
This article mainly introduces the implementation method of custom toast in WeChat applet, briefly describes the use of toast that comes with WeChat applet, and analyzes the definition and use of custom toast in the form of examples. Friends in need can refer to it. Next
The example in this article describes the implementation method of custom toast in WeChat applet. Share it with everyone for your reference, the details are as follows:
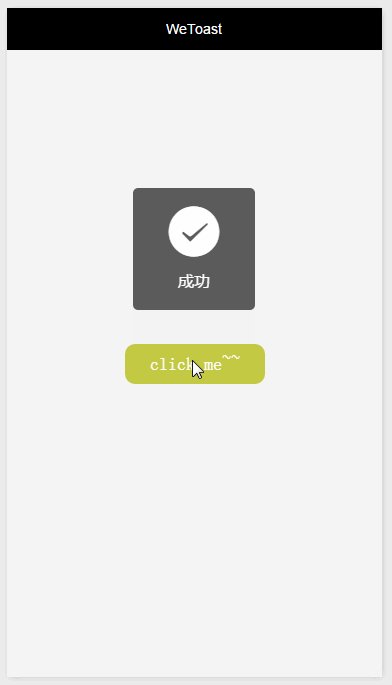
1. WeChat official default toast
toast is the most common, almost every App has it There is such a special effect. Let’s take a look at the toast effect that comes with the mini program. I immediately want to die~~
The toast effect that comes with WeChat:

js file:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})The usage is super simple, but the official applet has several problems:
can only display success, Loading two icons
and the icon cannot be removed
The maximum duration is 10 seconds
## 2. Custom toast
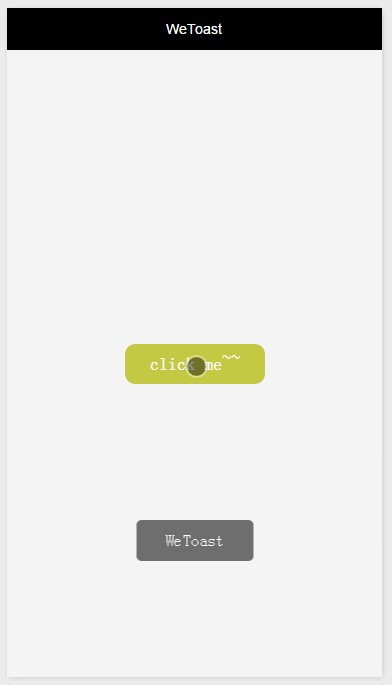
Our most common toast is towards the bottom, and the height is relatively small~~Look at the effect first:
<!-- wetoast.wxml -->
<template name="wetoast">
<view class="wetoast {{reveal ? 'wetoast_show' : ''}}">
<view class="wetoast__mask"></view>
<view class="wetoast__bd {{position}}" animation="{{animationData}}">
<block wx:if="{{title}}">
<view class="wetoast__bd__title {{titleClassName || ''}}">{{title}}</view>
</block>
</view>
</view>
</template>let pages = getCurrentPages(); let curPage = pages[pages.length - 1];
getCurrentPages().length - 1 means that the page of the current page can be obtained. Only after obtaining the page can the data of the current page be bound to the toast through page.setData.
let animation = wx.createAnimation(); animation.opacity(1).step();
Introduction to the GET request of the WeChat applet
Analysis of the WeChat applet template template
Introduction to the bottom navigation of tabBar in WeChat Mini Program
##
The above is the detailed content of How to customize toast implementation in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




