這篇文章主要介紹了微信小程序搭建及解決登入失敗問題的相關資料,需要的朋友可以參考下
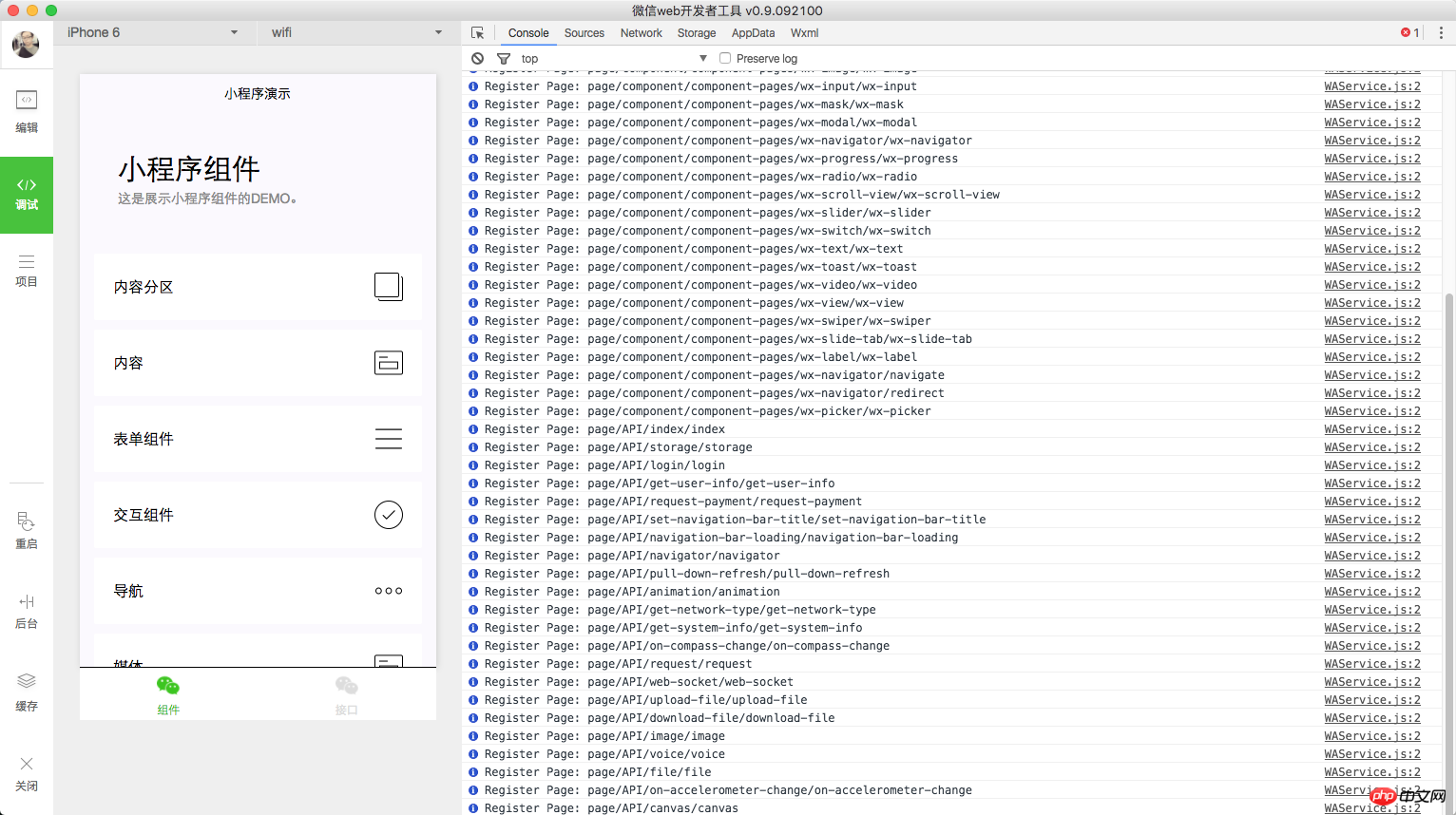
等了好久的小程序,終於在近日曝光了。現在就帶大家來嚐嚐鮮。以下是一張隨便看看的圖。

一、建構微信小程式的步驟
下載開發工具
考慮到微信0.9.092100的Web開發者工具對於登入做了限制,所以下載登入還是需要一點門路的,我在下面有介紹,希望大家耐心的往下面看~下載工具的地址:鏈接密碼: r3hc。
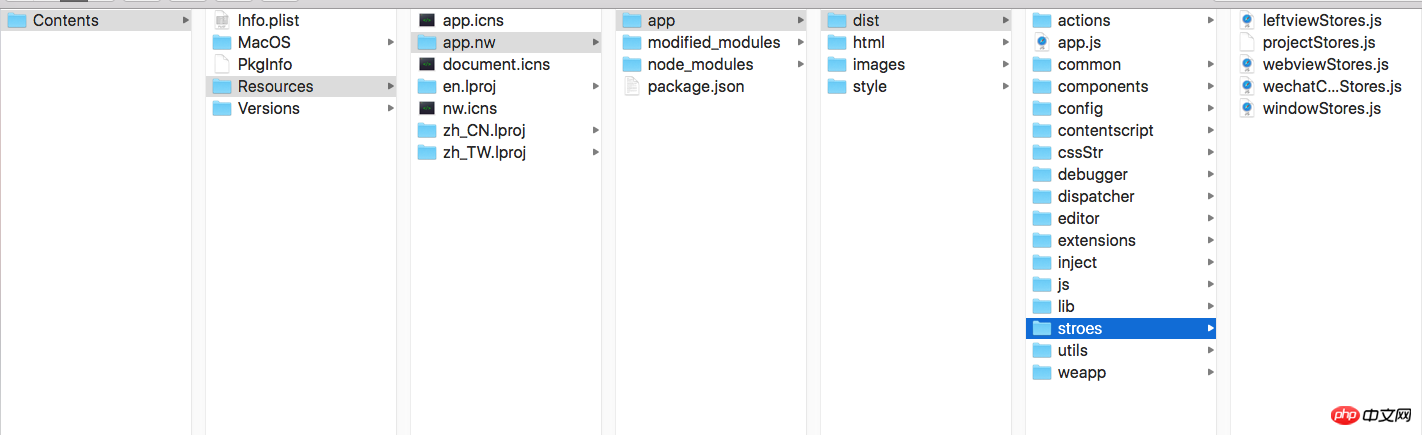
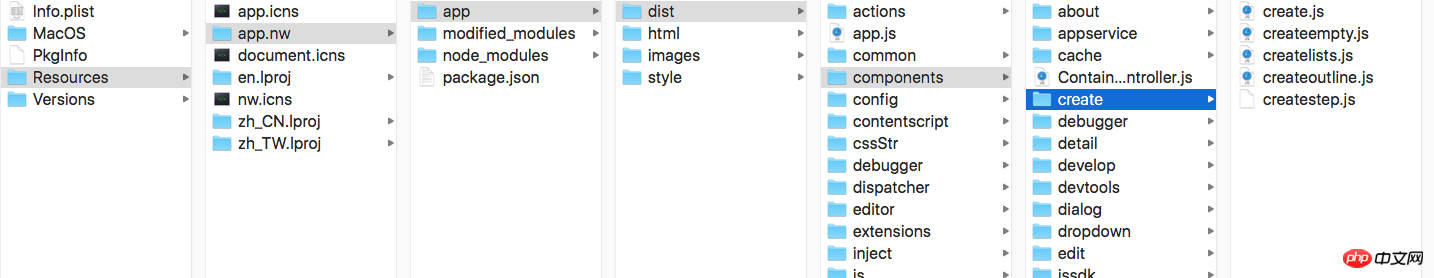
破解的步驟就是:將破解壓縮包的兩個文件,放到下圖路徑:
##這個是MAC路徑:
/Resources/app.nw/app/dist/components/create/createstep. js
/Resources/app.nw/app/dist/stores/projectStores.js
Win目錄:
E:\微信web開發者工具\package.nw\app\dist\weapp\appservice\asdebug.js



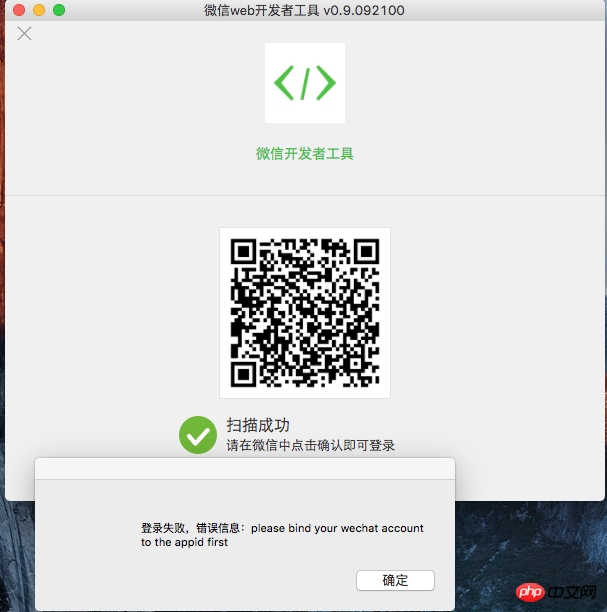
登入失敗,錯誤訊息:Please bind your wechat account to the appid first
#解決方案:下載舊版的安裝包,登入後,在開啟新版本的開發工具即可。舊的指的是0.7,新版本指的是0.9,舊版位址:舊版本,密碼: zasb
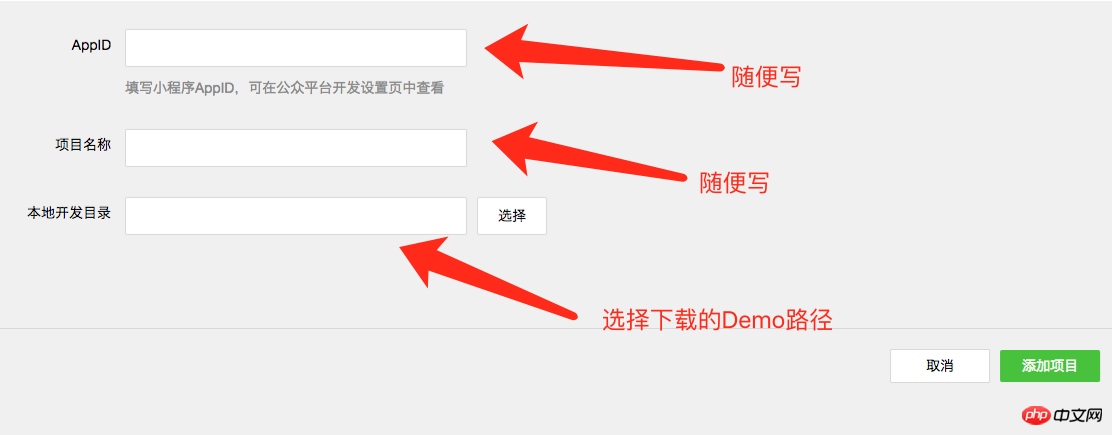
登入成功之後,跟我做下面的步驟


以上是詳解微信小程式建置及解決登入失敗問題解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




