這篇文章主要介紹了微信小程式頁面跳轉傳遞值幾種方法詳解的相關資料,需要的朋友可以參考下
微信小程式頁面跳轉傳遞值
微信小程式導航有兩種形式:一種是在寫在js中進行跳轉,另一種是寫在wxml頁面中進行跳轉。
1、js導航
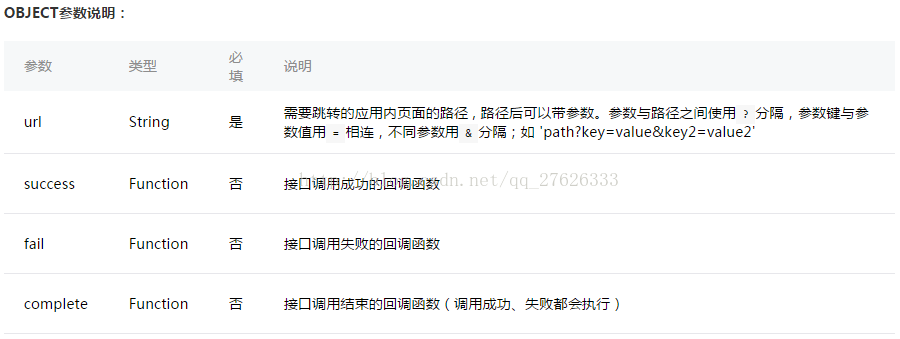
(1)、wx.navigateTo(OBJECT) :保留目前頁面,跳到應用程式內的某個頁面,使用wx.navigateBack可以回到原始頁面。

wx.navigateTo({
url: 'test?id=1'
})獲取傳遞的值:
//test.js
Page({
onLoad: function(option){
console.log(option.id)
}
})獲取傳遞的值:

wx.redirectTo({
url: 'test?id=1'
})/** wxss **/
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover {
color:red;
} (3)、wx.navigateBack(OBJECT):關閉目前頁面,返回上一頁或多級頁面。可透過 getCurrentPages()) 取得目前的頁面棧,決定需要傳回幾層。
 navigator:頁面連結。
navigator:頁面連結。
註:navigator-hover預設為{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;},
範例程式碼:
<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
// redirect.js navigator.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})取得頁面傳遞的值:
rrreee獲取頁面傳遞的值:



