今天要跟大家介紹的是小程式的資料綁定,今天的內容緊接著微信小程式:組件的基本使用講解的內容講解,不清楚的同學可以自行複習。
上節課我們有講到text元件,上節課的舉例如下:

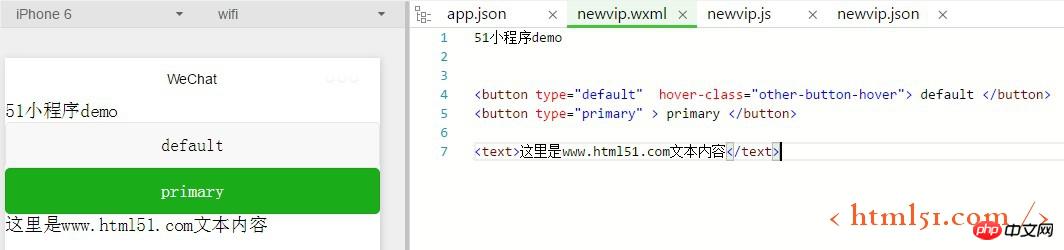
案例一:如果我們想動態的顯示text文字裡面的內容,就需要用到資料的綁定,資料綁定使用Mustache 語法(雙大括號)將變數包起來,以{{TEXT}}來標識的。如下用例:
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" > primary </button>
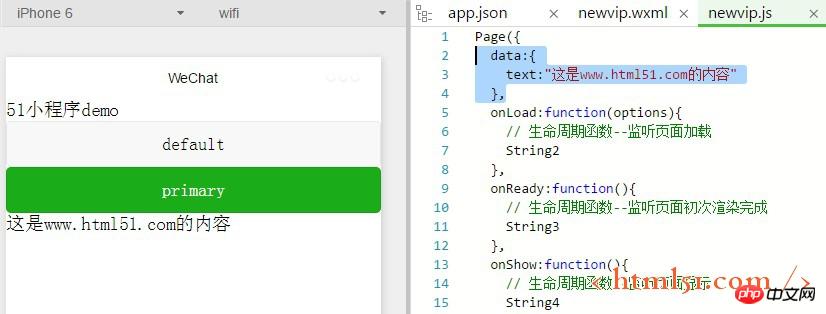
<text>{{text}}</text>我們編譯時就會看不到文字內容,此時我們需要到newvip.js裡面的data裡面定義text的值
data:{
text:"这是www.html51.com的内容"
},編譯後顯示的結果如下:

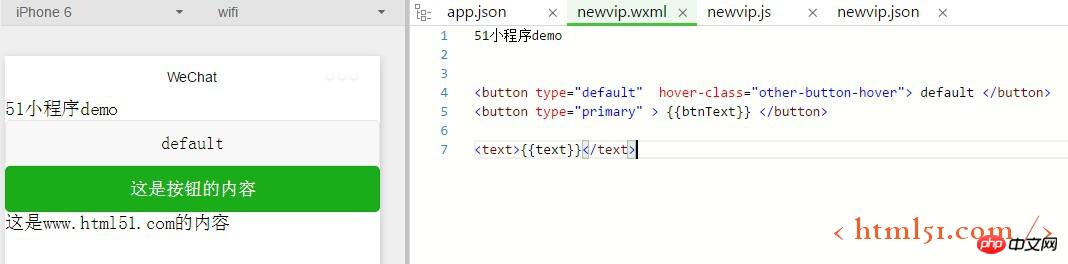
案例二:如果我們想要透過資料綁定的方式來顯示按鈕上的內容,我們應該如何實現呢。 (上述用例上按鈕的文字是primary)
同樣的方法,在js頁面:
<blockquote> data:{在wxml頁面上使用資料綁定如下:
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" > {{btnText}} </button>
<text>{{text}}</text>編譯後顯示的結果就如下圖所示:

3,資料綁定的使用方法就如上所述,那如果動態變更資料綁定裡面的內容呢?
方法也很簡單,為了示範時能夠查看到資料動態的變化,我們先為按鈕增加一個點擊事件。
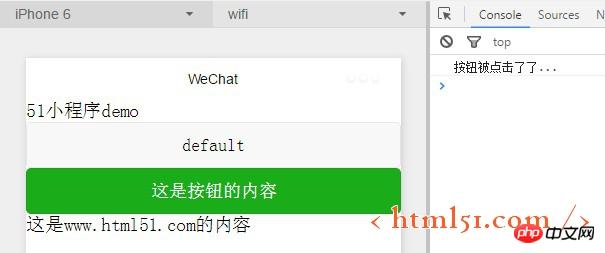
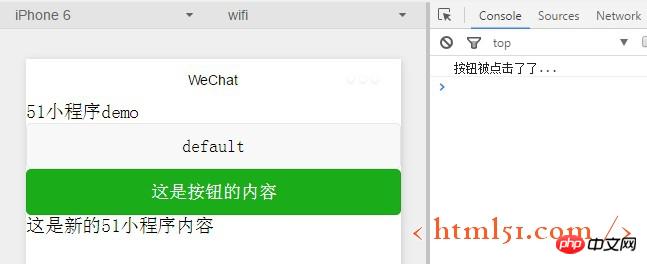
<div> btnClick: function() {</div><div> console.log("按钮被点击了...")</div><div> }</div><button type="primary" bindtap="btnClick" > {{btnText}} </button>我們編譯時會印出一個log:按鈕被點擊了...,我們看一下示範效果:

btnClick: function() {
console.log("按钮被点击了了...")
this.setData({text:"这是新的51小程序内容"})
}
1.點選按鈕後沒有指定log列印出來,也沒有錯誤提示。肉眼幾乎看不出哪裡有問題,其實是bindtap點擊事件bindtap="btnClick"和>之間多了一個空格!
<button type="primary" bindtap="btnClick" > {{btnText}} </button>



