
This article brings you an example of a WeChat applet: the code implementation of the introduced framework WeUI, which has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, let’s take a look at the official introduction of WeUI:
WeUI is a set of basic style libraries that are consistent with WeChat’s native visual experience. The WeChat official design team designs WeChat web pages and WeChat applets. The customized design makes the user’s usage perception more unified. In the development process of WeChat mini programs, when it comes to complex front-end style interface issues, you need to use a UI framework, which can save a lot of trouble in the future.
WeUI is an open source mobile UI framework. Since it is officially provided by WeChat, there is no big problem with its compatibility with WeChat. Moreover, the styles of each component are the same as WeChat, so it can be well integrated with WeChat. Together, we give users a better experience.
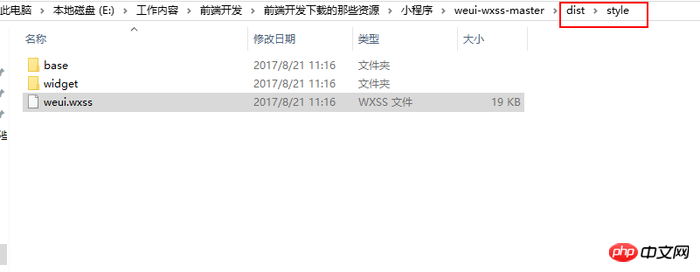
1. Download the program code on GitHub https://github.com/weui/weui-wxss/. After decompression, you can see the following directory:

2. We only need to import the weui-wxss-master\dist\style\weui.wxss file into the root directory of the mini program project:

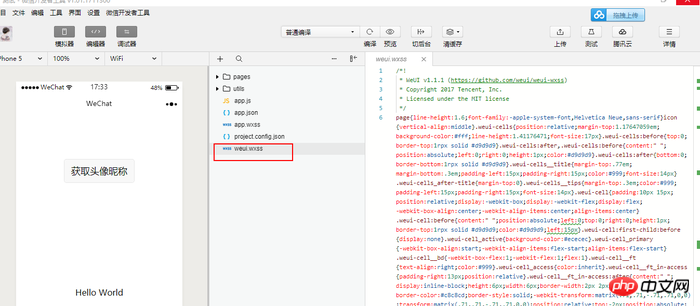
3. Create a new WeChat mini program project and import the weui.wxss file into the root directory of the mini program project:


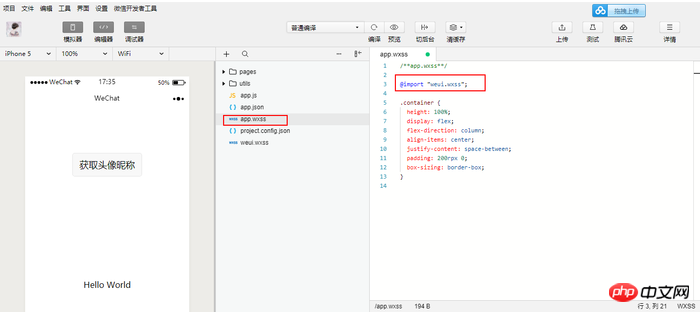
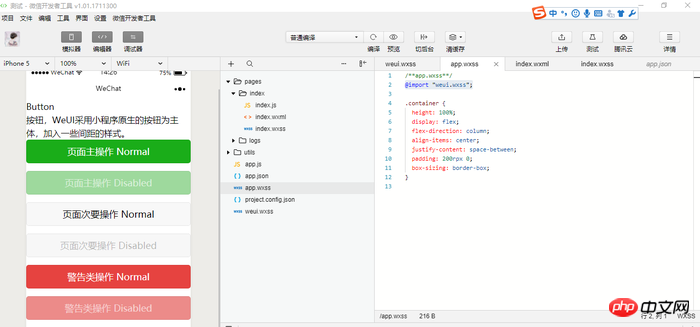
4. Reference in the project: Add a reference to weui.wxss in the global app.wxss - @import "weui.wxss";

5 The root component uses class =”page”
<view class="page"></view>
6 Page skeleton
<view class="page"> <view class="page__hd"></view><!--页头--> <view class="page__bd"></view><!--主体--> <view></view><!--未设置页脚--> </view>
7 Other than that, everything starts with weui- followed by the component name, such as class=”weui-footer”
<view class="weui-footer">我是页脚</view>
8 The sub-component style of the component, such as the view.weui-footer component also has links and copyright information.
<view class="weui-footer">
<view class="weui-footer__links">
<navigator url="" class="weui-footer__link">上海物联网科技有限公司</navigator>
</view>
<view class="weui-footer__text">Copyright © 程序媛专用</view>
</view>9. For specific components, create a new project in the mini program and point the address to weui-wxss-master\dist. Then you can find the effect you want at any time. The rest is to copy and paste, or import from github Use the example in the download code. The style of using weui in the project is as follows:

Sample code:
<view class="page">
<view class="page__hd">
<view class="page__title">Button</view>
<view class="page__desc">按钮,WeUI采用小程序原生的按钮为主体,加入一些间距的样式。</view>
</view>
<view class="page__bd page__bd_spacing">
<button class="weui-btn" type="primary">页面主操作 Normal</button>
<button class="weui-btn" type="primary" disabled="true">页面主操作 Disabled</button>
<button class="weui-btn" type="default">页面次要操作 Normal</button>
<button class="weui-btn" type="default" disabled="true">页面次要操作 Disabled</button>
<button class="weui-btn" type="warn">警告类操作 Normal</button>
<button class="weui-btn" type="warn" disabled="true">警告类操作 Disabled</button>
<view class="button-sp-area">
<button class="weui-btn" type="primary" plain="true">按钮</button>
<button class="weui-btn" type="primary" disabled="true" plain="true">按钮</button>
<button class="weui-btn" type="default" plain="true">按钮</button>
<button class="weui-btn" type="default" disabled="true" plain="true">按钮</button>
<button class="weui-btn mini-btn" type="primary" size="mini">按钮</button>
<button class="weui-btn mini-btn" type="default" size="mini">按钮</button>
<button class="weui-btn mini-btn" type="warn" size="mini">按钮</button>
</view>
</view>
</view>Related recommendations:
Basic style library of mini programs--WeUI
Introduction to the Labrador framework for componentized development of WeChat mini programs
The above is the detailed content of WeChat Mini Program Example: Code Implementation by Introducing the WeUI Framework. For more information, please follow other related articles on the PHP Chinese website!




