
This article mainly introduces how to use small programs and the use of view internal components to perform page layout functions. It has a certain reference value. Now I share it with everyone. Friends in need can refer to it
Knowledge points involved:
#1. Vertical arrangement, horizontal arrangement
2. Centered alignment
Example:
1. Default layout, two children in one parent component view
##

2. Give it first The parent view sets a height and color value to see the effect



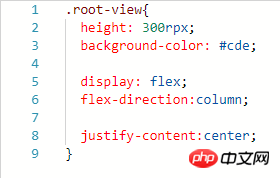
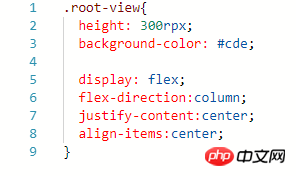
3. Styles to achieve horizontal and vertical arrangement
Horizontal arrangement: -------> 

------>

4. Achieve the centering effect
The centering effect is divided into two situations, depending on the horizontal arrangement or vertical arrangement in 3. ①. Whenarranges horizontally, justify-content:center ; determines to center horizontally
--------------------------> 

is arranged horizontally, align-items:center; DetermineVertical centering
--------------------- --->
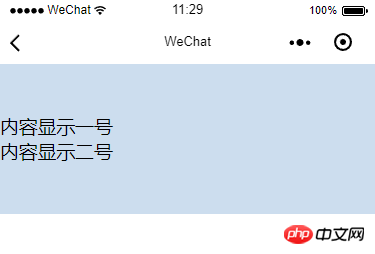
 ③. When
③. When
, justify-content:center; determines vertical centering
------------------------>
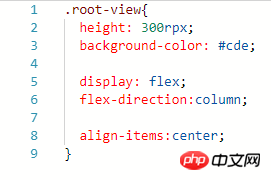
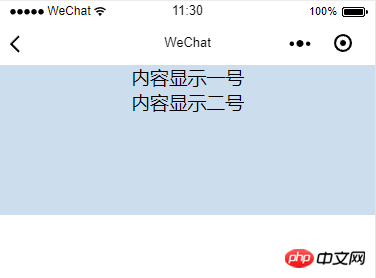
 ④、When
④、When
, align-items:center; determines to be horizontally centered
------------------- ----->
 ⑤. When
⑤. When
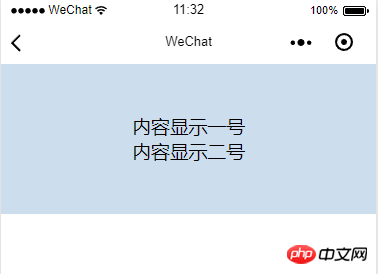
, regardless How to set the arrangement direction of the parent view, so that its child views are centered both horizontally and vertically
----------- ------------->
 The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
related suggestion:
How to use the swiper component in the mini program to realize the function of the carousel chart
The display and hiding of the dynamic control component in the mini program
Implementation of small program using for loop to bind click event of item
The above is the detailed content of The small program Ruhe uses the internal components of view to perform page layout function.. For more information, please follow other related articles on the PHP Chinese website!




