/48.html" target="_blank">tify-content</a>5個值的顯示效果:

# #justify-content
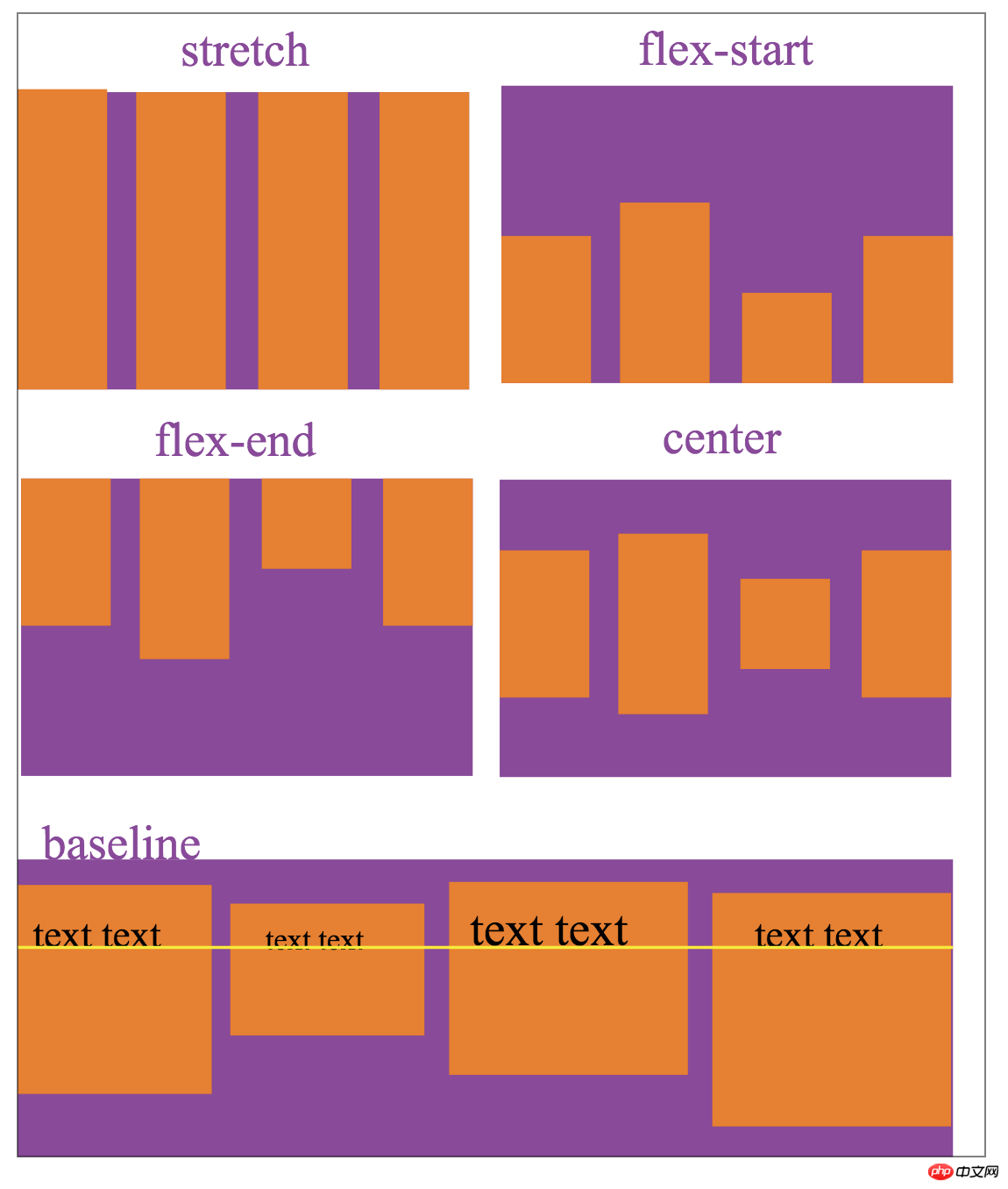
表示側軸上的對齊方式:

#baseline
以子元素的第一行文字對齊以上是微信小程式Flex佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!




