
This article mainly introduces the implementation of the click event of using the for loop to bind the item in the mini program. It has a certain reference value. Now I share it with you. Friends in need can refer to it
WeChat displays the list effect with the help of wx:for
Simple write a list (in wxml file):

Corresponding data source (in js file):

Write a click listener:

Effect:

The above can achieve the click effect of the item in the list, But the data source data corresponding to the clicked item cannot be reached
Solution:
For components with click events Add a data-any attribute any can be any data type.
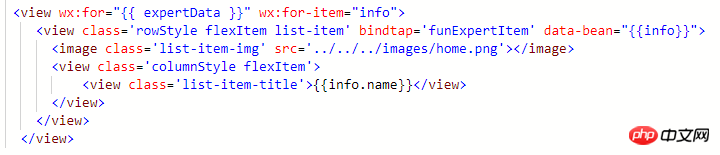
As you can see from the figure below, we traverse the expertData array. Each item is defined as info. At the end of the second line, we add a sentence data-bean="{{info}}"

Then modify the click event:

I found that this method can be used to remove the data object corresponding to the clicked item, and the A certain attribute value in the object
The console prints information:

In this way, the data corresponding to an item in the list display data can be obtained.
The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
The page of the mini program uses the function of nine-square grid and item jump
The above is the detailed content of Implementation of mini program using for loop to bind click event of item. For more information, please follow other related articles on the PHP Chinese website!




