微信小程式的輪播圖swiper,呼叫後,怎樣覆蓋系統的點,達到自己想要的效果
不多說,先上一圖望大家多給意見:
這個是效果圖:

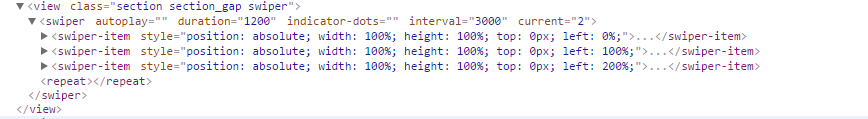
#微信小程式效果圖就成這樣子:

<view class="section section_gap swiper">
<swiper indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{banner}}">
<swiper-item >
<navigator url="../../pages/lists/lists" hover-class="navigator-hover">
<image src="{{item}}" class="swiper-item "></image>
</navigator>
</swiper-item>
</block>
</swiper>
</view>
page顯示效果如下:

#在樣式裡怎麼也修改不了,那裡面的點的樣式,達不到自己想要的效果,
點在repeat裡面,我修改.swiper repeat{width:8rpx; height:8rpx;background:rgba(255,255,255,.5);border-radius: 50%;}
改變的是背景如圖:

#請哪位高手多多指點一下,謝謝,也希望我有什麼幫助你的,一同學習,謝謝
更多微信小程式的輪播圖swiper問題 相關文章請關注PHP中文網!




