這篇文章主要介紹了詳解微信小程式 頁面跳轉 傳遞參數,現在分享給大家,具有一定的參考價值,有興趣的夥伴們可以參考一下。
微信小程式的頁面跳轉,頁面之間傳遞參數筆記,具體如下:
先上demo圖:

為了簡化邏輯,所以index.wxml裡面只寫了兩個text.既然是跳轉,那就還有其他頁面.
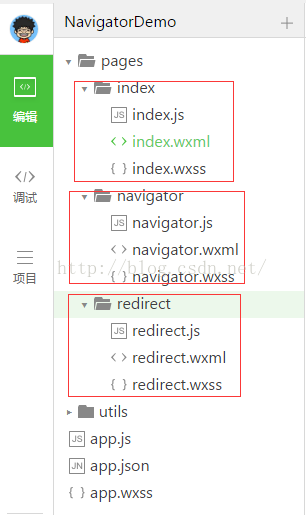
目錄如下:

三個頁,但是程式碼很簡單.直接上程式碼.
<!--index.wxml--> <view class="btn-area"> <navigator url="../navigator/navigator?title=我是navigate" >跳转到新页面</navigator> <navigator url="../redirect/redirect?title=我是redirect" redirect>在当前页打开</navigator> </view>
跳轉的頁面路徑.上面程式碼中就是navigator目錄下的navigator頁面,title是參數.
navigator下redirect屬性是值在當前頁開啟.如果不加redirect就是跳到新頁.都可以攜帶參數.
navigator下redirect屬性是值在當前頁打開.如果不加redirect就是跳到新頁.都可以攜帶參數.
<!--navigatort.wxml-->
<view style="text-align:center"> {{title}} </view>在navigatort.wxml中透過jst. title,程式碼如下
//navigatort.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})<!--redirect.wxml-->
<view style="text-align:center"> {{title}} </view>//redirect.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
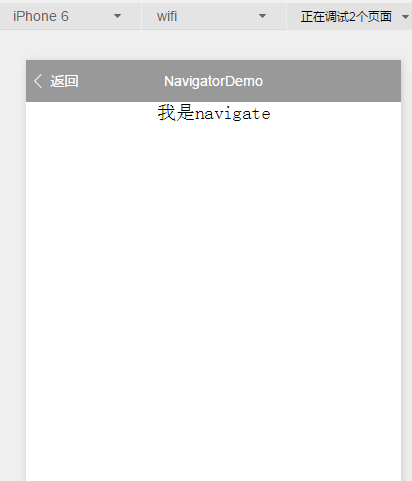
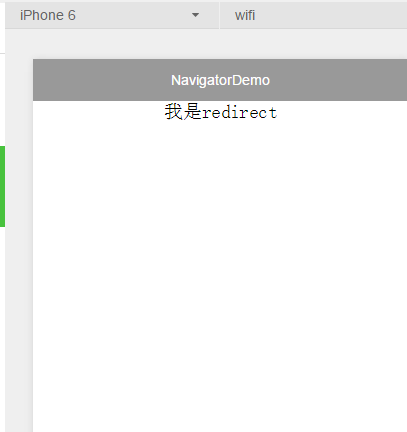
})最後上跳轉後的圖
rrreee
1.


更多詳解微信小程式 頁面跳轉 傳遞參數相關文章請關注PHP中文網!




