本文講述微信小程式WebSocket協定說明及使用範例分享,用範例的方式,讓我們快速熟悉和用起來。
WebSocket是什麼(簡述)
微信的WebSocket介面和HTML5的WebSocket基本上一樣,是HTTP協定升級來的,做為一個新的Socket在B/S上使用,它實現了瀏覽器與伺服器全雙工通信。
因為這裡是做小程序,所以就不對WebSocket的底層和協議做過多的說明了,只是稍微介紹一下。想了解詳細的WebSocket可以參考如下:
WebSocket 協定
WebSocket與Ajax 的選擇
在WebSocket出來之前,實現即時通訊通常使用Ajax來實現,而Ajax是透過即時的方式進行資料獲取,輪詢就是在指定的時間間隔內,進行HTTP 請求來獲取數據,而這種方式會產生一些弊端,一方面產生過多的HTTP請求,佔用頻寬,增大伺服器的相應,浪費資源,另一方面,因為不是每個請求都會有資料變化(就像聊天室),所以就會造成請求的使用率低。
而WebSocket正好能夠解決上面的弊端,WebSocket是客戶端與伺服器之前專門建立一條通道,請求也只請求一次,而且可以從同道中實時的獲取伺服器的數據,所以當應用到實時的應用上時, WebSocket是一個很不錯的選擇。
WebSocket協議名
WebSocket的連結不是以http或https開頭的,而是以ws和wss開頭的,這裡要注意一下。
實例:實時顯示交易信息
這裡類似於實時查看股票信息,這裡用到了圖表插件wxchart。
wxchart外掛位址:
基本上說的差不多了,正式開始。
新增stock頁面:
將wxchart.js放入到pages/stock/中。
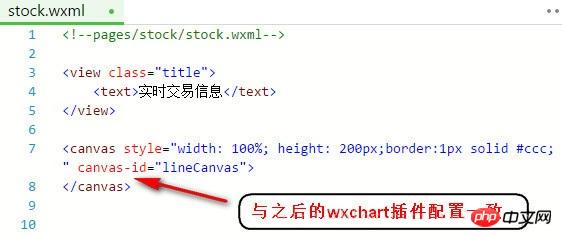
修改stock.wxml:
stock.js程式碼:
// pages/stock/stock.js //加载插件 var wxCharts = require('wxcharts.js'); Page({ data: {}, onLoad: function (options) { //建立连接 wx.connectSocket({ url: "ws://localhost:12345", }) //连接成功 wx.onSocketOpen(function() { wx.sendSocketMessage({ data: 'stock', }) }) //接收数据 wx.onSocketMessage(function(data) { var objData = JSON.parse(data.data); console.log(data); new wxCharts({ canvasId: 'lineCanvas',//指定canvas的id animation: false, type: 'line',//类型是线形图 categories: ['2012', '2013', '2014', '2015', '2016', '2017'], series: [{ name: '交易量', data: objData,//websocket接收到的数据 format: function (val) { if (typeof val == "string") { val = parseFloat(val); } return val.toFixed(2) + '万元'; } }, ], yAxis: { title: '交易金额 (万元)', format: function (val) { return val.toFixed(2); }, min: 0 }, width: 320, height: 200 }); }) //连接失败 wx.onSocketError(function() { console.log('websocket连接失败!'); }) }, })
這裡的WebSocket位址是ws://localhost,連接埠是12345,連線成功後,向伺服器發送stock,然後伺服器向小程式提供數據資訊。
WebSocket的伺服器端我是用PHP寫的,這裡貼一下,大家可以參考一下:
sockets; $write = NULL; $except = NULL; socket_select($socketArr, $write, $except, NULL); foreach ($socketArr as $socket){ if ($socket == $this->master){ $client = socket_accept($this->master); if ($client < 0){ $this->log("socket_accept() failed"); continue; }else{ $this->connect($client); } } else{ $this->log("----------New Frame Start-------"); $bytes = @socket_recv($socket,$buffer,2048,0); if ($bytes == 0){ $this->disconnect($socket); }else{ $user = $this->getUserBySocket($socket); if (!$user->handshake){ $this->doHandShake($user, $buffer); }else{ $buffer = $this->unwrap($user->socket, $buffer); //请求为stock时,向通道内推送数据 if ($buffer == 'stock') { $arr = array(); //模拟数据 for ($i=0; $i < 6; $i++) { $arr[] = rand(1, 100) / 100; } $this->send($user->socket, json_encode($arr)); } } } } } } } } $s = new WebSocket2('localhost', 12345); $s -> run();
用PHP寫WebSocket稍微有些麻煩,懂Node.js的可用Node.js寫一下,Node.js寫後端的WebSocket很方便。
實例效果:

微信WebSocketAPI參數說明
wx.connectSocket(OBJECT)
| 開發者伺服器介面位址,必須是wss 協議,且網域名稱必須是後台配置的合法網域名稱 | data | Object | ||||||||||||||||
| HTTP Header , header 中不能設定Referer | method | |||||||||||||||||
| 否 | 預設是GET,有效值為: OPTIONS, GETS, GETS, GETp. success | Function | 否 | |||||||||||||||
| fail | Function | |||||||||||||||||
| 介面呼叫結束的回呼函數(呼叫成功、失敗都會執行) | wx.onSocketOpen(CALLBACK)
|
以上是微信小程式WebSocket協定說明及使用範例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




