看千遍不如做一遍。先讓我們來一起做一個最簡單的HelloWorld吧。
1.下載安裝微信小程式開發者工具,下載路徑:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
根據你的作業系統類型,選擇windows 64、windows 32或mac。
2.建立專案
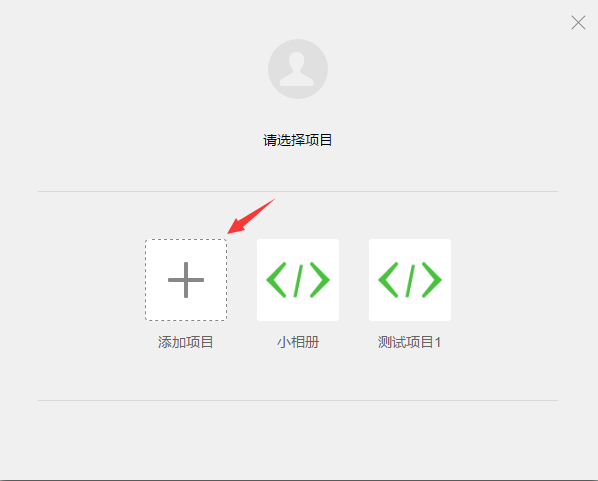
⑴ 新增專案
點選「新增專案」按鈕,建立一個專案。

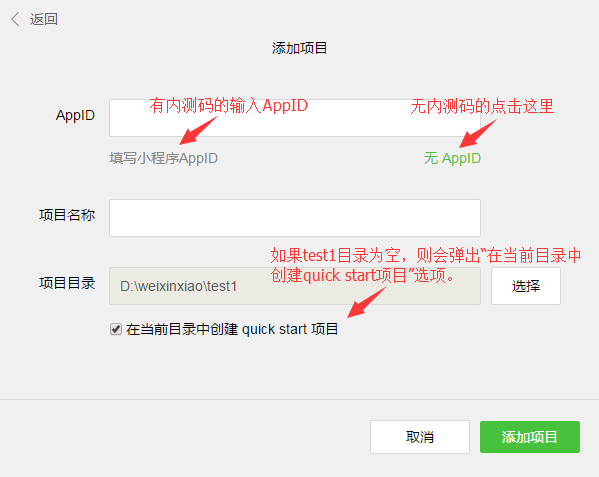
⑵ 專案的幾個參數說明
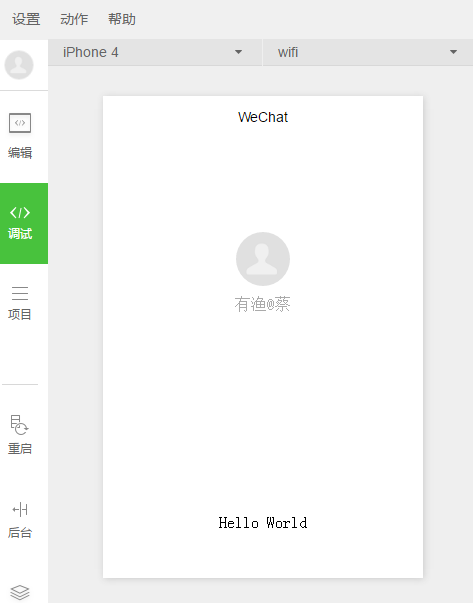
沒有 AppID 就選無AppID(若亂寫會報錯,且到時可能無法進入專案)。如果你選擇的「專案目錄」為空,請如圖所示勾選在「目前目錄中建立quick start專案」。項目名稱就隨便寫一個吧,例如「測試項目」。點擊「新增項目」按鈕,一個最簡單的微信小程式就完成了。


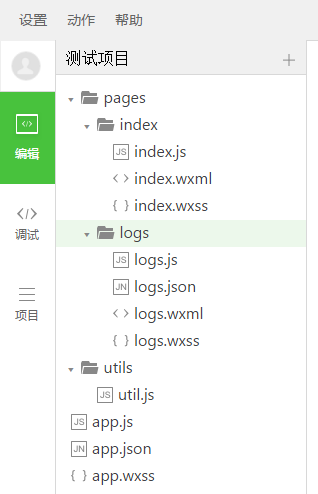
3.專案代碼結構說明

點選開發者工具左側導航的“編輯”,我們可以看到這個項目已經初始化並包含了一些簡單的程式碼。其中包括:app.js,app.json,app.wxss和2個目錄:pages,utils。
其中,最重要的是 app.js、app.json、app.wxss 這三份檔案。
app.js:這個檔案是整個小程式的入口檔案。
app.json:這個文件是小程式的全域設定文件,決定頁面檔案的路徑,視窗表現,設定網路逾時時間等。
app.wxss:是小程式的樣式文件,你可以把它想像成html中的CSS。
HelloWorld小程式就到此為止,怎麼樣?夠easy吧。下一篇文章,讓我們來深入了解小程式的程式碼結構。
更多HelloWorld微信小程式相關文章請關注PHP中文網!




