在微信小程式裡面目前只有兩種渲染標籤:條件渲染和清單渲染。
一.條件渲染
在框架中,我們用 wx:if="{{condition}}" 來判斷是否需要渲染該程式碼區塊,因為 wx:if 是一個控制屬性,需要將它新增到一個標籤上,也就是view標籤上。但如果我們想要一次判斷多個元件標籤,我們可以使用一個
.js
Page({
data:{
text:"这是www.html51.com的内容",
btnText:"这是按钮的内容",
},.wxml
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" bindtap="btnClick"> {{btnText}} </button>
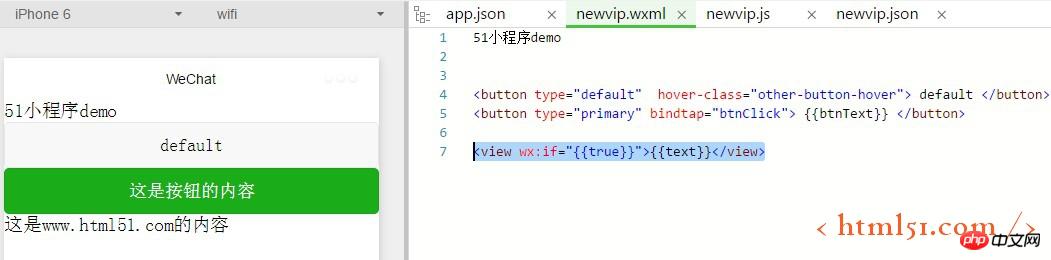
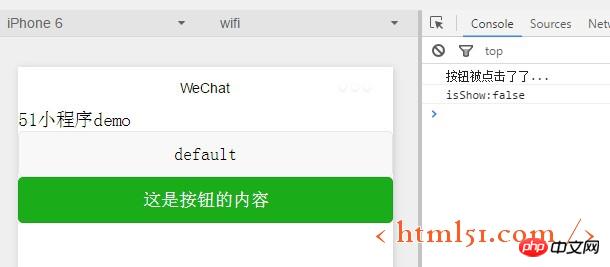
<view wx:if="{{true}}">{{text}}</view>1).可以當if條件為true時,顯示“這是www.html51.com的內容”,如下圖所示:

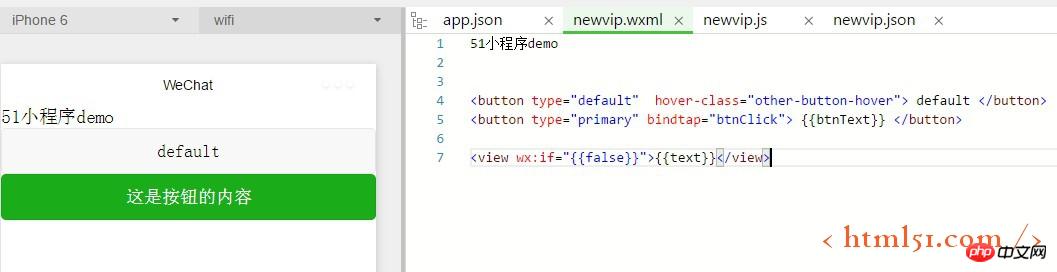
2).當if條件為false時,就不會顯示“這是www.html51.com的內容”,如下圖所示:
<view wx:if="{{false}}">{{text}}</view>
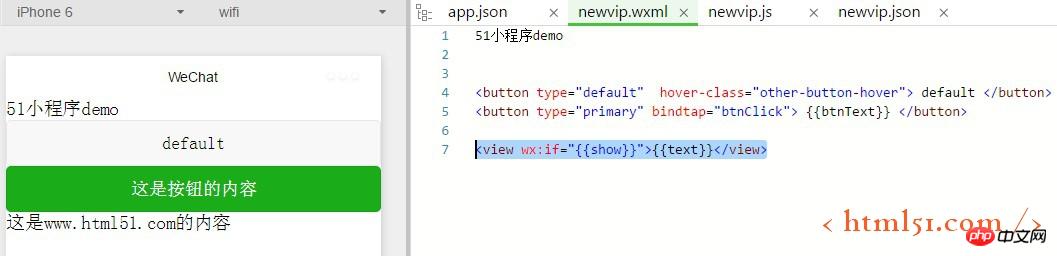
3).當然,上述實例中的true和false也可以是資料綁定格式實現,所有當 wx:if 的條件值切換時,框架有一個局部渲染的過程,因為它會確保條件區塊在切換時銷毀或重新渲染。程式碼與實作效果圖如下:
data:{
text:"这是www.html51.com的内容",
btnText:"这是按钮的内容",
show :true,
},<view wx:if="{{show}}">{{text}}</view>
4).我們也可以做動態的條件渲染判斷,點擊滑鼠時做條件渲染:
data:{
text:"这是www.html51.com的内容",
btnText:"这是按钮的内容",
show :true,
}, btnClick: function() {
console.log("按钮被点击了了...")
var isShow = this.data.show;
console.log("isShow:" + isShow)
this.setData({text:"这是新的51小程序内容"})
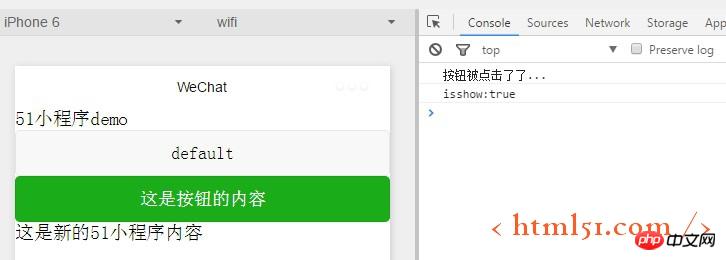
}編譯可以看到:

設定show:false後編譯:

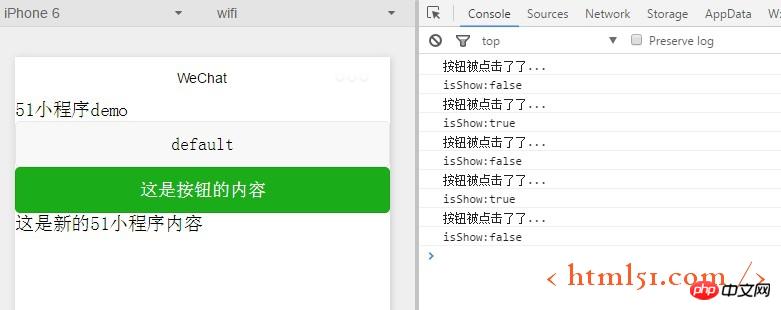
5).我們還有要做一個點選後「隱藏」--「顯示」的循環動作。
btnClick: function() {
console.log("按钮被点击了了...")
var isShow = this.data.show;
console.log("isShow:" + isShow)
this.setData({text:"这是新的51小程序内容",show:!isShow})
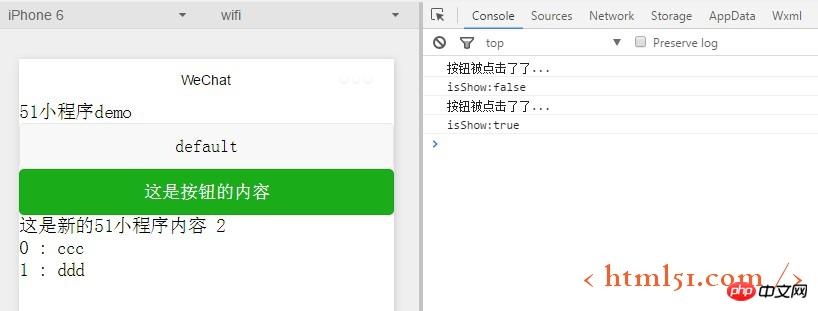
}其編譯後的顯示結果如下:

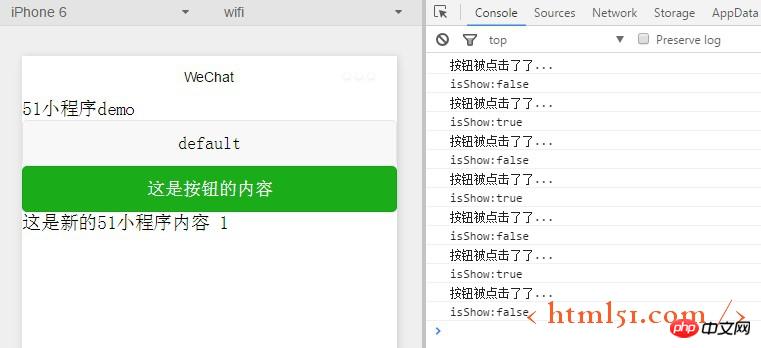
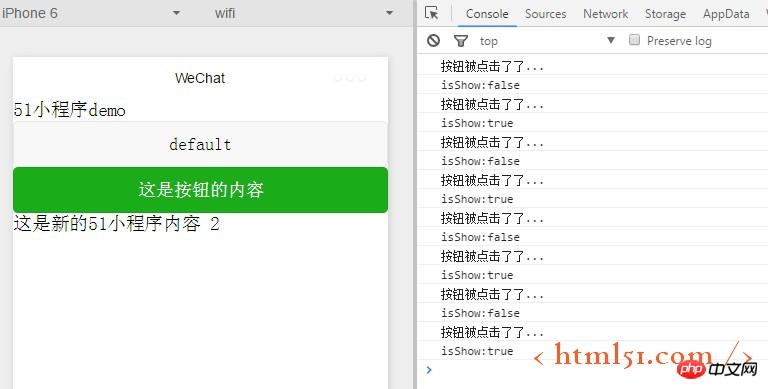
6)也可以用 wx:elif 和 wx:else 來新增一個else 區塊,如下所顯示:
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" bindtap="btnClick"> {{btnText}} </button>
<view wx:if="{{show}}">{{text}} 1</view>
<view wx:else>{{text}} 2</view>根據上述程式碼,當我們點選滑鼠時,會循環顯示1 2我們看一下結果:


列表渲染其實就是我們常說的for循環渲染啦,用過列表資料我們可以循環顯示一堆新聞資料等,在元件上使用wx:for控制屬性綁定一個數組,即可使用數組中各項的資料重複渲染該元件。
<view wx:for="{{array}}">
{{index}}: {{item.message}}
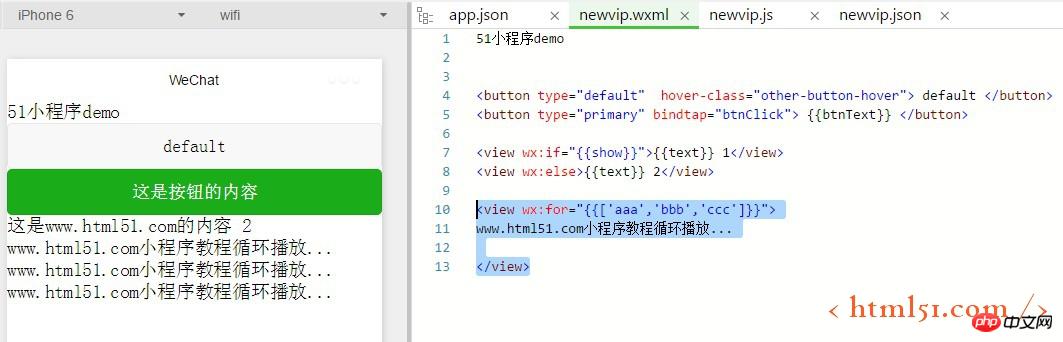
</view><view wx:for="{{['aaa','bbb','ccc']}}">
www.html51.com小程序教程循环播放...
</view>
data:{
text : "这是www.html51.com的内容",
btnText : "这是按钮的内容",
show : false,
news : ['aaa','bbb','ccc'],
},<blockquote>51小程序demo
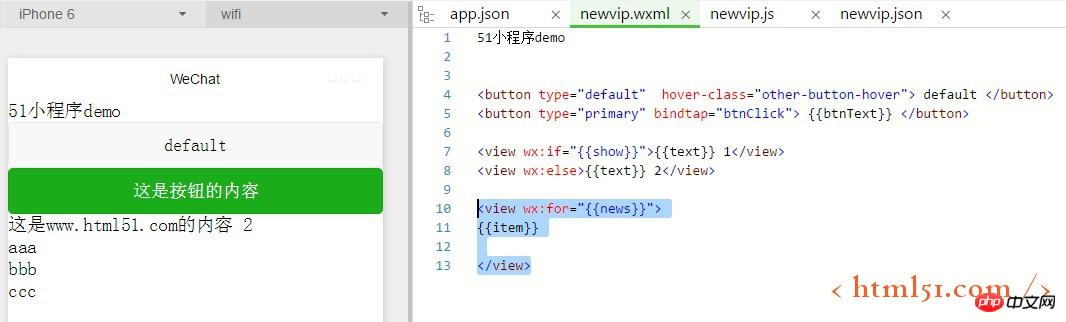
<view wx:for="{{news}}">
{{item}}
</view>
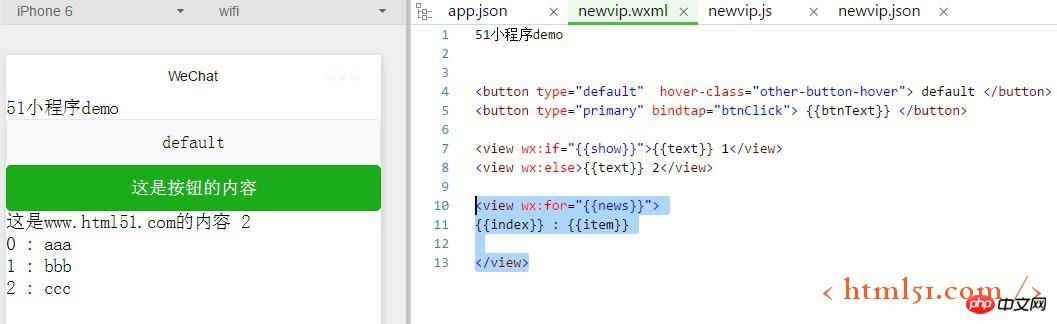
<view wx:for="{{news}}">
{{index}} : {{item}}
</view> 
btnClick: function() {
console.log("按钮被点击了了...")
var isShow = this.data.show;
var newsData = this.data.news;
newsData.shift();
console.log("isShow:" + isShow)
this.setData({text:"这是新的51小程序内容",show:!isShow,news:newsData})
}
本節注意:
1.data中對show進行賦值時,不需要加雙引號。
更多微信小程式:渲染標籤的使用相關文章請關注PHP中文網!




