
Template Literals (template object)
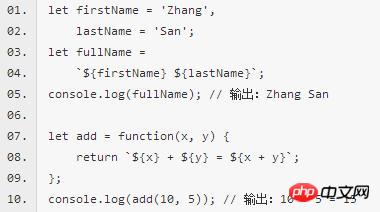
The template string (Template String) in ES6 is a string that can embed expressions in the string text. String Literal.
They look the same as ordinary strings, except that the backtick character ` is used instead of the quotation marks ' or " of ordinary strings.

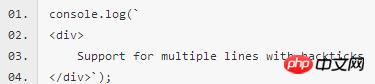
##Different from ordinary strings, template strings can be written in multiple lines.

#Extended Literals
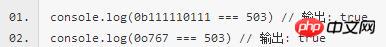
ES6 adds two new numeric identifiers, the second letter is b Represents binary, the second letter is o to represent octal

ES6 better supports Unicode. Supports Unicode for extended strings and regular expressions
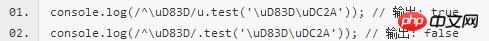
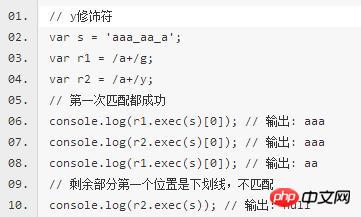
ES6 adds the u modifier to the regular expression, which means "Unicode mode" to correctly handle Unicode characters larger than \uFFFF. In other words, four-byte UTF-16 encoding will be correctly processed.
##In the above code, \uD83D\uDC2A is a four-byte UTF-16 encoding, which represents a character. "u" will be recognized as 2 characters according to ES5. After adding "u", it will be correctly recognized as one character according to ES6
 ES6 regular expression. The y modifier is added, called the "sticky" modifier. The y modifier is similar to the g modifier, and it is also a global match. The difference is that the next match starts from the position where the previous match was successful. , the g modifier only requires a match in the remaining positions, and the y modifier ensures that the match must start from the first remaining position
ES6 regular expression. The y modifier is added, called the "sticky" modifier. The y modifier is similar to the g modifier, and it is also a global match. The difference is that the next match starts from the position where the previous match was successful. , the g modifier only requires a match in the remaining positions, and the y modifier ensures that the match must start from the first remaining position
#.
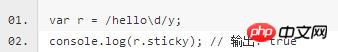
ES6 adds a sticky attribute to regular expressions, which is used to indicate whether the regular object has the y modifier set.
##ES6 adds a new flags attribute to regular expressions, returning the modifiers of regular expressions

##
Enhanced Object Literals(Enhanced Object Literals)
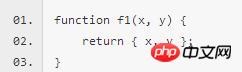
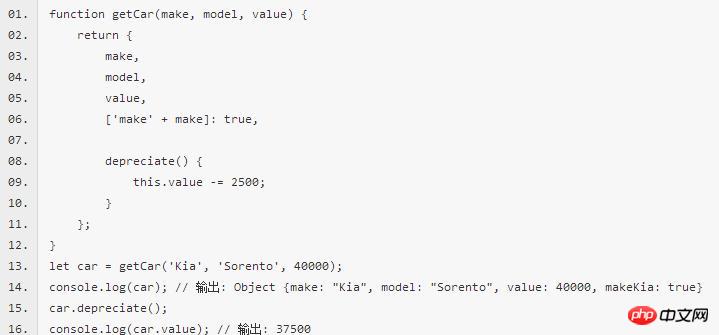
The concise representation of new properties in ES6 allows direct writing of variables and functions as properties and properties of objects. method. This kind of writing is more concise.

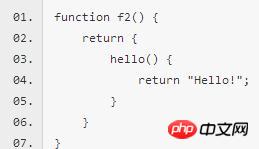
In addition to property abbreviations, ES6 methods can also be abbreviated.

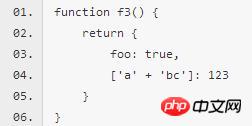
ES6 adds new attribute name expressions, allowing expressions to be used as objects when literals are defined. attribute name, that is, put the expression within square brackets.

 ##Destructuring Assignment
##Destructuring Assignment
ES6 allows Extracting values from arrays and objects and assigning values to variables according to a certain pattern is called destructuring.
Destructuring assignment allows you to assign properties of arrays and objects to various variables using syntax similar to array or object literals. This assignment syntax is extremely concise and clearer than traditional property access methods.
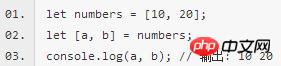
Destructuring assignment of arrays can extract values from the array and assign values to variables according to the corresponding positions.

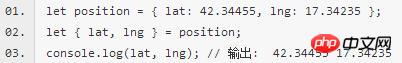
Destructuring assignment of objects.

Destructuring assignment of string, the string is converted into an array-like object.

Destructuring assignment of function parameters

##
The above is the detailed content of ES6 new features development WeChat applet (2). For more information, please follow other related articles on the PHP Chinese website!




