Code
<header>
<ul>
<li><a href="">我的首页</a></li>
<li><a href="">GitHub</a></li>
<li><a href="">about me</a></li>
<li><a href="">所有内容</a></li>
</ul>
</header>body,ul,h1{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
a {
text-decoration: none;
}
header {
width: 1000px;
}
li {
padding: 25px;
text-align: center;
display: inline-block;
width: 200px;
}
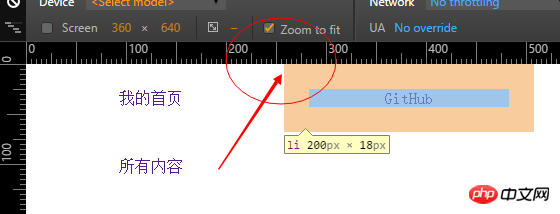
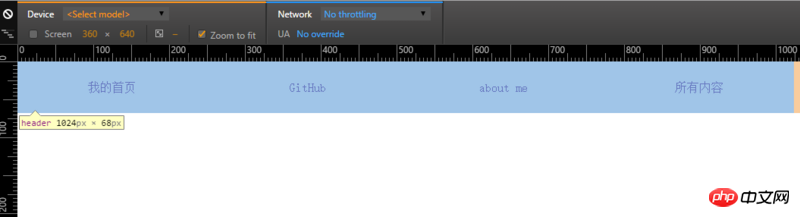
li元素横向排列,li width:200px(200*4=800px);
左右padding为25px(25*8=200px);
总和1000px;但是实际却超过了1000px。


搞不清楚为什么两个li之间为什么不是紧挨着的
在Firefox中,1015px及以上可以一行显示...
但在Chrome中,1024px及以上时才可以做到一行显示;
我完全搞不懂了...通过Head First进行入门,但是回顾了一下,也没有任何关于这种情况的说明



PHP中文网 2017-04-17 11:52:0016楼
回车换行导致的,解决方案很多,找到根源了,你可以删除换行,你可以把ul的font-size:0,然后li,写上你的需要的字号(chrome应该是有最小字号12的问题),还有就是margin设置负值
赞 +0添加回复
小皮 2017-04-17 11:52:0015楼
<li>标签设置为display:inline-block 结束标签的后面添加换行符,这个时候就会产生空白符 。这个换行符就是一个字符。会占据位置。
IE8以上的IE浏览器以及FF、chrome等的标准浏览器会产生空白bug问题,其中chrome中显示的是8px的空白bug,但是其他浏览器则是4px的空白bug。
方法一:在代码中</li><li>中间的空白去掉
方法二:通过负向margin解决 margin-right: -4px; *margin-right: 0px; chrome是8px不能解决(ps:我试了一下方法二可以解决chrome。 )。*是ie6或者ie7 这是利用ie的解析bug
方法三:设置父元素 font-size :0; 这个不能解决safari ,letter-spacing:-4px;(调整字符间距,将其去掉)这个可以解决safari;二者结合
方法四:丢失结束标签把 </li>去掉(不建议,不过很多压缩工具可以设置去掉结束标签,处女座不能忍);
赞 +0添加回复
大家讲道理 2017-04-17 11:52:0014楼
请设置父级元素
font-size:0;
赞 +0添加回复
黄舟 2017-04-17 11:52:0013楼
我试了一下
这个margin-right:-8px;
兼容 chrome firefox IE Edge 360
赞 +0添加回复
小皮 2017-04-17 11:52:0012楼
为了保持html结构好看,我常用的做法是在父元素上设置 font-size: 0
赞 +0添加回复
伊谢尔伦 2017-04-17 11:52:0011楼
你既然使用的是Li,为什么不去使用float:left.来实现你所要的功能呢。
另外这个并不是未知间隙,但是它的间隙宽度在不同浏览器都有不同的宽度,所以不可以通过修改偏移来实现,其实我常用的方法就是前面几个不要加闭合标签即可。
例如
在最后一个标签加上闭合标签,防止出现问题。
这样可以完美解决间隙问题。
赞 +0添加回复
PHP中文网 2017-04-17 11:52:0010楼
想问一下题主那个页面上测量的工具叫什么
赞 +0添加回复
阿神 2017-04-17 11:52:009楼
这是inline-block的空白间隙问题
这些是一些空白字符,看不见,但是会占据一定的
width等解决办法有很多
某处理方法 来自 http://www.w3cplus.com/css/fighting-the-space-between-inline-block-elements
具体处理方法 你可以看下 w3cplus上的文章 如何解决inline-block元素的空白间距
赞 +0添加回复
怪我咯 2017-04-17 11:52:008楼
楼主, 当你吧
块级元素,转换成行内元素的时候,有没有想过空格会影响到排版呢?就比如
这3种情况显示的是一样?
如果你真看明白了我给你的例子, 那么你的问题就已经解决了。
结论
这个
未知间隙,就是空格,也就是你的换行符,块级元素可以忽略换行符, 但是行内元素不会。 赞 +0添加回复
大家讲道理 2017-04-17 11:52:007楼
inline-block间隔问题
赞 +0添加回复
上一页 12 下一页