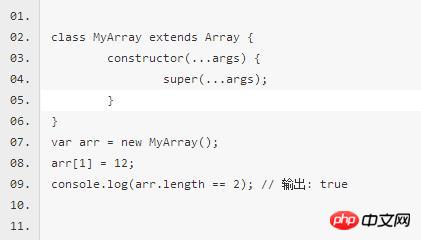
可子類化的內建物件(Subclassable Built-ins)
#在ES6中,像Array,Date和Dom元素這樣的內建物件都可以被子類化。

透過子類別工廠實作簡單的合成器(Simple mixins via subclass factories)
mixin在javascript裡可以看成是一種從別的物件"借用"功能的方法。每一個新定義的物件都有一個 prototype屬性,其他的物件就可以從這裡"借用"功能。這裡的功能可以是一個屬性,也可以是一個方法。
Mixin支援在一個系統中降解功能的重複性,增加功能的重用性。在一些應用程式也許需要在所有的物件實體共享行為的地方,我們能夠透過在一個Mixin中維護這個共享的功能,來很容易的避免任何重複,而因此專注於只實現我們系統中真正彼此不同的功能。
在ES6 中,我們可以採用全新的基於類別繼承的「mixin」 模式設計更優雅的「語義化」接口,這是因為ES6 中的extends 可以繼承動態構造的類,這一點和其他的靜態聲明類的程式語言不同。當 ES6 類別繼承另一個類,被繼承的類別可以是透過任意表達式建立的動態類別。這個特性可以允許實作一種合成器模式,用一個函數來將一個類別 C 映射到一個新的繼承了C的類別。
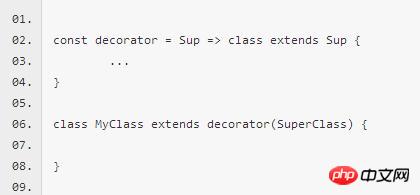
mixin 式繼承的基本形式:

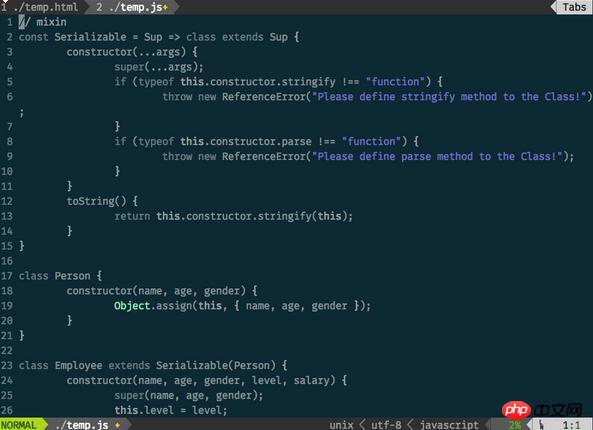
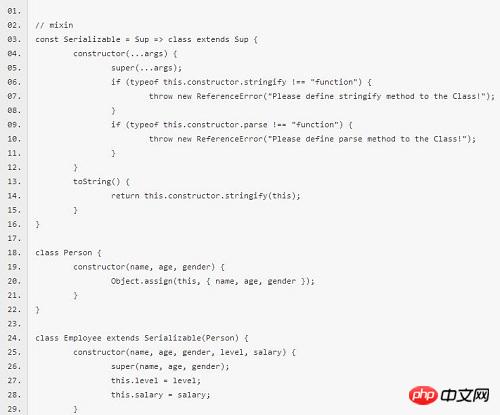
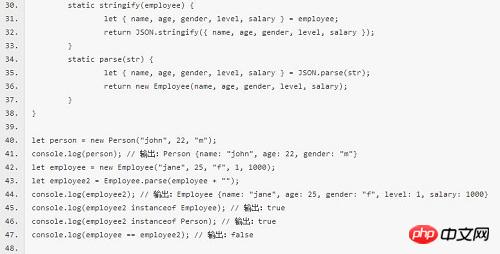
用mixin 實作Serilizable



上面的程式碼,我們用ES6 的類別繼承實作了Serializable,它檢查目前實例的類別上是否有定義stringify 和parse 靜態方法,如果有,使用靜態方法重寫toString 方法,如果沒有,則在實例化物件的時候拋出一個異常。然後透過 class Employ extends Serializable(Person) 來實現可序列化,在這裡我們沒有可序列化 Person 本身,而將 Serializable 在語意上變成一種修飾,即 Employee 是一種可序列化的 Person。
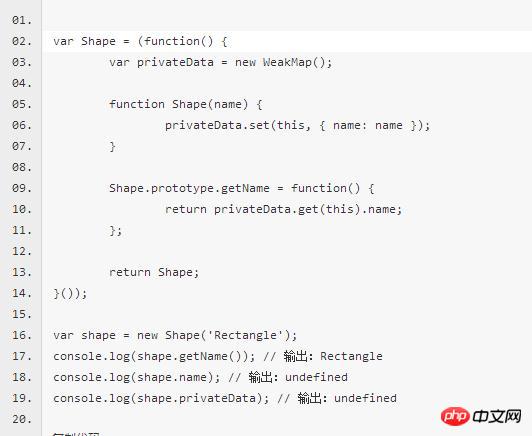
使用weakmaps實作私有實例成員(Private instance members with weakmaps)
Weakmaps解決了私有資料成員的遺留問題。首先,再也沒有必自己產生一個唯一的ID了,因為該物件實例本身就是一個唯一ID。其次,當一個物件實例被垃圾回收,綁在該實例中的weakmap中所有資料也會被回收。

privateData在這個範例中是一個WeakMap的實例 。當一個新的Shape被建立時,一個weakmap的條目會被建立用來以便該實例來保存包含私有資料的物件。在weakmap中最關鍵的是this ,即使對於開發者來說獲取一個Shape物件的參考是微不足道的一件事,他們也無法從實例外來存取到privateData,所以,資料被從麻煩製造者手中安全保護了。任何想要操縱私有資料的方法只能夠透過傳入實例的this ,從而拿到傳回的物件。在這個範例中, getName()會取得物件並傳回name屬性的值。
尾呼叫最佳化(Tail-call optimization)
尾呼叫(Tail Call)是函數式程式設計的重要概念,是指某個函數的最後一步是呼叫另一個函數。
尾呼叫最佳化是為了避免不斷保留和建立新的呼叫棧,而在函數最後一步呼叫另一個函數。最後一步的意義就在於:不需要保留目前函數的執行環境,在呼叫的下一個函數執行完畢並給出返回值後,直接再返回,類似於pipe。
函數呼叫自身,稱為遞迴。如果尾調用自身,就稱為尾遞歸。尾遞歸(Tail-recursion)就是利用尾調優化的特性,從語言機制上進行遞歸操作的最佳化,防止堆疊溢出(stack overflow)。
"尾呼叫最佳化"對遞歸操作意義重大,所以一些函數式程式語言將其寫入了語言規格。 ES6也是如此,第一次明確規定,所有 ECMAScript 的實現,都必須部署"尾調用優化"。這就是說,在 ES6 中,只要使用尾遞歸,就不會發生棧溢出,相對節省記憶體。
遞歸非常耗費內存,因為需要同時保存成千上萬個呼叫幀,很容易發生「堆疊溢位」錯誤(stack overflow)。但對於尾遞歸來說,由於只存在一個呼叫幀,所以永遠不會發生「棧溢位」錯誤。
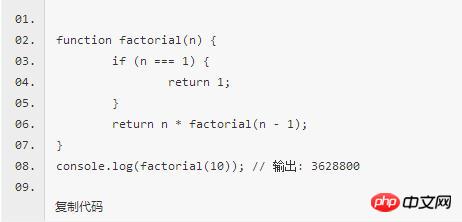
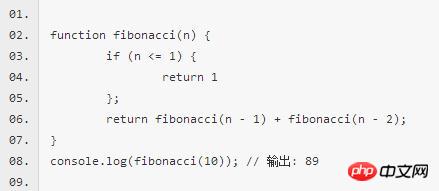
下面程式碼是階乘函數,計算n的階乘,最多需要保存n個呼叫記錄,複雜度O(n)

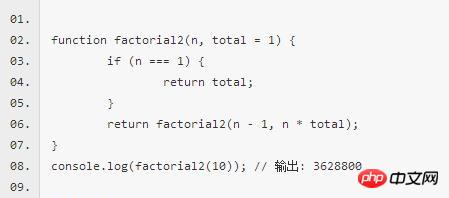
如果改成尾遞歸調用,只保留一個調用記錄,複雜度O(1)

計算fibonacci數列,能充分說明尾遞歸最佳化的重要性


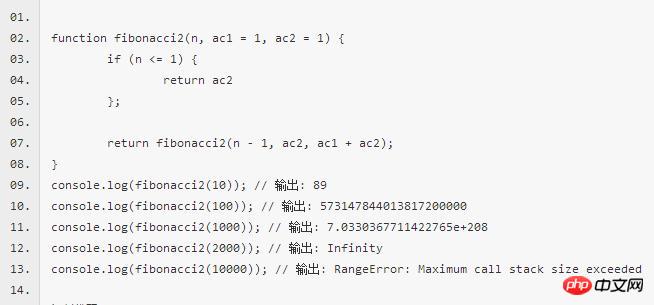
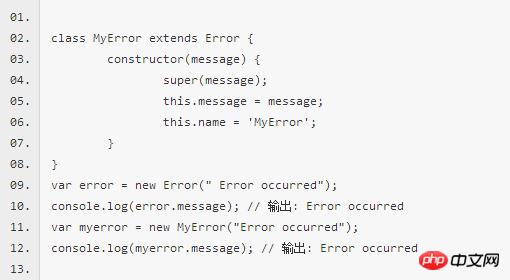
#################### #######使用尾遞歸最佳化的fibonacci 遞歸演算法##############################自訂錯誤類(Custom Errors)############Error是JavaScript中的錯誤類,它同時也是一個建構函數,可以用來建立一個錯誤物件。 Error實例會在發生運行進錯誤時拋出,Error像其它物件一樣,也可以由使用者自訂建立。 ######
ES6透過衍生實作自訂錯誤類別

以上是ES6新特性開發微信小程式(10)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




