對創業家來說最怕輸在起跑線,微信小程式的世界裡,已經註定要擠滿創業家。事實上,比起開發獨立App,開發小程式的成本低的多,對大公司們來說,小程式更像是錦上添花,不過對於預算沒太多的小公司而言,小程式或許是雪中送炭。
一大波小程式即將到來,別猶豫該不該學小程式開發,在你猶豫的時候,別人的小程式已經開發好了,對於你,選擇只有一個:別等,快學!
第一章:準備工作
做好準備工作很重要。開發一個微信應用號,你需要提前到微信的官方網站下載開發者工具。
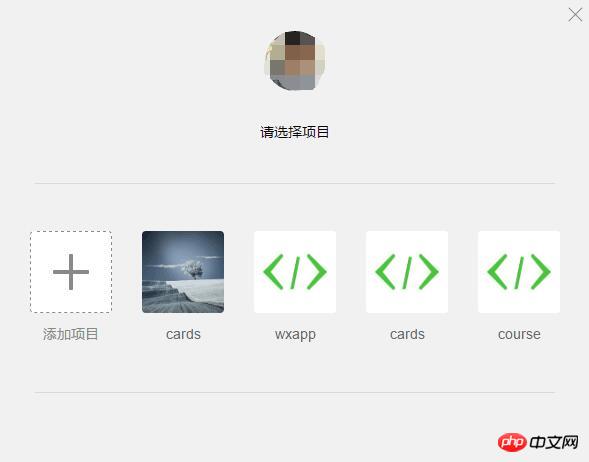
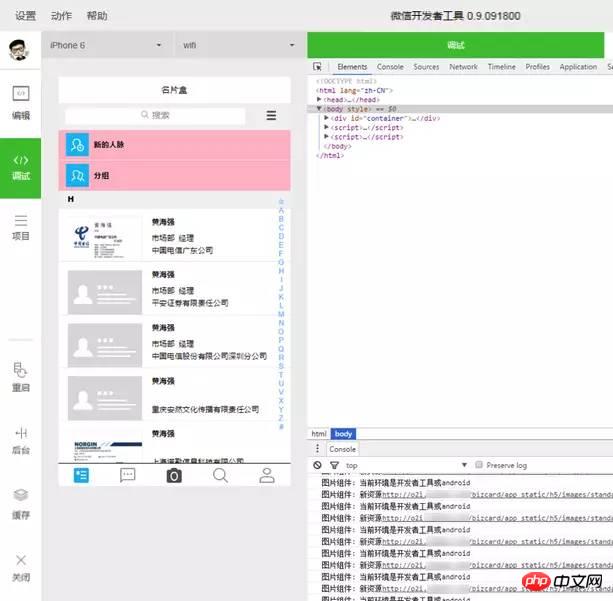
1. 下載最新微信開發者工具,開啟後你會看到該介面:

##2. 點選「新web+」項目,隨後出現如下畫面:

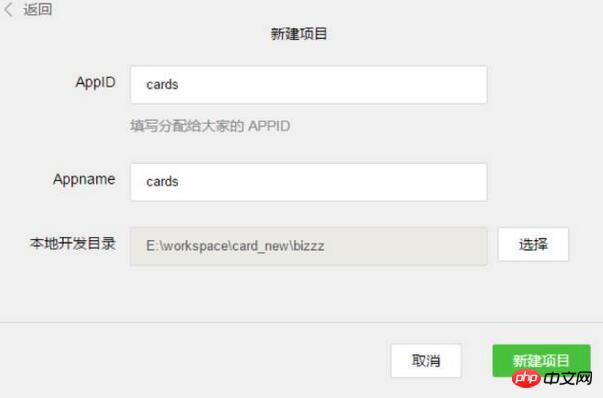
#3. 該頁面內的各項內容需要注意-
(1)AppID:依照官方解釋來填入。
(2)Appname: 專案最外層資料夾名稱,如你將其命名為“ABC”,則之後的全部項目內容將保存在「/ABC/… ”目錄下。
(3)本機開發目錄:專案存放在本機的目錄。
註:再次強調,如果你和團隊成員共同開發該項目,則建議你們使用相同的目錄名稱及本地目錄,以確保協同開發的統一性。如果你之前已有項目,則導入過程與以上內容近似,不再贅述。
4. 準備工作全部完成後,點選「新建項目」按鈕,彈出框點「確定」。

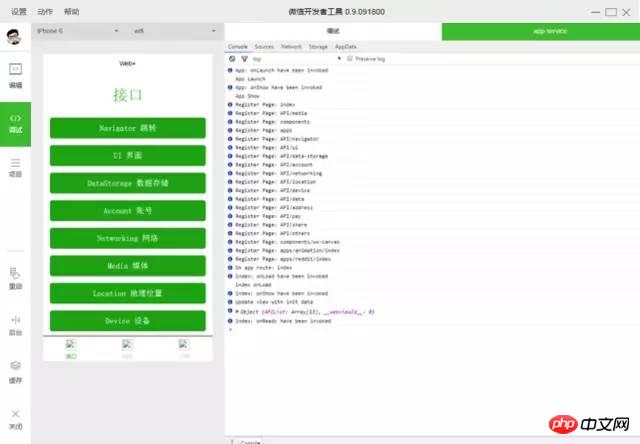
5. 如上圖所示,此刻,微信開發者工具已經為你自動建立了一個初始的demo 項目,該項目內包含了一個微信應用項目所需具備的基本內容和框架結構。點選項目名稱(圖中即「cards」)進入該項目,就能看到整個專案的基本架構了:

####第二章:專案架構##########
微信目前用戶群非常龐大,微信推出公眾號以後,火爆程度大家都看得到,也同樣推動著h5 的高速發展,隨著公眾號業務的需求越來越複雜,應用號現在的到來也是恰到好處。我們團隊具體看了一兩次文件後發現,它提供給開發者的方式也在發生全面的改變,從操作DOM 轉為操作數據,基於微信提供的一個過橋工具實現很多h5 在公眾號很難實現的功能,有點類似於hybrid 開發,不同於hybrid 開發的方式是:微信開放的接口更為嚴謹,結構必須採用他提供給我們的組件,外部的框架和插件都不能在這裡使用上,讓開發者完全脫離操作DOM,開發思想轉變很大。
工欲善其事,必先利其器。理解它的核心功能非常重要,先了解它的整個運作流程。
生命週期:
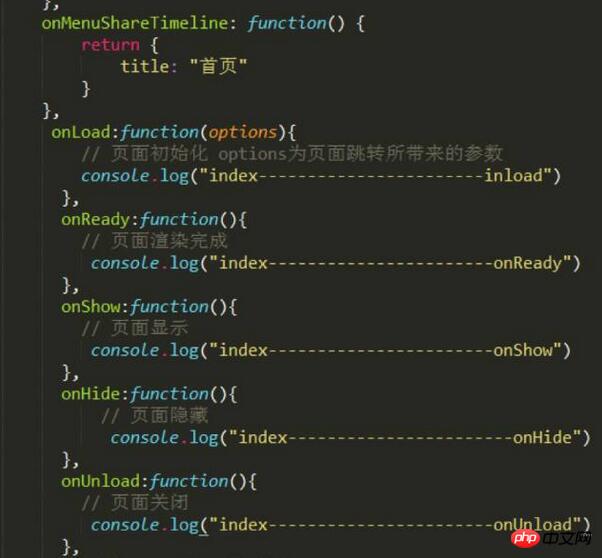
在index.js裡面:

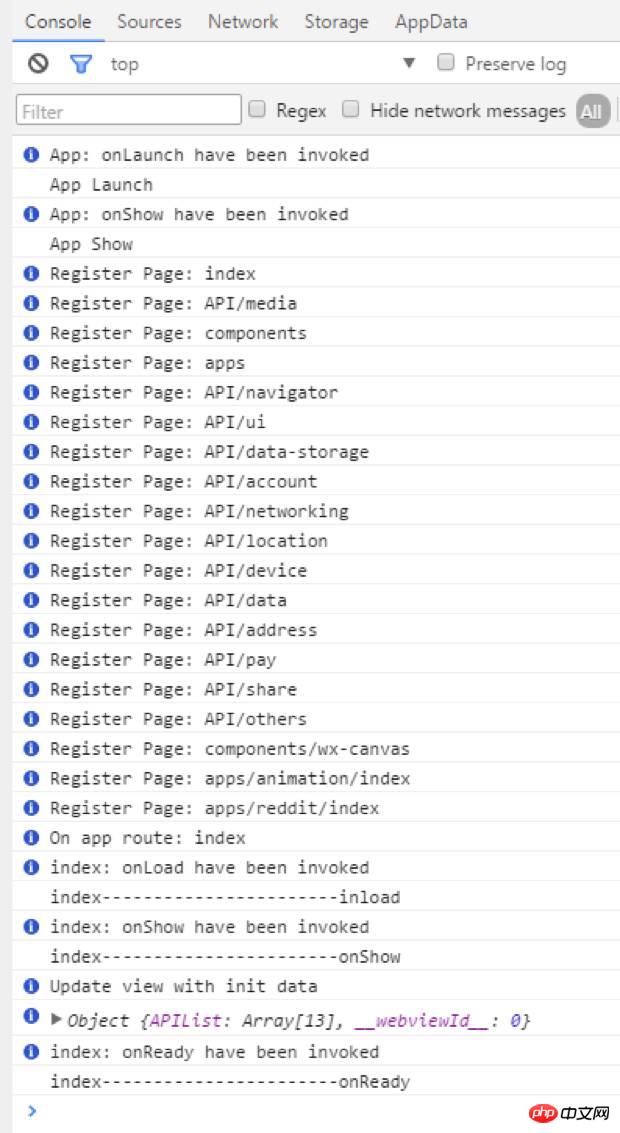
開發者工具上Console 可以看到:

在首頁console 可以看出順序是App Launch–>App Show–>onload–>onShow–>onReady。
首先是整個 app 的啟動與顯示,app 的啟動在 app.js 裡面可以配置,其次再進入到各個頁面的載入顯示等等。
可以想像這裡可以處理很多東西了,如載入框之類的都可以實現等等。
路由:
路由在專案開發中一直是個核心點,在這裡其實微信對路由的介紹很少,可見微信在路由方面經過很好的封裝,也提供三種跳轉方法。
wx.navigateTo(OBJECT):保留目前頁面,跳到應用程式內的某個頁面,使用wx.navigateBack可以回到原始頁面。
wx.redirectTo(OBJECT):關閉目前頁面,跳到應用程式內的某個頁面。
wx.navigateBack():關閉目前頁面,回退前一頁面。
這三個基本上使用足夠,在路由方面微信封裝的很好,開發者根本不用去配置路由,往往很多框架在路由方面配置很繁瑣。
元件:
這次微信在元件提供方面也是非常全面,基本上滿足專案需求,故而開發速度非常快,開發前可以認真瀏覽幾次,開發效率會很好。
它它:
任何外部框架以及外掛基本上無法使用,就算原生的js 外掛也很難使用,因為以前我們的js 插件也基本上全部是一操作dom 的形式存在,而微信應用號此次的架構是不允許操作任何dom,就連以前我們習慣使用的動態設定的rem.js也是不支援的。
這次微信也提供了 WebSocket,就可以直接利用它來做聊天,可以開發的空間非常大。
跟公眾號對比我們發現,發展應用號組件化,結構化,多樣化。新大陸總是充滿驚喜,更多的彩蛋等著大家來發現。
接下來開始搞一些簡單的程式碼了!
1. 找到專案資料夾,匯入你的編輯器裡面。在這裡,我使用了 Sublime Text 編輯器。你可以根據自己的開發習慣選擇自己喜歡的編輯器。

2. 接下來,你需要根據自己的專案內容調整專案結構。在範例專案中,「card_course」目錄下面主要包含了「tabBar」頁面以及該應用程式的一些設定檔。
3. 範例專案的「tabBar」是五個選單按鈕:

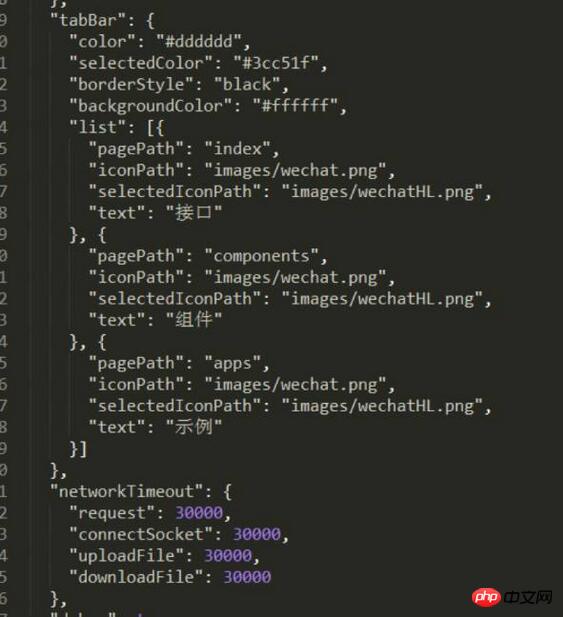
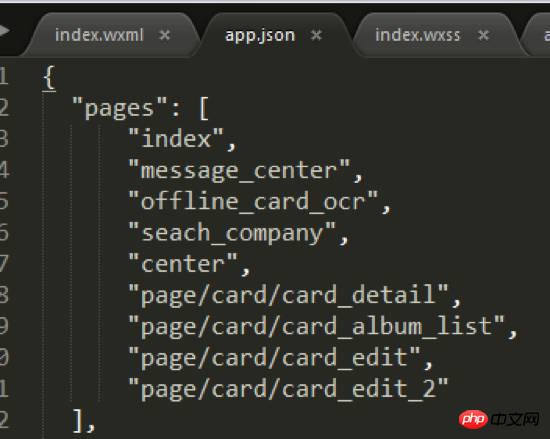
4. 找到「app.json」文件,用來設定這個五個選單。在程式碼行中找到“”tabBar””:

#你可以根據實際專案需求更改,其中:
「Color」是底部字體顏色,「selectedColor」是切換到該頁面高亮顏色,「borderStyle」是切換選單上面的一條線的顏色,「backgroundColor」是底部選單列背景顏色。文字描述較為抽象,建議你一一調試並查看其效果,加深印象。
「「list」」下的程式碼順序必須依序放置,不能隨便更改。
「」pagePath」」之後的檔名內,「.wxml」字尾被隱藏起來了,這是微信開發程式碼中人性化的一點-幫你節約寫程式碼的時間,無須頻繁聲明文件後綴。
“”iconPath””為未獲得顯示頁面的圖示路徑,這兩個路徑可以直接是網路圖示。
“”selectedIconPath””為目前顯示頁面高亮圖示路徑,可以去掉,去掉之後會預設顯示為「」iconPath」」的圖示。
“”Text””為頁面標題,也可以去掉,去掉之後純顯示圖標,如只去掉其中一個,該位置會被佔用。
注意:微信的底部選單最多支援五欄(五個icons),所以在你設計微信應用的UI 和基本架構時就要預先考慮好選單列的排布。
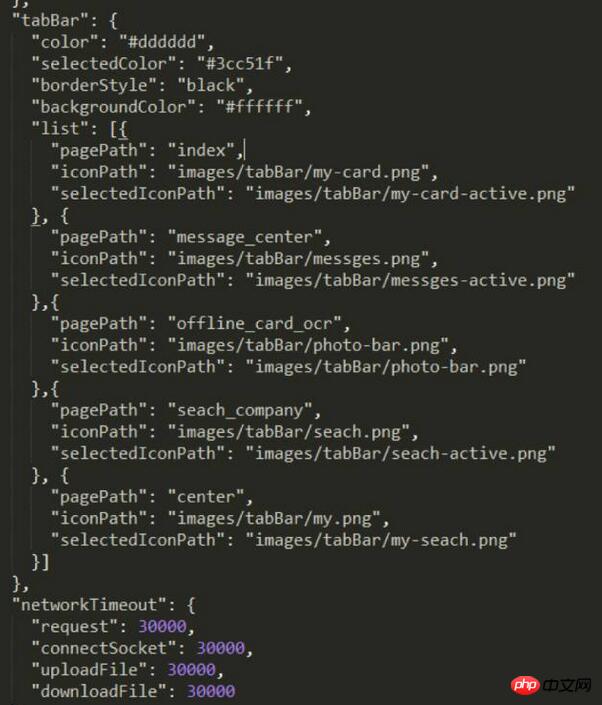
5. 根據上述程式碼規則,我做好了範例專案的基本架構,供你參考:


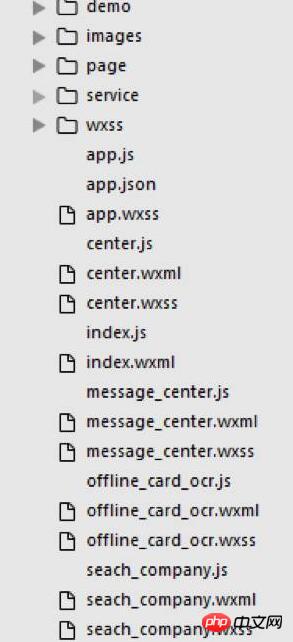
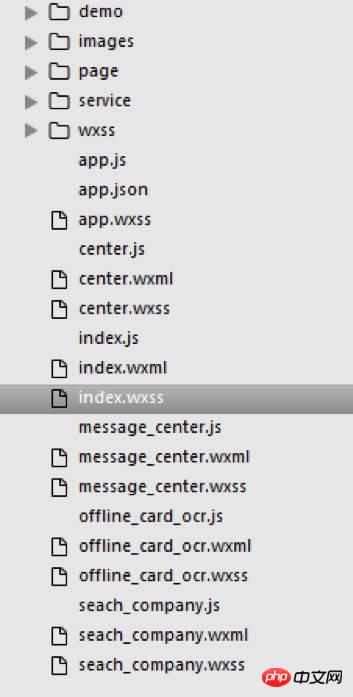
6. “Json”檔案配置好後,「card_course」的基本結構入上圖所示,不需要的子集都可以暫時刪除,缺少的子集則需要你主動新建。刪除子集時記得順帶檢查一下「app.json」裡的相關內容是否已經一併刪除。
注意:我個人建議你新建一個「wxml」檔案的同時,把對應的「js」和「wxss」檔案一起新建好,因為微信應用程式號碼的設定特點就是解析到一個「wxml」文件時,會同時在同級目錄下找到同檔名的「js」和「wxss」文件,所以「js」文件要及時在「app.json」裡預先配置好。
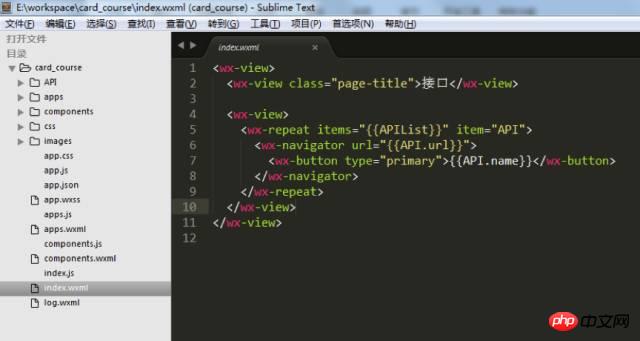
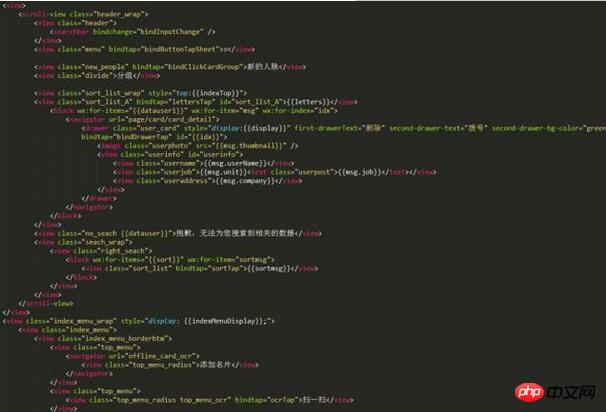
寫「wxml」時,根據微信應用號碼提供的介面編碼即可,大部分就是以前的「p」,而我們現在就用「view」即可。需要用其它子集時,可以根據微信提供的介面酌情選擇。
使用「class」名稱來設定樣式,「id」名稱在這裡基本上沒有什麼用處。主要操作數據,不操作“dom”。

7. 以上是範例專案首頁的「wxml」編碼。從圖中就可以看出,實作一個頁面程式碼量非常少。
8. 「Wxss」文件是引入的樣式文件,你也可以直接在裡面寫樣式,範例中採用的是引入方式:

9. 修改程式碼後刷新一次,可以看到未設背景的「view」標籤直接變成了粉紅色。
注意:修改「wxml」與「wxss」下的內容後,直接F5 刷新就能直接看到效果,修改「js」則需點選重啟按鈕才能看到效果。
10. 另外,公共樣式可以在「app.wxss」裡直接引用。

11. “Js”檔案需要在「app.json」檔案的「」page」」裡預先配置好。為了專案結構清晰化,我在範例專案中的「index」首頁同級目錄新建其它四個頁面文件,具體如下:

##經過以上步驟,案例中的五個底部選單就全部配置完畢了。
以上是微信小程式開發從入門到上手的詳細內容。更多資訊請關注PHP中文網其他相關文章!




