現在在國內的很多城市都有地鐵,BAT或有軌電車,甚至是公車。當我們需要查詢出行的線路公車,地鐵時我們需要有一款工具幫助大家。為了查地鐵就下載一個app也挺費記憶體和容量的,尤其對於一個iphone只有16G的用戶來說。所以今天我們就來跟大家介紹一款新的地鐵出行指南小程序,「查地鐵」小程式免流量查詢各大城市地鐵線路、出入口、營運時間及週邊吃喝玩樂資訊。小程式最大亮點是消耗極少流量為你查詢週邊地鐵站、制定路線規劃,非常方便出行。
本文重點分析這款微信小程式的主要功能,以及對應的資料介面和採用的小程式元件/API技術。讓我們離小程式更近一點,傳遞知識,分享收穫。

資料介面:進入首頁,可以進行查地鐵操作和提供地鐵圖、站點查詢等服務
用到的小程式元件:image, input
用到的小程式API: wx.request

#資料介面:進入選擇起點/終點,進行選擇
用到的小程式元件:tab,input,form
用到的小程式模組: wx.request

 ##資料介面:進行站點查詢,點選站點,顯示站點的出口資訊、營運時間和周邊資訊等。
##資料介面:進行站點查詢,點選站點,顯示站點的出口資訊、營運時間和周邊資訊等。
使用到的小程式元件:view,text,navigator,image,input,tab
#用到的小程式API: wx.request
功能5:附近站點
 資料介面:點選附近站點,進行定位顯示附近的站點
資料介面:點選附近站點,進行定位顯示附近的站點
使用到的小程式API:wx.getLocation,wx.request
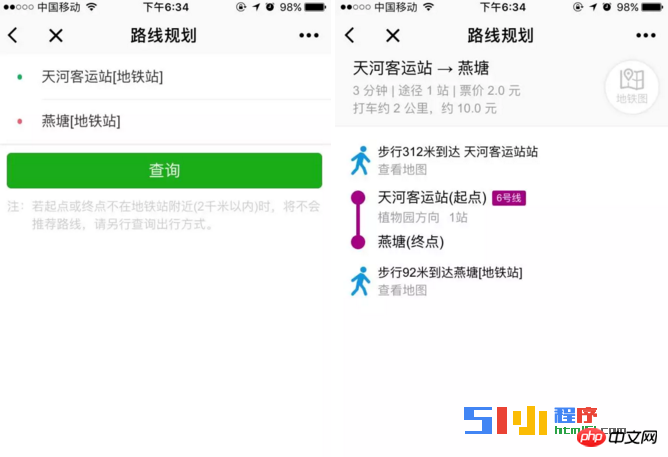
功能6:路線規劃
 資料介面:點選路線規劃,選擇我的位置和終點,進行查詢
資料介面:點選路線規劃,選擇我的位置和終點,進行查詢
使用到的小程式元件:input,form,button
用到的小程式API:wx.request
功能7:切換城市
# #資料介面:點選切換城市,選擇不同城市地鐵的選擇
分別為:選擇所在城市:pages/positioning/positioning#首頁:pages/index/index選擇起點與終點:pages/select/select 路線規劃:pages/route/route地圖位置:pages/location/location路線規劃:pages/routePlan/routePlan
#使用到的小程式元件:




