
Symbol Type
ES6 introduces a new primitive data type, Symbol, to represent unique values. It is the seventh data type in the JavaScript language. The first six are: Undefined, Null, Boolean, String, Number, and Object.
Symbol value is generated by Symbol function. This means that the object's attribute name can now have two types, one is the original string, and the other is the new Symbol type. All attribute names belonging to the Symbol type are unique and can be guaranteed not to conflict with other attribute names.

Iterators
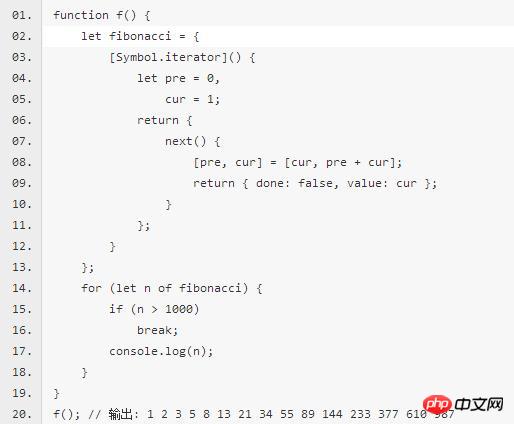
ES6 iterators are not built-in, by using [Symbol .iterator]() and .next() to create. Iterators are an interface that provide a unified access mechanism for various data structures. As long as any data structure deploys the Iterator interface, it can complete the traversal operation (that is, process all members of the data structure in sequence).
The role of Iterator:
Provides a unified and simple access interface for various data structures;
Enables the members of the data structure to be arranged in a certain order;
ES6 created a new traversal command for...of loop, and the Iterator interface mainly provides for...of consumption.

Set and Map data structures
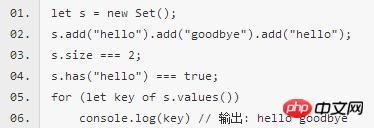
ES6 provides New data structure Set. It is similar to an array, but the values of the members are unique and there are no duplicate values.
Set itself is a constructor used to generate the Set data structure.

ES6 provides the Map data structure. It is similar to an object and is also a collection of key-value pairs, but the scope of "key" is not limited to strings. Various types of values (including objects) can be used as keys. In other words, the Object structure provides "string-value" correspondence, and the Map structure provides "value-value" correspondence, which is a more complete Hash structure implementation. If you need a "key-value pair" data structure, Map is more suitable than Object.

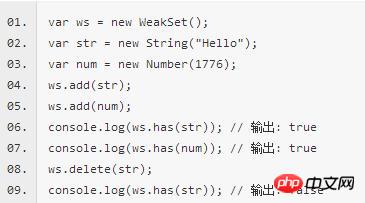
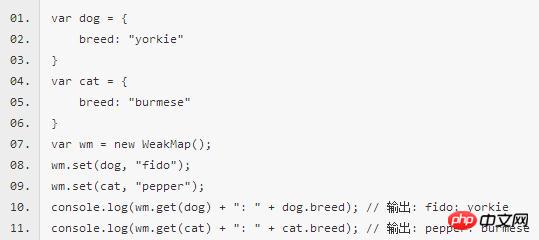
The WeakSet structure is similar to Set and is also a collection of non-repeating values. But WeakSet can only store elements of object types, such as Object, Array, Function, etc. The objects in WeakSet are all weak references, that is, the garbage collection mechanism does not consider the WeakSet's reference to the object. If other objects no longer reference the object, the garbage collection mechanism will automatically reclaim the memory occupied by the object, regardless of the object. Also exists in WeakSet. With the WeakSet of weak references, there is no need to worry about memory leaks.
WeakSet object has only three methods, and WeakMap has no size attribute:
add(): Add new elements to the set.
delete(): Removes the specified element from the set.
has(): Returns true if the set contains the specified element.

The WeakMap structure is basically similar to the Map structure, and is also a collection of key-value pairs. However, WeakMap only accepts objects as key names (except null) and does not accept other types of values as key names, and the objects pointed to by the key names are not included in the garbage collection mechanism.
Method of WeakMap object, WeakMap has no size attribute, WeakMap object cannot be enumerated:
clear (): Remove all elements from WeakMap.
delete(): Removes the specified element from the WeakMap.
get(): Returns the specified element from WeakMap.
has(): Returns true if the WeakMap contains the specified element.
set(): Add new elements to WeakMap.
toString(): Returns the string representation of WeakMap.
valueOf(): Returns the original value of the specified object.

##Typed Arrays
Typed arrays (ArrayBuffer objects, TypedArray views and DataView views) are an interface for JavaScript to operate binary data. These objects have existed for a long time and belong to an independent specification (released in February 2011). ES6 has incorporated them into the ECMAScript specification and added new methods.
Typed array supports any byte-based data structure, making it easier to implement functions such as network protocols, encryption algorithms, and file format operations.
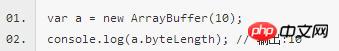
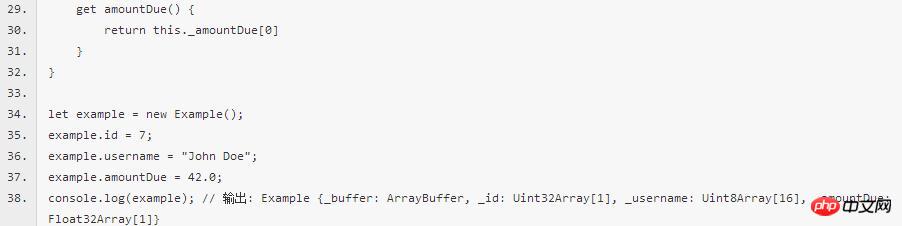
ArrayBuffer is an opaque memory area (the so-called opacity means a data block that cannot be directly manipulated). The unit is byte (Byte), which is 8 bits. Its byteLength attribute returns its memory size.
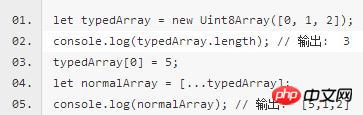
On ArrayBuffer, you can use different views to create any number of typed arrays, and these typed arrays can also overlap. There are eight different typed arrays (views), namely:

Uint8Array: 1 byte, 8-bit unsigned integer 0~(2^8) - 1
Int16Array: 2 bytes, 16-bit binary signed integer -2^15~(2^15)-1
##Uint16Array : 2 bytes, 16-bit unsigned integer 0~(2^16) - 1
Int32Array: 4 bytes, 32-bit binary signed integer -2^31~ (2^31)-1
Uint32Array: 4 bytes, 32-bit unsigned integer 0~(2^32) - 1
Float32Array: 4 bytes, 32-bit IEEE floating point number
Float64Array: 8 bytes, 64-bit IEEE floating point number


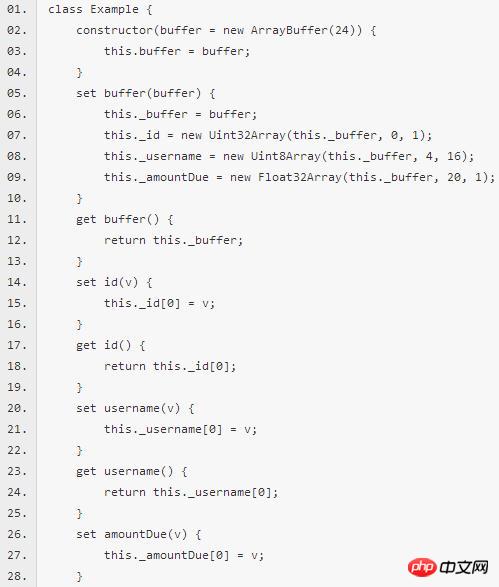
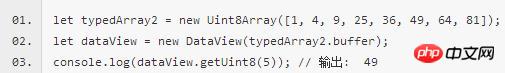
 #If a piece of data includes multiple types, in addition to creating a composite view of the ArrayBuffer object, you can also operate through the DataView view.
#If a piece of data includes multiple types, in addition to creating a composite view of the ArrayBuffer object, you can also operate through the DataView view.
The DataView view provides more operation options and supports setting the endianness.
DataView itself is also a constructor, accepting an ArrayBuffer object as a parameter to generate a view.

The above is the detailed content of ES6 new features development WeChat applet (4). For more information, please follow other related articles on the PHP Chinese website!
 How to delete blank pages in word without affecting other formats
How to delete blank pages in word without affecting other formats
 Permanently free oa system
Permanently free oa system
 What is the normal temperature of a laptop?
What is the normal temperature of a laptop?
 How to measure internet speed on computer
How to measure internet speed on computer
 What is the difference between golang and python
What is the difference between golang and python
 Introduction to the usage of vbs whole code
Introduction to the usage of vbs whole code
 How to read excel data in html
How to read excel data in html
 How to buy and sell Bitcoin on Ouyi platform
How to buy and sell Bitcoin on Ouyi platform




