在微信小程式進行網路通信,只能和指定的網域進行通信,微信小程式包括四種類型的網路請求。
普通HTTPS請求(wx.request)
上傳檔案(wx.uploadFile)
下載檔案(wx.downloadFile)
下載檔(wx.downloadFile)
這裡以介紹wx.request,wx.uploadFile,
設定網域名稱
要微信小程式進行網路通訊,必須先設定網域,設定網域名稱:URL 網域不合法,請在mp 後台配置後重試要微信小程式。
在微信小程式的設定介面可以看到設定選項:
設定選擇
:
:可以看到設定
開發設定:

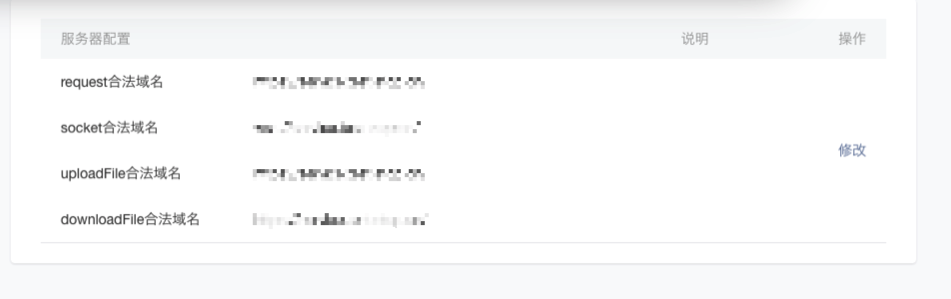
伺服器設定
https://example.com/api
是無法呼叫的,必須加上後面/。 http請求
可以發起http請求,一個微信小程式被限制為同時只有5個網路請求。 function queryRequest(data){
wx.request({
url:"https://example.com/api/",
data:data,
header:{ // "Content-Type":"application/json"
},
success:function(res){ console.log(res.data)
},
fail:function(err){ console.log(err)
}
})
}
伺服器的url位址
伺服器的url位址data 請求的參數可以採用String
method http的方法,預設為GET請求
complete 呼叫介面結束之後的回調,無論成功或失敗該介面都會被呼叫。為
為multipart/form-data。伺服器端需要按照該Content-type類型接收檔案,範例程式碼:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="hljs javascript">function uploadFile(file,data) {
wx.uploadFile({
url: &#39;http://example.com/upload&#39;,
filePath: file,
name: &#39;file&#39;,
formData:data,
success:function(res){ console.log(res.data)
},
fail:function(err){ console.log(err)
}
})
}</pre><div class="contentsignin">登入後複製</div></div>其中的url,header,
,fail以及,success,fail以及 (微信小程式應用號交流群563752274)這裡有區別的參數是:
檔案對應的key,伺服器端需要透過name參數取得檔案。可以使用的其他參數
下載檔案下載檔案的api為
function downloadFile(url,typ,success){
wx.downloadFile({
url:url,
type:typ,
success:function(res){ if(success){
success(res.tempFilePath)
}
},
fail:function(err){ console.log(err)
}
})
}function svaeFile(tempFile,success){
wx.saveFile({
tempFilePath:tempFile,
success:function(res){
var svaedFile=res.savedFilePath
if(success){
success(svaeFile)
}
}
})
}url,header
fail,complete和wx.uploadFile的參數使用是一致的,其中有區別的參數是:用於客戶端自動識別,可以使用的參數image/audio/video
:下載成功之後的回調,以tempFile '文件路徑'}下載成功後的是臨時文件,只會在程式本次運行期間可以使用,如果需要持久的保存,需要調用方法wx.saveFile
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}wx.saveFile保存臨時檔案到本地,提供給小程式下次啟動時使用,其中的參數:
tempFilePath 需要被保存文件的路径
success 保存成功的回调,返回保存成功的路径,使用res.savedFilePath可以获取保存成功的路径
fail 失败的回调
complete结束的回调
在微信小程序开发:MINA中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}这里设置的超时时间对应着四种类型的网络请求。
更多微信小程式開發:http請求相关文章请关注PHP中文网!




