data | Object | 頁面的初始資料 |
| onLoad
| Function | 生命週期函數--監聽頁面載入 |
onReady | # Function | 生命週期函數--監聽頁面渲染完成 |
#onShow | Function | 生命週期函數--監聽頁面顯示 |
onHide | Function | 生命週期函數--監聽頁面隱藏 |
| onUnload
| Function | 生命週期函數--監聽頁面卸載 |
#其他| ##Any |
開發者可以將任意的函數或資料加入Object參數中,用this可以存取 |
|
#範例程式碼:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})登入後複製
初始化資料
初始化資料將作為頁面的第一次渲染。 data將會以JSON的形式由邏輯層傳至渲染層,所以其資料必須是可以轉換成JSON的格式:字串,數字,布林值,物件,陣列。
渲染層可以透過WXML對資料進行綁定。
範例程式碼:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>登入後複製
Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})登入後複製
事件處理函數
除了初始化資料和生命週期函數,Page中還可以定義一些特殊的函數:事件處理函數。在渲染層可以在元件中加入事件綁定,當達到觸發事件時,就會執行Page中定義的事件處理函數。
範例程式碼:
click me
Page({
viewTap: function() {
console.log('view tap')
}
})登入後複製
Page. prototype.setData()
setData函數用於將資料從邏輯層傳送到視圖層,同時改變對應的this.data的值。
注意:
直接修改this.data無效,無法改變頁面的狀態,也會造成數據不一致。
單次設定的資料不能超過1024kB,請盡量避免一次設定過多的資料。
setData()參數格式
接受一個對象,以key,value的形式表示將this.data中的key對應的值改變成value。
其中key可以非常靈活,以資料路徑的形式給出,如array[2].message,a.b.c.d,並且不需要在this.data中預先定義。
範例程式碼:
<!--index.wxml-->
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>登入後複製
//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
var changedData = {}
var index = 0
changedData['array[' + index + '].text'] = 'changed data'
this.setData(changedData)
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
})登入後複製
以下內容你不需要立刻完全弄清楚,不過以後它會有幫助。
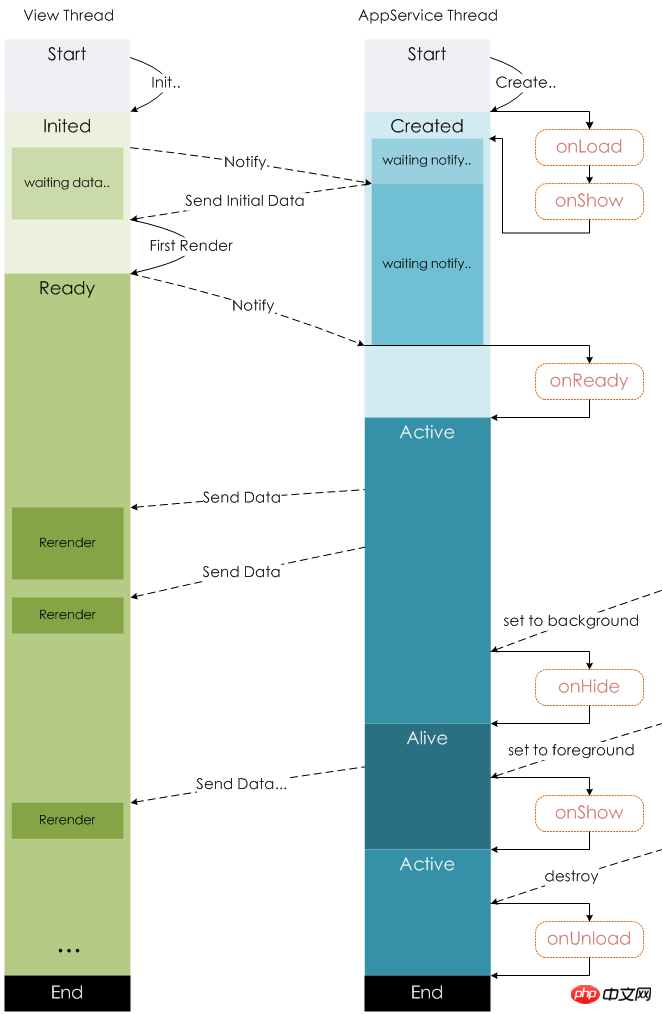
生命週期函數
下圖說明了Page實例的生命週期。

頁面的路由
#在小程式中所有頁面的路由全部由框架進行管理,對於路由的觸發方式以及頁面生命週期函數如下:
| #路由方式 |
觸發時機 |
路由後頁面 |
路由前頁面 |
| #初始化 |
小程式開啟的第一個頁面 |
onLoad,onShow |
|
| #開啟新頁面 |
呼叫API wx.navigateTo或使用元件
|
onLoad,onShow |
onHide |
| 頁面重定向 |
呼叫API wx.redirectTo或使用元件
|
onLoad,onShow |
onUnload |
##頁回傳 | #呼叫API wx.navigateBack或使用者按左上角返回按鈕 | onShow | onUnload |
#Tab切換 | 多Tab 模式下使用者切換Tab |
|
|
######################### ##第一次打開onLoad,onshow;否則onShow######onHide################感謝閱讀,希望能幫助大家,謝謝大家對本站的支持! ############




