一、數據:
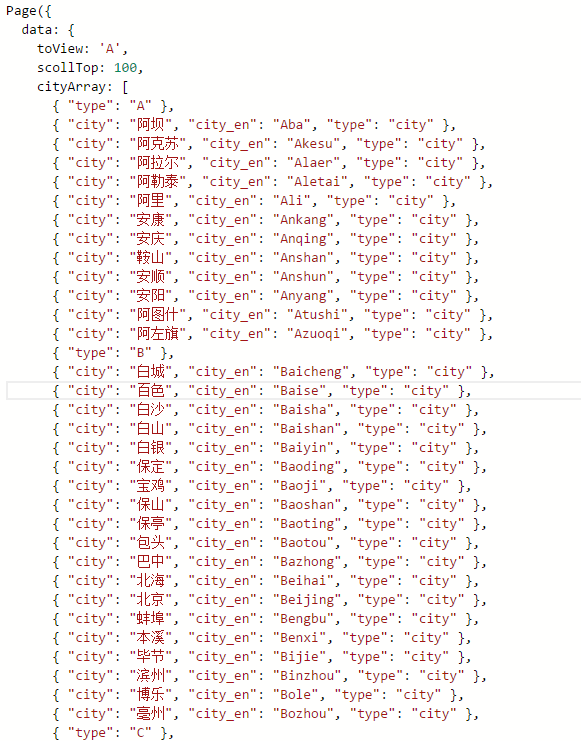
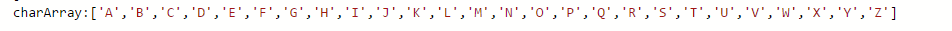
city的json array,letter的array
(city的json array裡的首字母是我手工放置進去的,你也可以透過for循環獲得city_en的第一個字元來自動添加,但是為了贏得了性能我捨棄了靈活性)


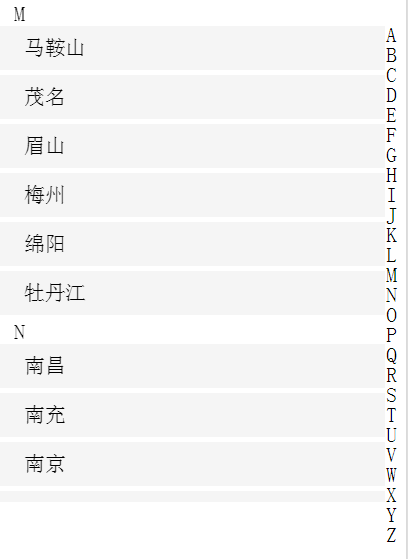
二、佈局:左邊是scollview,右邊是sidebar,這個佈局要是布不好,可以先去了解下「flex佈局」

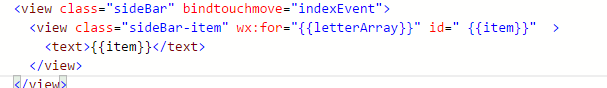
三、sidebar佈局,讓sidebar-item的id為當前字母

四、設定sidebar距離頂部50px,設定sidebar的Item為固定20px,這個是必須的
.sideBar {
width: 5%;
margin-top: 50px;
}
.sideBar-item {
height: 20px;
}五、在sidebar上添加事件bindtouchmove,這個事件可以獲取當前手指觸摸的位置(主要是獲得距離屏幕頂部的pageY),下面是思路
var pageY = 在touchmove事件e中獲得pageY
鎠 var lIndex var lIndex = (pageY - sidebar距離頂部的50px)/sidebar item的高度20px
var letter = charArray[letterIndex];
& 實際代碼:*& 實際代碼:*& &* 在此,已經獲得了你手指觸摸的letter了
六、透過scroll-view的一個屬性來讓字母置頂在scroll-view:
scroll-to-view,可以把他的值設為一個id,
scrollview的ABCD等索引的ID其實就是ABCD本身,那麼,把第四段落所獲得的letter透過this.setData({toview:letter});
至此,觸碰sidebar就可以看到清單透過觸控在變化。
七、後記過程:
最近微信小程式很火爆,我也嘗試著做個天氣軟體試試看,在做到城市清單的sidebar時難倒我了
首先了解scrollview的scroll-to-view屬性,把一個ID值賦給這個屬性,那麼對應ID值的組件就會置頂在scrollview的頂部,舉例:
如果「贛州」這個item的id是ganzhou,那你把scroll-to-view的值設定成ganzhou,那scrollview一打開贛州就會出現在頂部。
接著,研究微信小程式的“事件”,微信小程式的事件有以下這些
 在一個個嘗試後,發現touchmove是最適合自己的,我原本想的是,
在一個個嘗試後,發現touchmove是最適合自己的,我原本想的是,
既然touchmove事件會返回touch位置的組件信息,那麼我就可以根據組件獲得ID值,把ID的值再賦給scoll-to-view,
但是實際上不是我想的這樣,他不斷返回的都是我手指最開始觸摸位置的組件。
最後,我就琢磨讓sidebar和sidebar item的位置固定,透過計算得到letter的位置。
更多兩行代碼實現微信小程式聯絡人sidebar相關文章請關注PHP中文網!




