
The content of this article is about WeChat applet examples: how to introduce external js files (pictures and texts). Friends in need can refer to it. I hope it will be helpful to you.
How to introduce an external js file, which is the purpose of the utils folder. In fact, the steps are very simple:
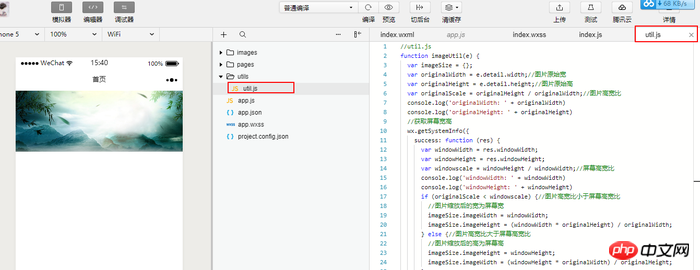
1: Prepare the external file you want to import, and name it util.js. And fill in the fixed file content (usually a fixed library)

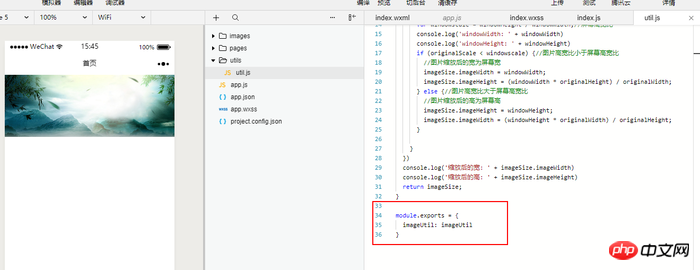
2: Open util.js, continue to fill in the important content, and use module.exports to expose the methods to be used , as shown in the figure (
I exposed a method: imageUtil, if there are many methods, use json form)
module.exports = {
imageUtil: imageUtil
}
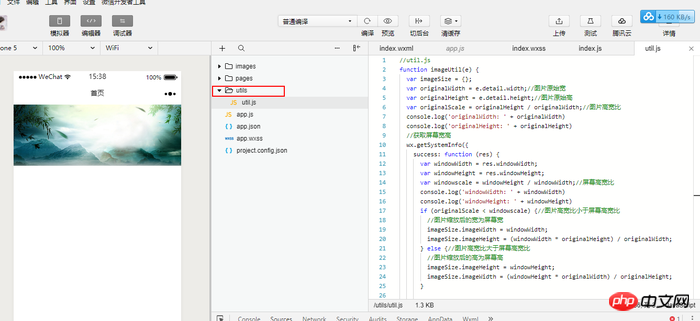
3: Put the external js in In the specified folder utils (utils is required to store js libraries and digital format files)

4: require this js in the js you want to use this method, and then Just call it
(If I want to call the external file util.js in the index.js file, I need to get the application instance first: var imageUtil = require('../../utils/util.js ');Just call it.)

Related recommendations:
External reference examples of js files in WeChat applet
WeChat applet refers to methods in other js
The above is the detailed content of WeChat Mini Program Example: How to introduce external js files (images and text). For more information, please follow other related articles on the PHP Chinese website!




