在微信小程式的開發過程中如果有使用過tabbar的同學,我相信一定會遇到一些困擾。為什麼有些時候程式碼中明明已經在app.json裡面增加了tabbar,可以頁面中就是不顯示呢?可不可以有些頁面顯示tabbar,有些頁面不顯示tabbar呢?今天我把在開發過程中遇到的問題整理出來跟大家分享。
問題1:為什麼頁面底部不顯示tabbar?
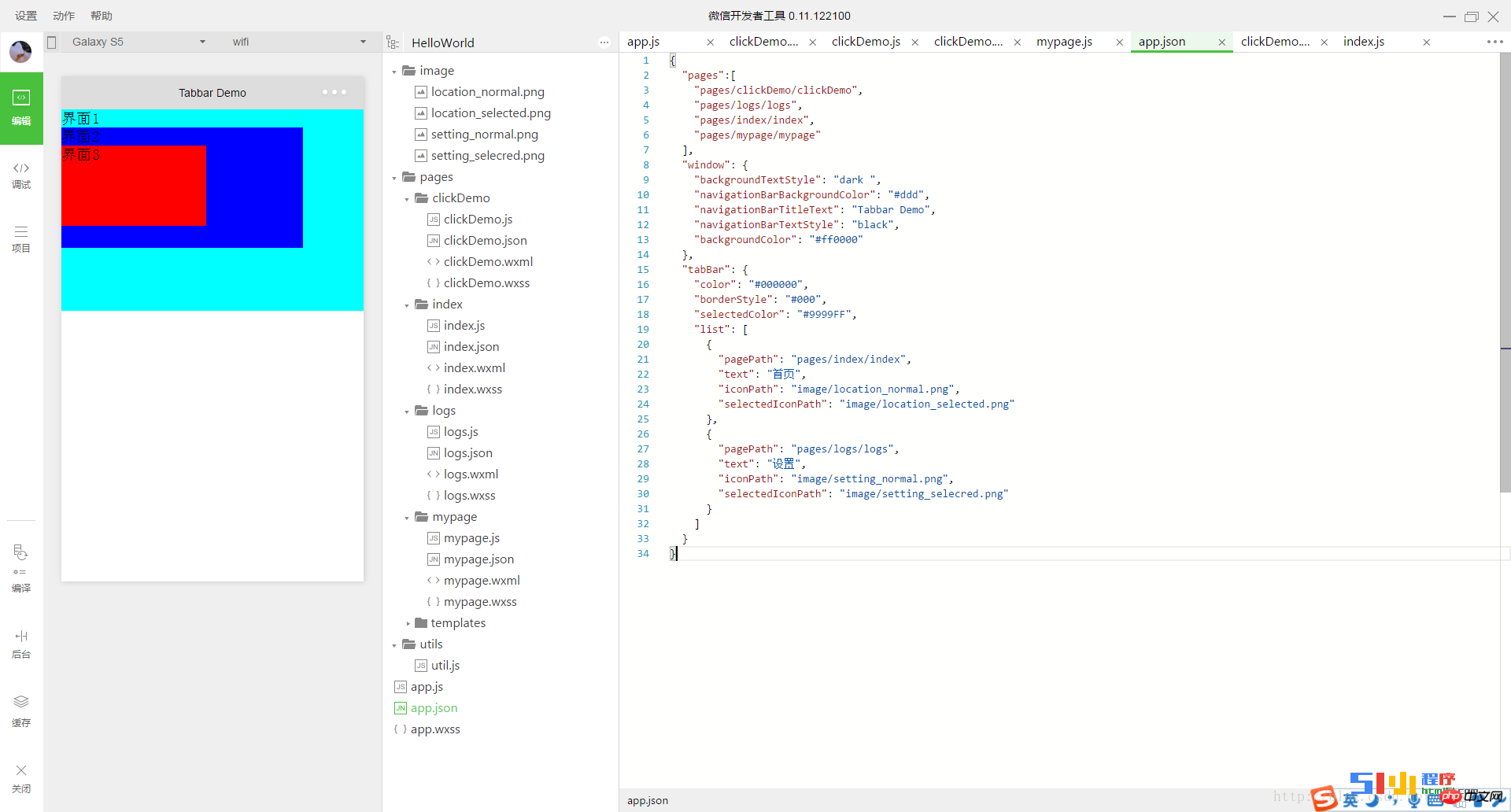
很多網友(包括我自己)也遇到過這類問題,在app.json裡面明明加了tabbar,list裡面也加了路徑怎麼就是不顯示呢?舉例,如下程式碼,為什麼螢幕頁面底部沒有如期出現tabbar呢?
{
"pages":[
"pages/clickDemo/clickDemo",
"pages/logs/logs",
"pages/index/index",
"pages/mypage/mypage"
],
"window": {
"backgroundTextStyle": "dark ",
"navigationBarBackgroundColor": "#ddd",
"navigationBarTitleText": "Tabbar Demo",
"navigationBarTextStyle": "black",
"backgroundColor": "#ff0000"
},
"tabBar": {
"color": "#000000",
"borderStyle": "#000",
"selectedColor": "#9999FF",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
]
}
}我們看一下頁面的顯示結果如下:

#原因是:pages陣列的第一項必須是tabBar的list數組的一員。
我們可以看看上面程式碼中的pages陣列的內容是:
"pages":[ "pages/clickDemo/clickDemo", "pages/logs/logs", "pages/index/index", "pages/mypage/mypage" ]
tabbar中list陣列內容是:
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}是不是發現為什麼底部不出現TabBar?原因在於,app.json頭部的pages數組的第一項"pages/clickDemo/clickDemo"沒有成為tabBar的一員,也就是在tabBar的list數組內沒有連結clickDemo頁面的條目。
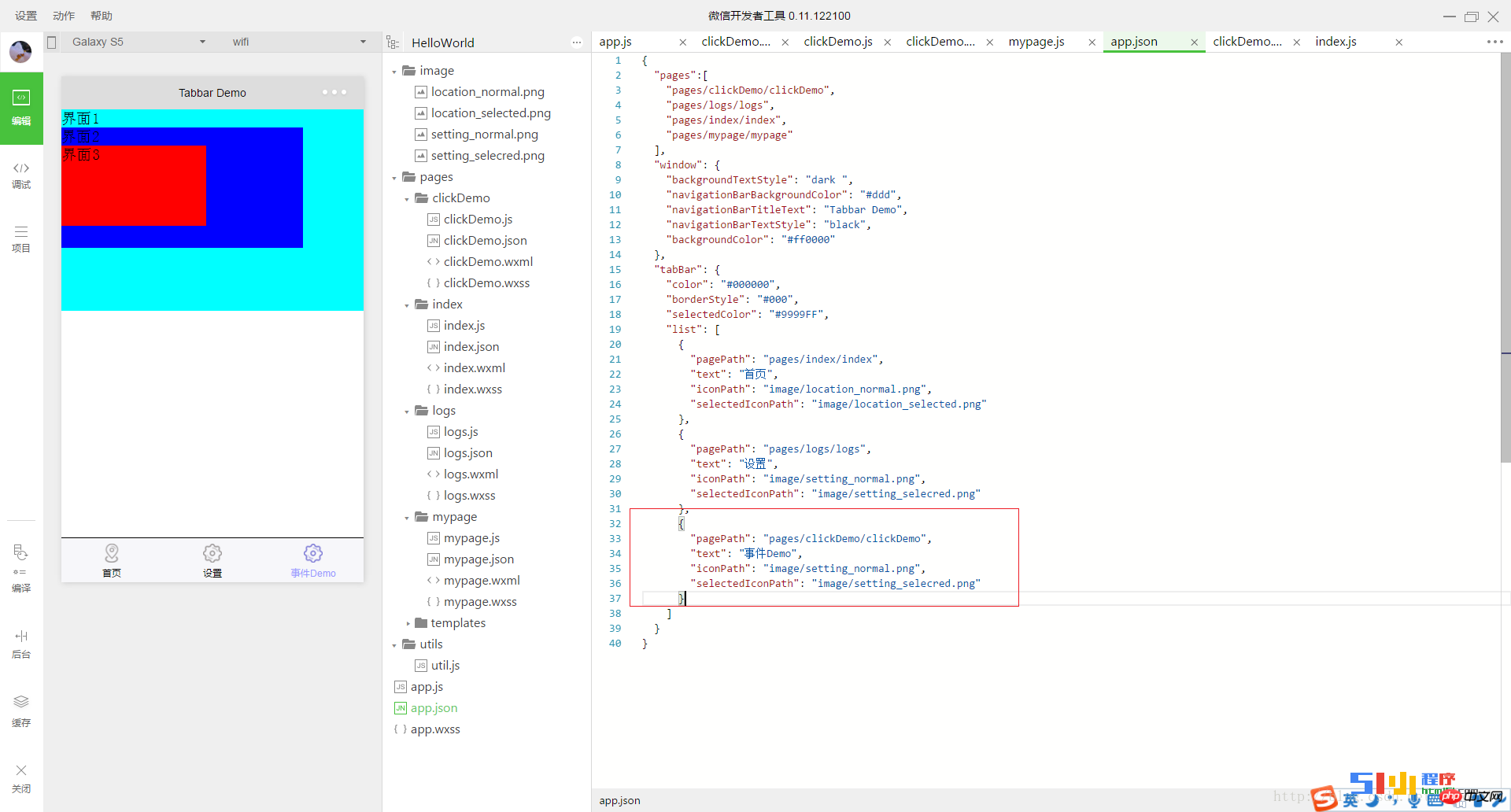
【解決方法】1.我們在list數組內加入連結clickDemo頁面的條目,下面給出了這段程式碼。
{
"pagePath": "pages/clickDemo/clickDemo",
"text": "事件Demo",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}效果如下:

方法2.把pages陣列的第一項設定為"pages/index/index",或設定為"pages /logs/logs"。當然這個方法並不是我們所期望看到的。經過實作發現:app.json中pages數組中第一項(首頁),必須在tabBar---list數組中出現,list中第幾個無所謂;但如果首頁不在list裡面,當然無法渲染出來,這就可以理解app.json是首次頁面配置了
問題2:有沒有辦法讓小程式首頁不顯示tabbar,而非首頁顯示tabbar?
這個目前還沒想到解決方法,歡迎大家幫忙解答
問題3:有些頁面並不在tabbar的list頁裡面,為什麼頁面底部也顯示tabbar呢?如果從一級頁面 redirectTo到其他頁面,會發現即使其他頁面沒有在 TabBar定義的清單中也會顯示TabBar,該如何解決?
【解決方法】假如目前也是一級頁面,到希望跳到的頁面不要有Tabbar時,不要使用 redirectTo而是使用 navigateTo就可以了。
以上是詳解微信小程式開發過程中tabbar頁面顯示問題的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




