本文帶大家了解一下微信小程式中如何引用wxml文件、視圖模版的使用方法,用2種方式來引用WXML文件,這樣就可以包含重複的內容,讓網頁內容和邏輯結構更加簡單明也更加輕量級。
此外,在第二種方法中,大家可以了解到,用模板的方式去引用WXML檔。
最後再程式退出時,如何清理的方式,透過小程式的生命週期的介紹,大家可以清楚的知道小程式在各個階段的事件,以後需要在不同的階段安排執行不同的任務,可以寫在對應的事件中。
核心內容
wxml檔案的2種引用(include、import)
模版的使用
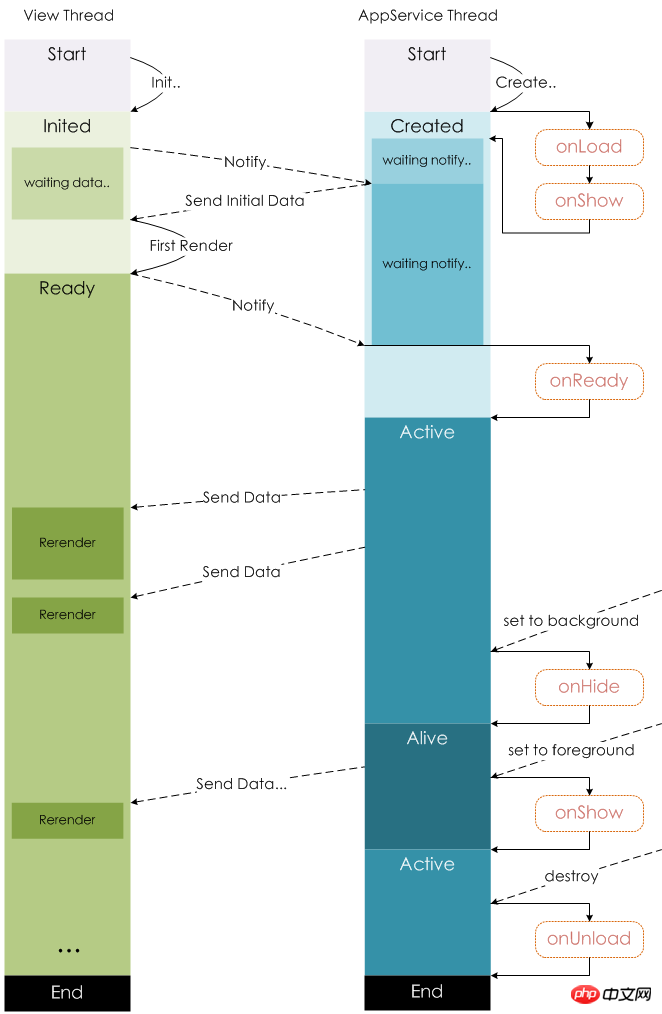
小程式生命週期
實例一: include方式引用header.wxml檔案
檔案引用對於程式碼的重用非常重要,例如在web開發中我們可以將公用的header部分和footer等部分進行提取,然後在需要的地方引用。
微信小程式裡面,是包含引用功能的-include、import。這兩個引用檔案的標籤,使用基本上差不多,這裡先說include。
微信中的視圖檔案引用,引用過來的都是沒有渲染的,基本上類似於直接將引用過來的檔案複製到引用位置,所以我們需要重新對其渲染。
實例說明
這裡將預設建立的使用者頭像資訊提取出到header.wxml中,做為頭部引用,分別由index2.wxml和index3.wxml引用,引用方式為include。
實例程式碼
在pages中建立common/header.wxml
從index.wxml中將系統預設建立的使用者資訊結構複製到header.wxml中。
header.wxml程式碼:
<!--pages/common/header.wxml-->
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>因為兩個頁面都要包含header.wxml,所以樣式檔案就不重複寫了,這裡直接將樣式拷貝到app.wxss。
app.wxss程式碼:
/**app.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}建立index/index2和index/index3

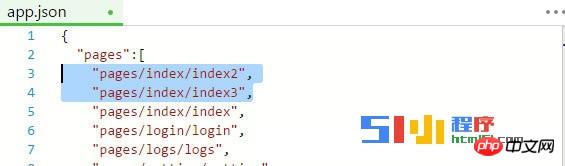
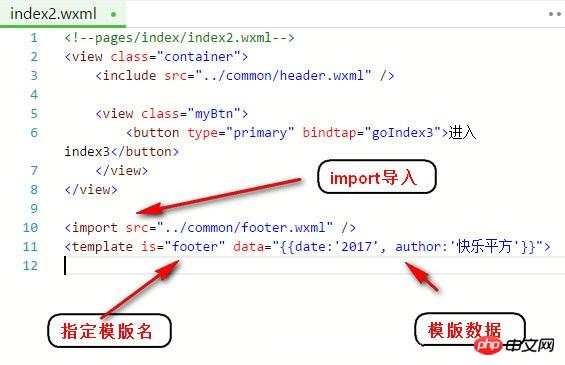
index2.wxml內容:
<!--pages/index/index2.wxml-->
<view class="container">
<include src="../common/header.wxml" />
<view class="myBtn">
<button type="primary" bindtap="goIndex3">进入index3</button>
</view>
</view>因為index2.wxml和index3.wxml都需要userInfo數據,所以這邊在index2取得資料後,使用本地儲存進行存儲,index3.wxml讀取本地儲存。
index2.js程式碼:
// pages/index/index2.js
var app = getApp()
Page({
data: {
userInfo: {},
},
goIndex3:function(){
wx.navigateTo({
url: 'index3'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
app.getUserInfo(function (userInfo) {
that.setData({
userInfo: userInfo
})
//本地存储
wx.setStorageSync('userInfo', userInfo)
})
}index3.wxml程式碼:
<!--pages/index/index3.wxml-->
<view class="container">
<include src="../common/header.wxml" />
<text>pages/index/index3.wxml</text>
</view>index3.js程式碼:
// pages/index/index3.js
Page({
data:{
userInfo: {},
},
onLoad:function(options){
this.setData({
userInfo: wx.getStorageSync('userInfo')
})
},
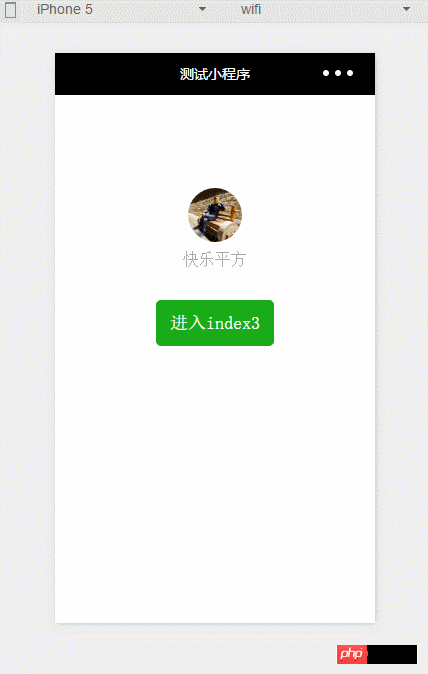
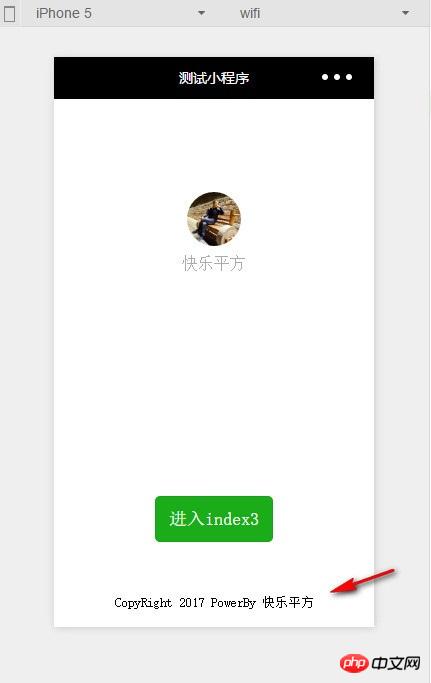
})實例效果

#實例二: import方式引用footer.wxml文件
這個實例使用import來引用文件,import比include要強大的多,待會我再對這兩都進行一下對比。
import引用方式涉及到了微信的模版(template),這裡先說一下template。
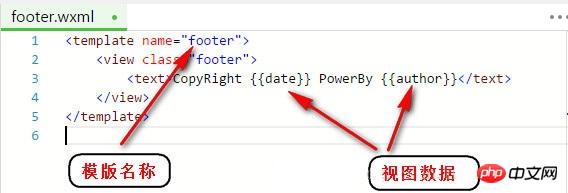
微信視圖模版(template)
template也是寫在.wxml中,然後使用...標記指定模版信息,模版下定義:
<template name="msgItem">
视图代码...
</template>使用name屬性,作為模板的名字。
使用模版:
<template is="msgItem" data="{{...item}}"/>data為向模版傳入的資料。
實例說明
使用模版的方式建立footer視圖程式碼片,然後用import和template進行程式碼的呼叫。
實例程式碼
建立footer.wxml

#footer.wxml程式碼:




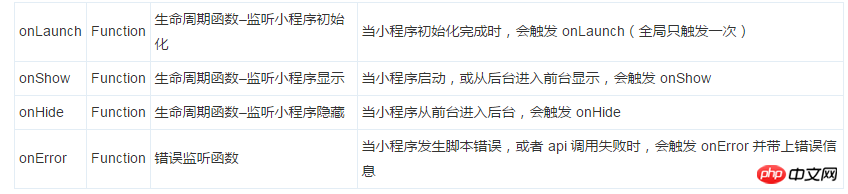
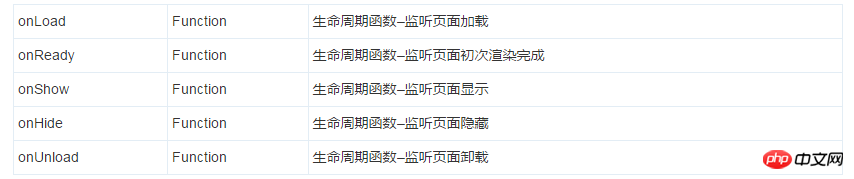
page生命週期:
[tr] 屬性類型描述[/tr]


這裡用到onUnload事件了。
index2.js程式碼:

import可以在該檔案中使用目標檔案定義的template
include可以將目標檔案除了的整個程式碼引入,相當於是拷貝到include位置
import的作用域
import有作用域的概念,即只會在import目標檔中定義的template,而不會import目標檔import的template。
如:C import B,B import A,在C中可以使用B定義的template,在B中可以使用A定義的template,但是C不能使用A定義的template
以上是微信小程式中如何引用wxml檔、視圖模版的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




