
In order to meet the needs of user channel promotion analysis, the public platform provides an interface for generating QR codes. Using this interface, multiple QR codes with different scene values can be obtained. After the user scans them, the public account can receive event push. There are currently two types of QR codes, namely temporary QR codes and permanent QR codes. The former has an expiration time, up to 1800 seconds, but can generate a larger number, while the latter has no expiration time and a smaller number (currently Parameters only support 1 to 100000). The two QR codes are respectively suitable for account binding, user source statistics and other scenarios.
When a user scans a QR code with a scene value, the following two events may be pushed:
1. If the user has not yet followed the official account , the user can follow the official account. After following, WeChat will push the event with scene value to the developer (for example, a QR code prepared for a specific event. Participants can scan it and follow the WeChat account. At the same time, the WeChat account can send event-related events Information is pushed to the user);
2. If the user has followed the official account, the user will automatically enter the session after scanning, and WeChat will also push the scanning event with scene value to the developer (The same applies to the above example).
The process of obtaining a QR code with parameters includes two steps. First, create a QR code ticket, and then use the ticket to the specified URL to exchange for the QR code.
Create QR code ticket
Create each time The QR code ticket needs to provide a parameter (scene_id) set by the developer. The process of creating a QR code ticket for temporary QR code and permanent QR code is introduced respectively.
Temporary QR code request instructions:
http请求方式: POST
URL:
POST数据格式:json
POST数据例子:{"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 123}}}
Permanent QR code request instructions
http请求方式: POST
URL:
POST数据格式:json
POST数据例子:{"action_name": "QR_LIMIT_SCENE", "action_info": {"scene": {"scene_id": 123}}}
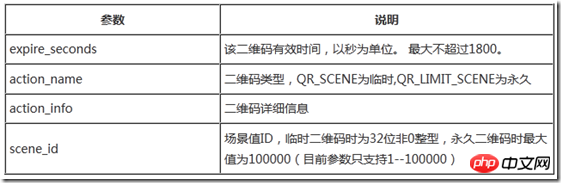
The specific instructions for requesting JSON data parameters are as follows:

The correct Json return result example is as follows:
{"ticket":"gQH47joAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2taZ2Z3TVRtNzJXV1Brb3ZhYmJJAAIEZ23sUwMEmm3sUw==","expire_seconds":60,"url":"http:\/\/weixin.qq.com\/q\/kZgfwMTm72WWPkovabbI"}
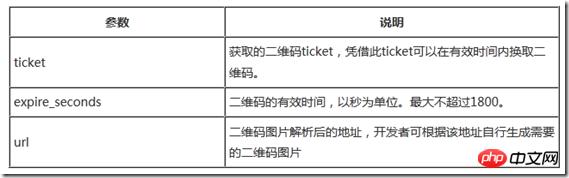
The format description of the returned Json data is as follows:

The wrong Json return example is as follows:
{"errcode":40013,"errmsg":"invalid appid"}
Next we construct a Visualforce Page to generate tickets.
Visualforce Page code is as follows:
<page>
<form>
<font><strong>第一步,创建二维码Ticket</strong><br><br>
请输入授权AccessToken:<inputtext></inputtext><br><br>
<commandbutton></commandbutton><br>
</font>
</form>
{!msg}
</page>
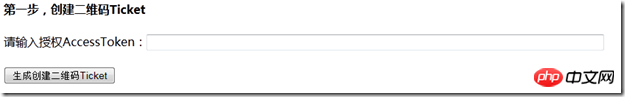
The above code Line 4 places an apex:inputText control, which is equivalent to an HTML text box. The value of value specifies the accessToken. This must be a public property with Getter Setter in the WeChatQRCodeGeneratorController class. If the property has a default value, the text box will This default value is displayed. If the user modifies the content of the text box, the value of the accessToken attribute will automatically change. Line 5 places an apex:commandButton control, which is equivalent to an HTML button. Clicking this button will trigger the send method specified in the action. The last line 8 directly displays the msg variable, which will be used to display the Json returned by the WeChat interface. The screen display effect is as follows:

The code of the WeChatQRCodeGeneratorController class is as follows:
public class WeChatQRCodeGeneratorController {
public String msg { get; set; }
public String accessToken { get; set; }
public void send() {
Http h = new Http();
HttpRequest req = new HttpRequest();
req.setMethod('POST');
req.setHeader('Accept-Encoding','gzip,deflate');
req.setHeader('Content-Type','text/xml;charset=UTF-8');
req.setHeader('User-Agent','Jakarta Commons-HttpClient/3.1');
String json = '{"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 12345}}}';
req.setBody(json);
req.setEndpoint('https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=' + accessToken);
String bodyRes = '';
try{
HttpResponse res = h.send(req);
bodyRes = res.getBody();
}
catch(System.CalloutException e) {
System.debug('Callout error: '+ e);
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.FATAL, e.getMessage()));
}
msg = bodyRes;
}
}
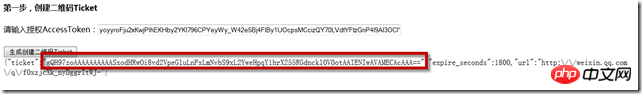
After completion, save the code, enter the correct and valid Access Token, and click the "Generate Create QR Code Ticket" button to get the user interface as shown below. in exchange for a QR code ticket. In fact, the value of the last parameter url in the returned json is the value of the QR code. You can use this result to generate the QR code through the online QR code generator:

通过ticket换取二维码
获取二维码ticket后,开发者可用ticket换取二维码图片,本接口无需登录即可调用,接口请求说明如下:
HTTP GET请求(请使用https协议) https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET
返回说明:
ticket正确情况下,http 返回码是200,是一张图片,可以直接展示或者下载。
HTTP头(示例)如下: Accept-Ranges:bytes Cache-control:max-age=604800 Connection:keep-alive Content-Length:28026 Content-Type:image/jpg Date:Wed, 16 Oct 2013 06:37:10 GMT Expires:Wed, 23 Oct 2013 14:37:10 +0800 Server:nginx/1.4.1
错误情况下(如ticket非法)返回HTTP错误码404。
利用前面返回的票据调用该接口示例如下:
https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=gQH97zoAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2YweHpqY1hrX255RGdnckl0V0otAAIENIwAVAMECAcAAA==
更多Force.com WeChat development generates QR code with parameters相关文章请关注PHP中文网!




