在一次面試中被問到了此問題,但是真是懵了,沒能回答上來,後來通過JS整理了一下,在結合html代碼做了一個文本框,把輸入的內容從文本框排序輸出,再次不做敘述了,下面透過一段程式碼給大家展示下:
以下是程式碼:
index.htmlSorting
來給這個頁面寫點樣式,不然就太不好看了。
style.css *{ margin: 0; padding: 0; list-style: none; } .container{ width: 400px; margin: 100px auto; } input[type="text"]{ display: block; width: 400px; height: 40px; text-align: center; line-height: 40px; outline: none; font-size: 14px; border-radius: 15px; border: 1px solid #aaaaaa; } .sortbtn{ display: block; width: 200px; height: 34px; text-align: center; line-height: 34px; border: 1px solid black; border-radius: 10px; text-decoration: none; color: black; margin-left: 100px; margin-top: 30px; } .sortbtn:hover{ display: block; background-color: black; color: #ffffff; } label{ display: block; width: 200px; text-align: center; margin-left: 100px; margin-top: 20px; font-size: 20px; }
然後就是主要的功能實現了。
script.js window.onload = function(){ var btn = document.getElementById("resultBtn"); //结果输出按钮 var inputnum = document.getElementById("number"); //数字输入框 var resultlbl =document.getElementsByTagName("label"); //结果显示的label var i,j,temp; //冒泡排序 var bubble = function(arr){ for(i=0;i<9;i++){ for(j=0;j<9-i;j++){ if(arr[j] > arr[j+1]){ temp = arr[j]; arr[j] = arr[j+1]; arr[j+1] = temp; } } } return arr; } //插入排序 var insersort = function(arr){ for(i=1;i<10;i++){ temp = arr[i]; j = i; while(j > 0 && arr[j-1] > temp){ arr[j] = arr[j-1]; j--; } arr[j] = temp; } return arr; } //快速排序 var quicksort = function(arr){ var basenum,basenumIndex; var left = []; var right = []; if(arr.length <= 1){ return arr; } //基准数的位置 basenumIndex = Math.floor(arr.length/2); basenum = arr.splice(basenumIndex,1)[0]; for(i=0;i 10 || inputnum.value.length < 10){ resultlbl[0].innerHTML = "Your format is wrong![Must Be 10 numbers]"; resultlbl[0].style.color = "red"; } else{ resultlbl[0].innerHTML = "After Sorted:"; resultlbl[0].style.color = "black"; var inputstream = inputnum.value.toString(); //将输入的内容转换为字符串 var data = inputstream.split(""); //将转换的字符串分割,相当于转化为数组 //结果输出 resultlbl[1].innerHTML = "BubbleSort:" + "
" + bubble(data); resultlbl[2].innerHTML = "InsertSort:" + "
" + insersort(data); resultlbl[3].innerHTML = "QuickSort:" + "
" + quicksort(data); } } }
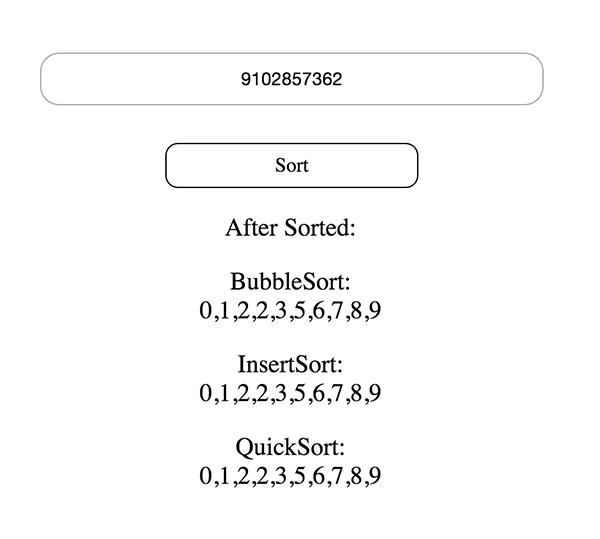
最後的效果是這樣的:
未輸入情況下,一隻安靜的文字框,一隻安靜的按鈕和一個label:

輸入的不是數字,未輸入十位或超出十位,或為空,點選按鈕之後,都會提示錯誤:
為空:

不是數字且不足十位:

:

提示:輸入的數字之間不用加空格,輸入的數字之間不用加空格,輸入的數字之間不用加空格,重要的事情說三遍
需要注意的是文本框中輸入的數字只能是一位的數字(0-9),有關兩位數字甚至更多位數字的排序方法請繼續追蹤此網站。希望這些內容對大家有幫助。
更多JS實現冒泡排序,插入排序和快速排序併排序輸出相關文章請關注PHP中文網!




