關於微信小程式的視圖控件,今天帶給大家系統的解讀與示範,相信看完後都可以輕鬆用好了。
先來看看這個範例程式的運作效果。

大家可以看到,有三個視圖,分別用不同的配置和使用方式。
接下來我們具體展開來介紹。
我們先新建一個項目,在首頁增加三個navigator導覽按鈕,分別跳到對應的元件示範頁面。

index頁面的WXML程式碼如下:
{{motto}} View组件示范 Scroll-View组件示范 Swiper组件示范
index頁面的JS程式碼如下:
var app = getApp() Page({ data: { motto: '基础视图View,滑动视图ScrollView,滑块Swiper', userInfo: {} }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) }) } })
index頁面的WXSS樣式程式碼如下:
/**index.wxss**/ .usermotto { margin-top: 30px; font-size: 20px; } .viewName{ margin-top: 30px; margin-left: 40px; margin-right: 40px; height: 50px; font-size: 25px; background-color: #AED2EE; /**下面是设置三个view视图的文本内容上下左右居中**/ justify-content: center; display: flex; align-items: center; }
另外我們要提醒一下,因為每個頁面都會用到一些相同的樣式,這樣的情況下,可以把這些樣式提取出來放在app.wxss文件中,作為公共樣式。
本範例Demo中的公共樣式如下,寫在app.wxss中。
/**app.wxss**/ page { background-color: #fbf9fe; height: 100%; } /**在这里可以把整个小程序所有页面用到的公共样式放在这里,便于每个页面直接调用**/ .viewTitle{ margin-top: 20px; height: 40px; text-align: center; } .bc_green{ background-color: #09BB07; } .bc_red{ background-color: #F76260; } .bc_blue{ background-color: #10AEFF; } .bc_yellow{ background-color: #FFBE00; } .bc_gray{ background-color: #C9C9C9; }
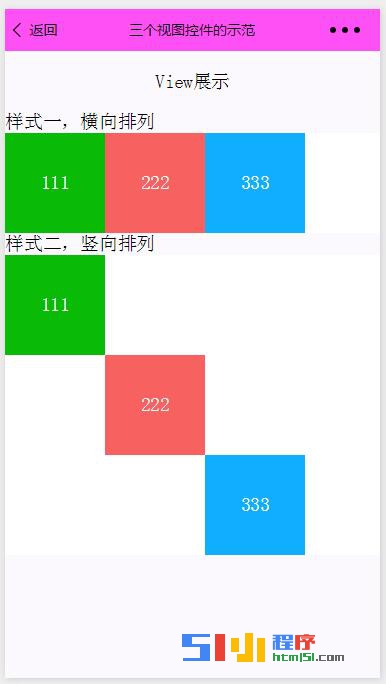
第一、基礎視圖View元件頁面,頁面截圖如下:

#View頁面的WXML程式碼如下:
[/url]View展示 样式一,横向排列 111 222 333 样式二,竖向排列 111 222 333
View頁面的WXSS程式碼如下:
/**View.wxss**/ .flex-wrp{ height: 100px; display: flex; background-color: #ffffff; } /** 这里定义了一个样式,另外在总的小程序app.wxss中也可以定义通用的样式,可以应用到每个页面中。 **/ .flex-item{ width: 100px; height: 100px; color: #ffffff; display: flex; justify-content: center; align-items: center; }
因為這裡是示範View元件,所以所有沒有JS程式碼。效果,可以查看最頂部的動畫效果圖。
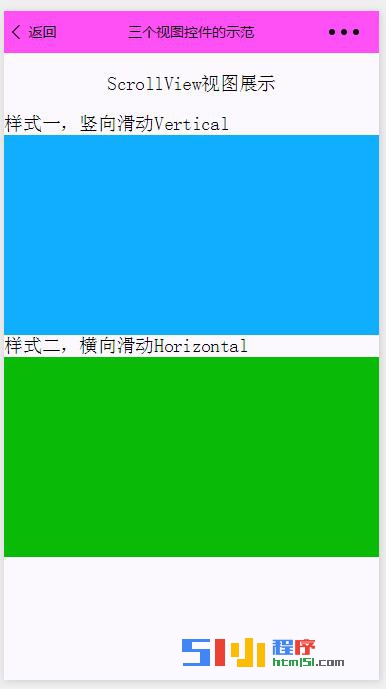
第二、滑動視圖元件頁面的截圖如下:

ScrollView頁面的WXML程式碼如下:
ScrollView视图展示 样式一,竖向滑动Vertical 样式二,横向滑动Horizontal
ScrollView頁面的JS程式碼如下:
//ScrollView.js var order = ['green', 'red', 'yellow', 'blue', 'green'] Page({ })
ScrollView頁面的WXSS程式碼如下:
/**ScrollView.wxss**/ /**更多源码请于51小程序源码版块下载:[url]http://bbs.html51.com/f-36-1/[/url]**/ .scroll-view_H{ white-space: nowrap; } .scroll-view-item{ height: 200px; } .scroll-view-item_H{ display: inline-block; width: 100%; height: 200px; } .flex-wrp{ height: 200px; display: flex; background-color: #ffffff; }
此頁面的效果,可以查看最上方的動畫效果圖。
第三、Swiper視圖元件頁面的截圖如下:

#這樣頁面相對比較複雜,可以看到一個滑桿視圖,3個按鈕控制不同的顯示狀態,另外2個滑動條,控制滑桿視圖切換時的快慢。
具體如下程式碼和解讀:
Swiper頁面的WXML程式碼如下:
Swiper视图展示 轮播一次的时间duration 间隔多长时间显示下一个图interval
Swiper頁面的JS程式碼如下:
//Swiper.js Page({ data: { background: ['green', 'red', 'yellow'], indicatorDots: true, //布尔值变量,用于控制显示/取消指示点 vertical: false, //根据这个布尔值的真假,控制滑块视图,横显示或者竖显示 autoplay: false, //通过这个开关控制,是否开始轮播,或者停止轮播 interval: 3000, //设置间隔多长时间显示下一个图 duration: 1200 //设置轮播一次的时间 }, changeIndicatorDots: function (e) { this.setData({ indicatorDots: !this.data.indicatorDots }) }, changeVertical: function (e) { this.setData({ vertical: !this.data.vertical }) }, changeAutoplay: function (e) { this.setData({ autoplay: !this.data.autoplay }) }, intervalChange: function (e) { this.setData({ interval: e.detail.value }) }, durationChange: function (e) { this.setData({ duration: e.detail.value }) } })
Swiper頁面的WXSS程式碼如下:
/**Swiper.wxss**/ .swiper-item{ display: block; height: 150px; }
更多 微信小程式三個視圖控制項View、ScrollView、Swiper的解讀及範例相關文章請關注PHP中文網!




