微信小程式開放公測以來,一夜之間在各種科技社群中就火起來囉。對於它估計大家都不陌生了,對於它未來的價值就不再贅述,簡單一句話:可以把小程式簡單理解為一個新的操作系統、新的生態,未來大部分應用場景都將給予微信小程序進行研發。基於對它的敬畏以及便於大家快速上手,特整理微信小程序商城開發系列,未來將持續增加微信小程序技術文章,讓大家可全面了解如何快速開發微信小程序商城。
本篇文章主要介紹微信小程式官方提供的發展工具,俗話說:欲工善其身,必先利其器。
小程式開發文件位址https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
首先我們需要取得微信小程式提供給我們的程式碼編輯器
工具取得位址:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=20161107

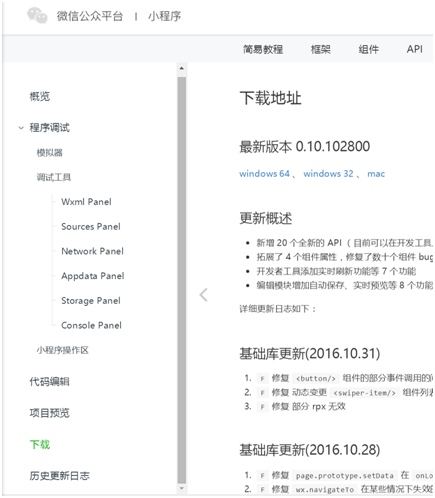
下載地址我們可以根據我們電腦系統下載對應的版本
地址安裝包後直接雙擊打開按照流程完成安裝

安裝好後在桌面會有一個 這個就是微信小程序所提供的編輯器
下面我們就一步的來建立一個微信小程式

開啟工具你會發現工具的使用需要透過微信掃描登入才可使用

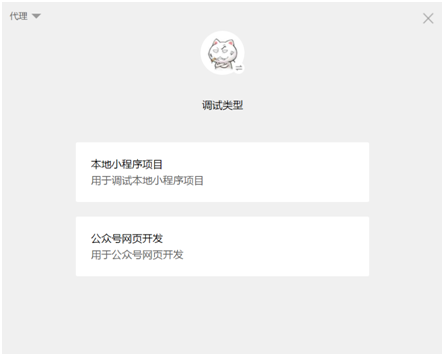
掃碼登入之後我們就可以選擇我們需要建立的項目類型
掃碼登入之後我們就可以選擇我們需要建立的項目類型新建一個本地的小程式專案
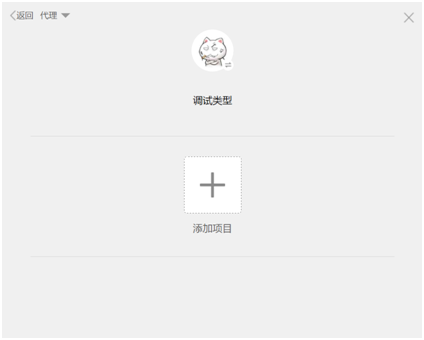
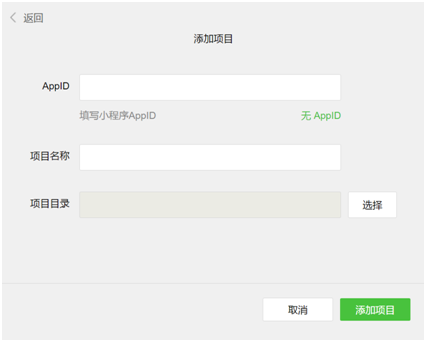
點擊新增專案
這邊依序填寫你的APPID,專案名稱以及你所建立的專案的目錄
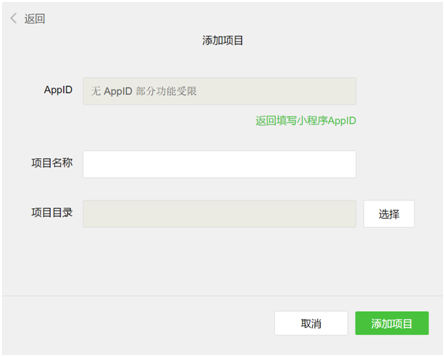
目前已經開始公測的註冊範圍企業,政府,媒體,和其他組織,也就是說個人是沒有辦法註冊的,所以這個不在註冊範圍之內的可以選擇無APPID來進行開發
已經有的可以登錄https://mp .weixin.qq.com 後台,在設定中查看到小程式的APPID
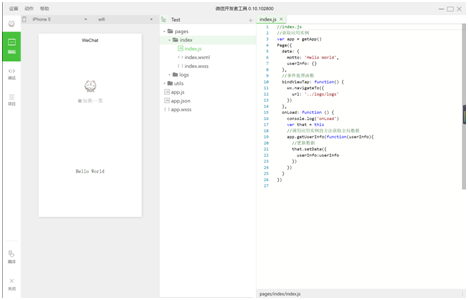
完成上面步驟新增完項目後,我們就可以進入到編輯器的介面

在調試介面可以看到這個就類似於我們使用Goole瀏覽器開發H5網站時差不多。是找回點熟悉的味道啦!
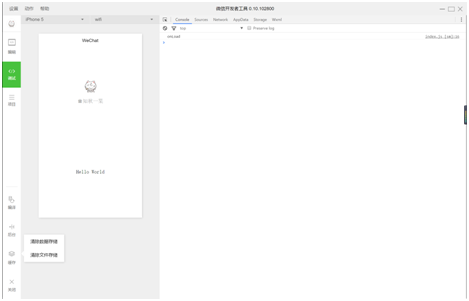
在調試介面我們可以手動進行編譯。 (這邊我們也可以在專案模組設定自動監聽檔案變化編譯檔案的)
手動清除緩存,查看控制台日誌,網路請求…..等等。

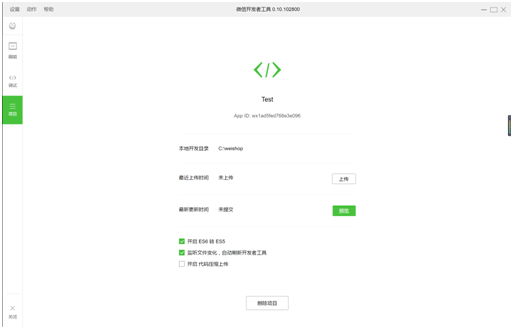
接下來是我們的專案模組,專案模組比較簡潔。
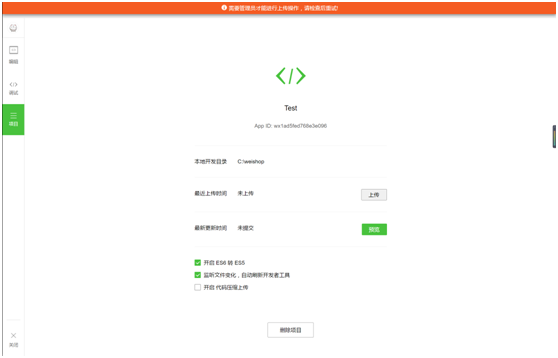
這邊可以執行專案的上傳,和預覽,以及整個IDE一些簡單的設定。

這邊要注意的是這個上傳程式碼需要管理員才能上傳,當然沒有沒有AppID是上傳不了的啦。由於現在是公測階段,我們上傳的程式碼也不能真正的讓使用者看到只有開發者可以看到。
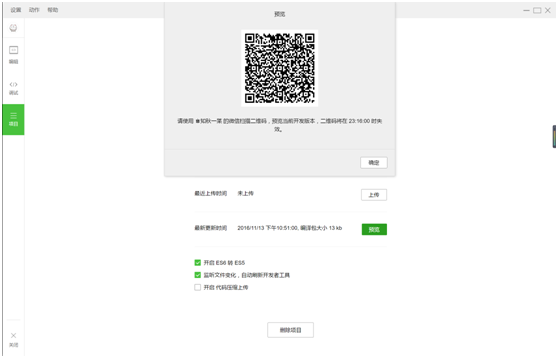
另外下面這個預覽功能可能是我覺得是整個IDE的唯一亮點。大家知道我們以前在做H5網站最頭痛的就是在瀏覽器的模擬器上,一切正常可是到真是的手機上看就有各種相容性問題。這個功能可以你在做完一個頁面可以馬上上傳上去透過掃碼來進行預覽。

這邊需要注意的預覽只能是在登入了和目前IDE相同微訊號的手機上。其他手機透過微信掃碼將無法進行預覽。
好啦今天先介紹微信IDE,下一章節我們會一步步的來實現我們的小程式
更多微信小程式購物商城系統開發系列-工具篇 相關文章請關注PHP中文網!




