這裡提供給大家一個最簡單的微信小程式範例Demo。
用到了倒仰樣式、Text元件、View元件和JS程式碼的交互,大家要理解WXML、JS、WXSS和JSON檔案的用途及相互關係。
新項目,然後在index.wxml頁面中建立相關控制項
<!--创建一个蓝色背景的View,添加点击事件,并输出启动日志-->
<view bindtap="bindViewTap" class="myView">
<text class="myView-clickK">点我点我</text>
</view>
<!--创建了一个text标签,然后执行了JS交互,通过两个大括号,在index.js中进行赋值-->
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>然後在index.wxss檔中設計控制項位置和屬性樣式,注意:
/**rpx單位是微信小程式中css的尺寸單位,rpx可以根據螢幕寬度進行自適應。
規定螢幕寬為750rpx。如在 iPhone6 上,螢幕寬度為375px,共有750個實體像素,
則750rpx = 375px = 750實體像素,1rpx = 0.5px = 1實體像素。開發建議:
開發微信小程式時設計師可以用 iPhone6 作為視覺稿的標準。 UI設計圖建議:使用
設計稿使用裝置寬度750px比較容易計算750px的話1rpx=1px,這樣的話,設計圖上量出
來的尺寸是多少px就是多少rpx**/
具體程式碼如下:
.myView{
width: 200rpx;
height: 200rpx;
margin-top: -100rpx;
background-color: blue;
}
.myView {
display: flex;
flex-direction: column;
align-items: center;
width: 200rpx;
height: 200rpx;
margin: 20rpx;
border-radius: 50%;
}
.myView-clickK {
margin-top: 75rpx;
height: 50rpx;
color: red;
}
.usermotto {
margin-top: 100rpx;
}對應頁面的互動功能邏輯寫在index.js檔案中,如下所示:
data: {
motto: 'Hello World,你好,世界!'
},
//事件处理函数
bindViewTap: function() {
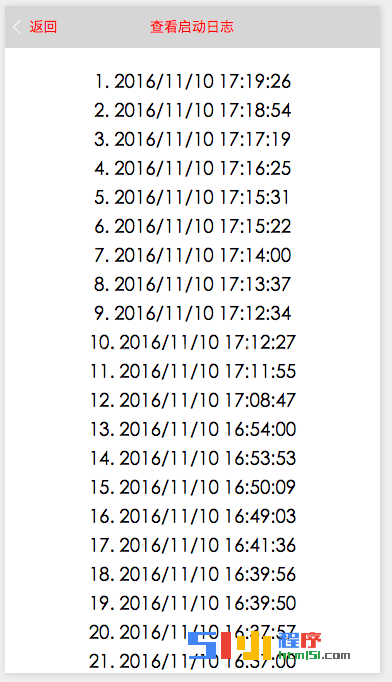
wx.navigateTo({
url: '../logs/logs'
})
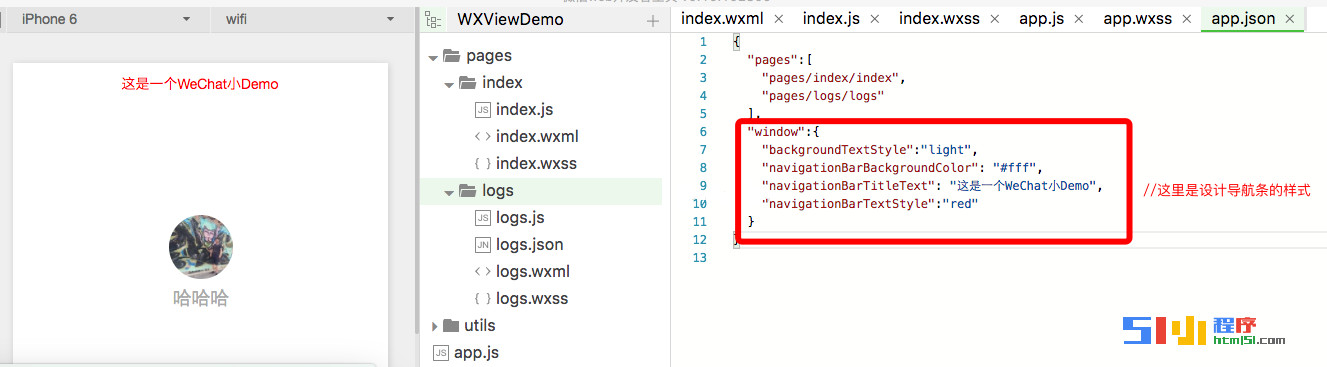
},設定導覽樣式,需要在app.json中進行設定
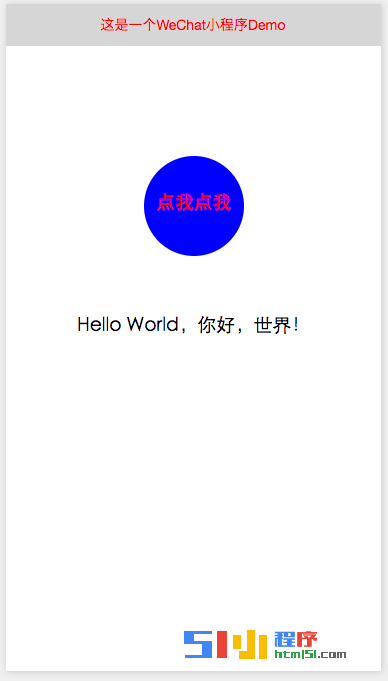
效果顯示:

#可以看到,當我們點擊藍色區域的【點我點我】,在其下方會出現'Hello World,你好,世界! '這些文字。這就是最簡單的觸碰事件及其處理效果的範例。
更多最簡單的微信小程式Demo相關文章請關注PHP中文網!




