
To develop WeChat public platform, it is indispensable to have a management backend to manage various functions in development mode. Corresponding to the functions of public accounts, a summary of the functions that need to be managed is as follows:
1. User management------save user openid, WeChat personal information (obtained through service account interface), and associate with its own application system;
2. User message records - records of various messages sent by users and records of menu clicks. With these records, combined with the customer service message interface and template message interface, dialogue effects can be created to provide a better user experience. ;
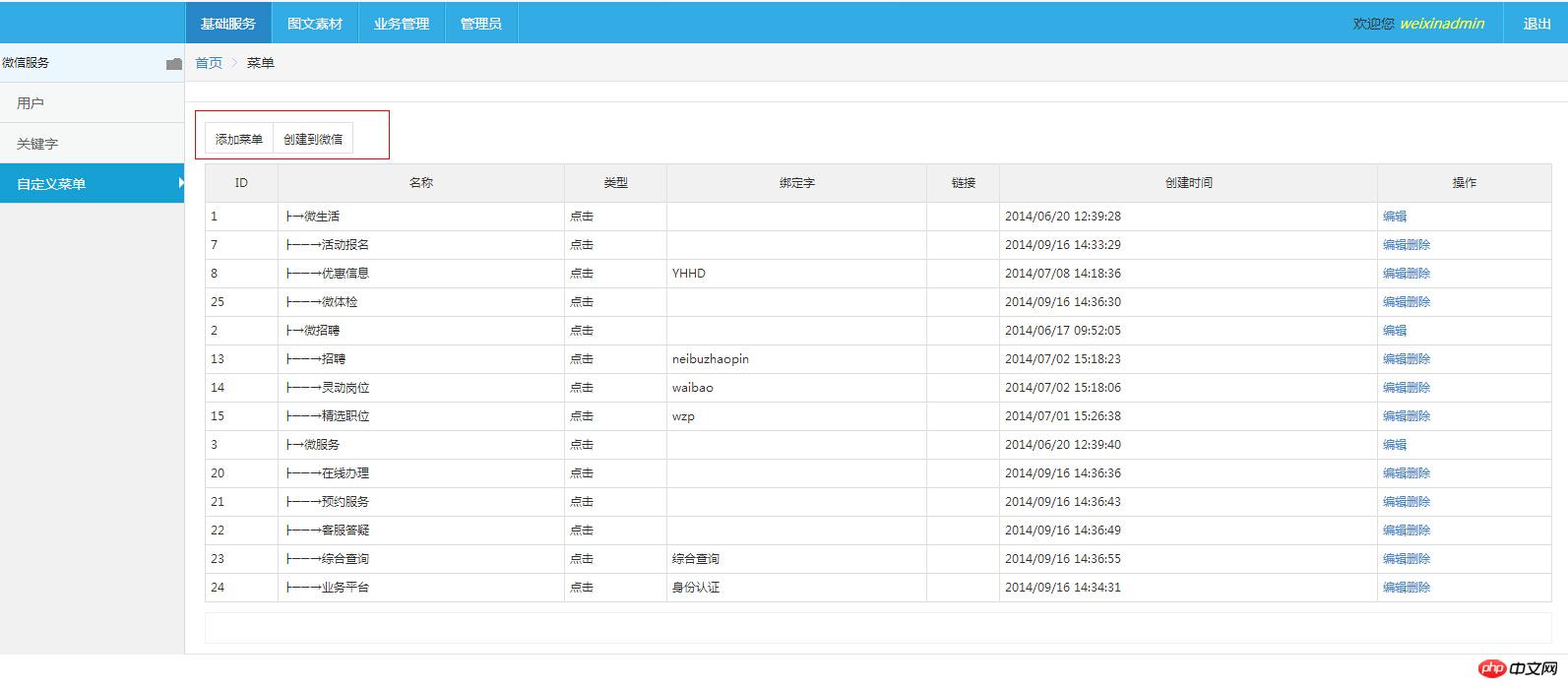
3. Custom menu----edit management of custom menu, create and generate to WeChat;
4. Keyword management----basic keywords, reply directly to pictures Text messages or text messages. Those that are not included in the keywords will be searched in the graphic material library (microsite);
5. Graphical materials (or article management, microsite management)---- Manage graphic and text materials and articles. If there is a microsite on WeChat, it is microsite management, managing website content and articles, and using them as graphic and text materials at the same time;
6. Administrator---- The administrator management functions of this management background can be assigned according to permissions
7. Micro mall ---- micro mall management is no different from PC mall management
Currently, the management backend I have been using is developed using MVC4.0. The entire project has only two main pages: the list page and the form page. Different functions are displayed on the list page. Data, different functions of the form page are added and modified to load different form data and return through the background code;
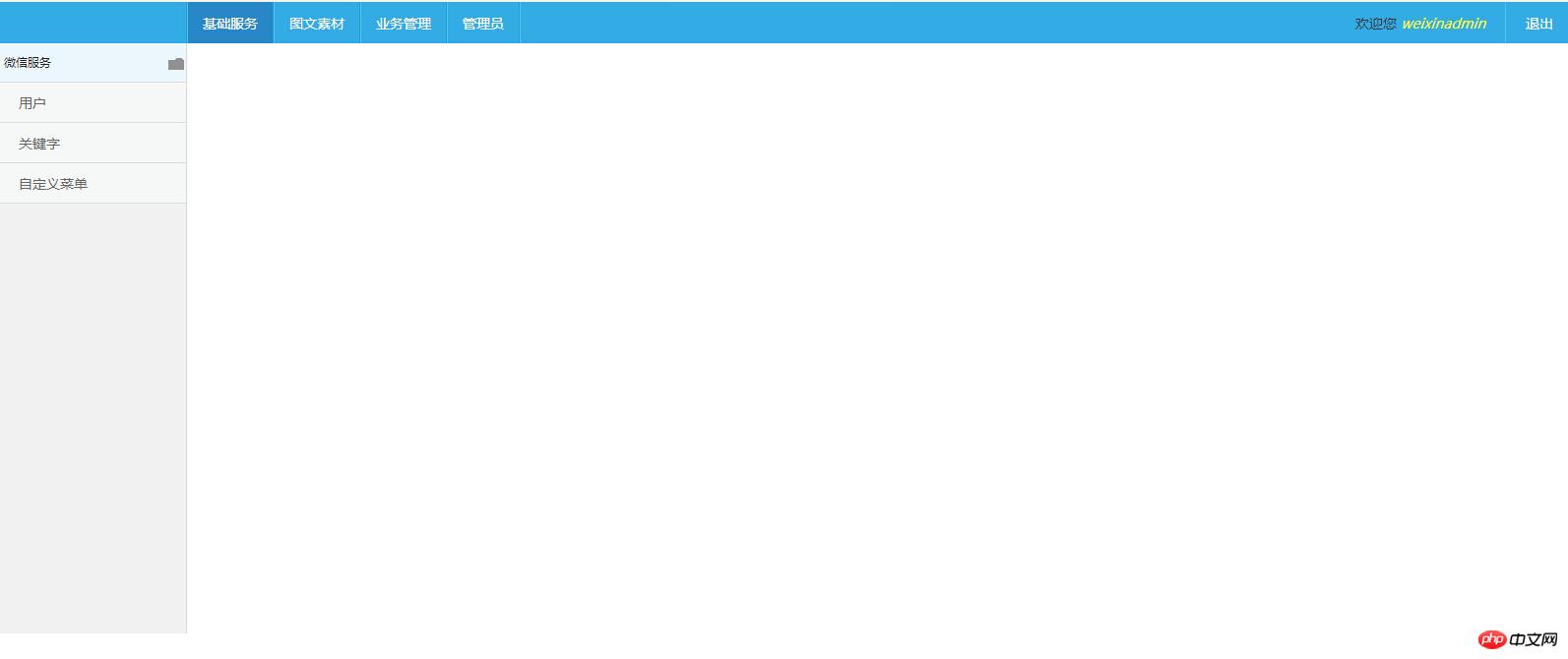
The overall menu is divided into top and left sides. Different administrators log in to load different menus, which are assigned according to permissions:
Login:

Login successful:

Each top menu represents a large functional distinction, and each left menu represents a function list. After the list is entered, other specific functions are inside (add, modify, delete, disable, export data, create to WeChat etc.)
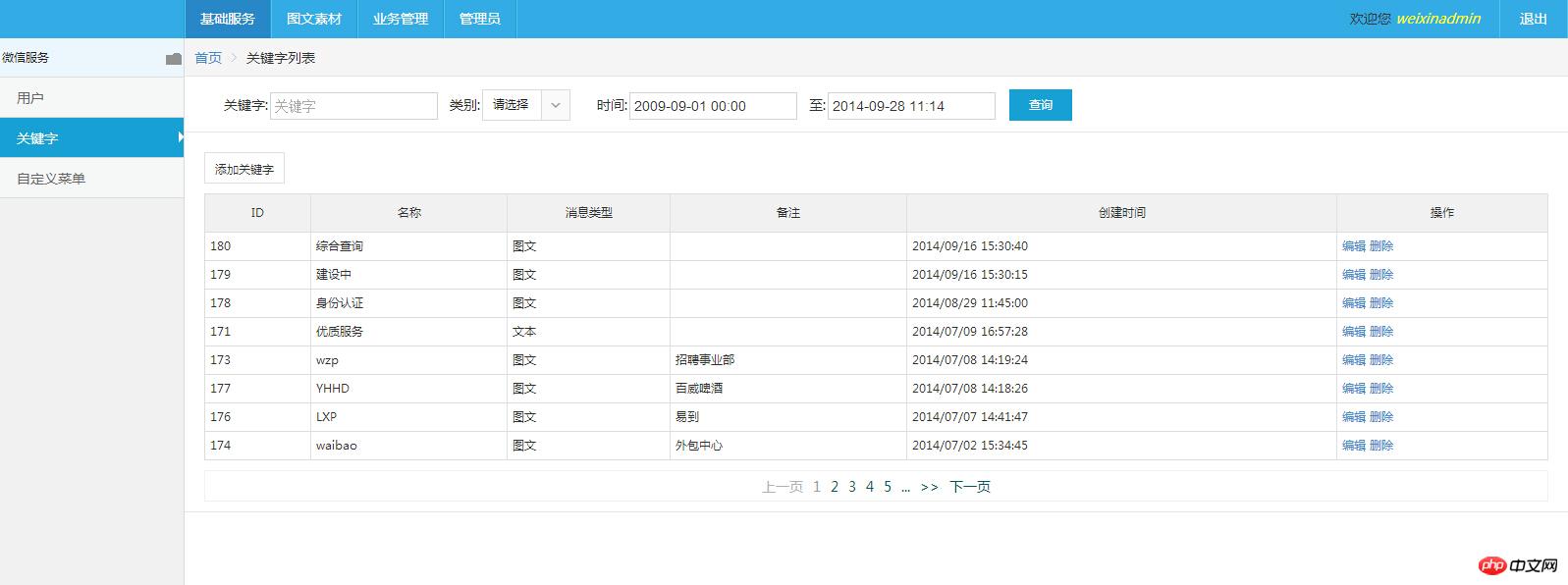
The list page is similar:
public ActionResult Index(string tb)
{
if (!string.IsNullOrWhiteSpace(tb))
{
string t = tb.ToLower().Replace("list","");
dbHome = FContext.WeiXinDbContext();
//-加载初始化、赋值---------------------------------
Load();
//删除---------------------------------------------
if (Request.QueryString["action"] != null)
{
if (Request.QueryString["action"] == "delete")
{
if ("ttt".Contains(t.ToLower()))
{
}
else
{
SoftDelete(Request.QueryString["id"], t);
}
}
}
//---根据不同的功能参数返回不同的list、search、path--------------------------------------
switch (t.ToLower())
{
case "article":
Article();
break;
case "artsort":
ArtSort();
break;
case "region":
Region();
break;
case "offerpro":
OfferPro();
break;
case "offer":
Offer();
break;
case "orders":
Order();
break;
case "product":
Product();
break;
case "proattr":
ProAttr();
break;
case "prosort":
ProSort();
break;
case "user":
User();
break;
case "sysuser":
SysUser();
break;
case "keyword":
KeyWord();
break;
case "weiuser":
WeiUser();
break;
case "personalmenu":
PersonalMenu();
break;
}
string strPage = Jun.Tools.Pager.PagerHtmlStr(pageSize, pageIndex, count, 8, "", "<<", ">>", "上一页", "下一页", "...", "...");
ViewBag.Pager = strPage;
dbHome.Dispose();
return View();
}
return View();
}Pass different function identifiers as parameters to the list page, and then execute different methods, Return different json data and display the results; the list page also has a query function,
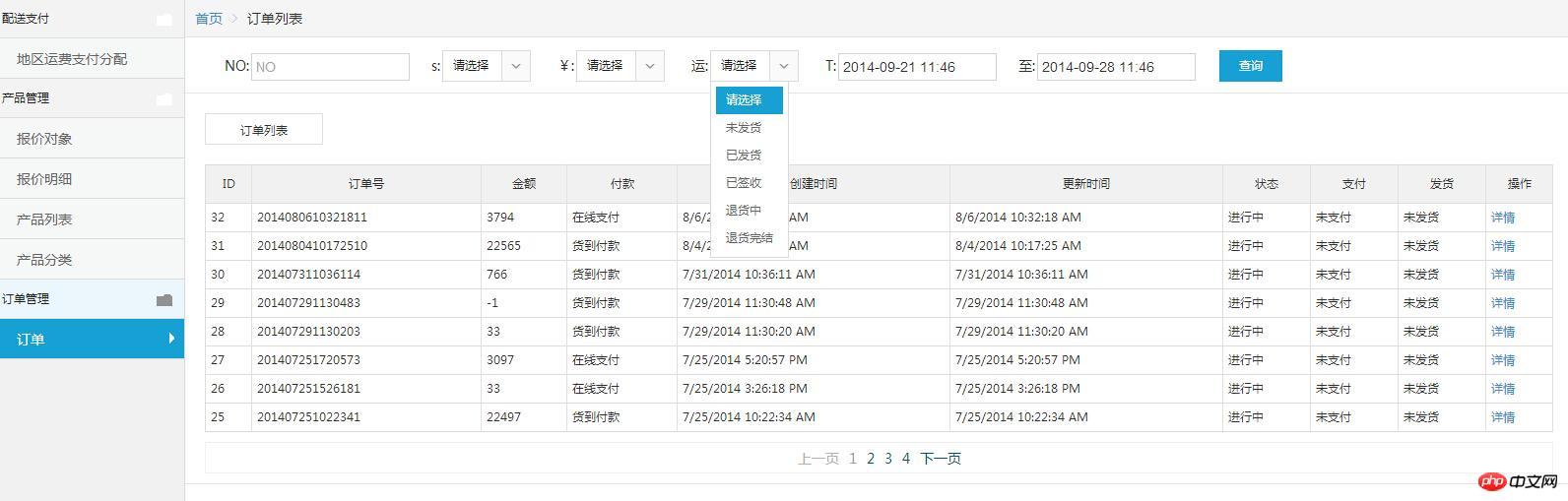
Results: 
The columns represent drop-downs Select (select option), all the drop-down selections are similar, the non-default select written by myself using p and css: 
If there are other functions in the list At the head of the list: 
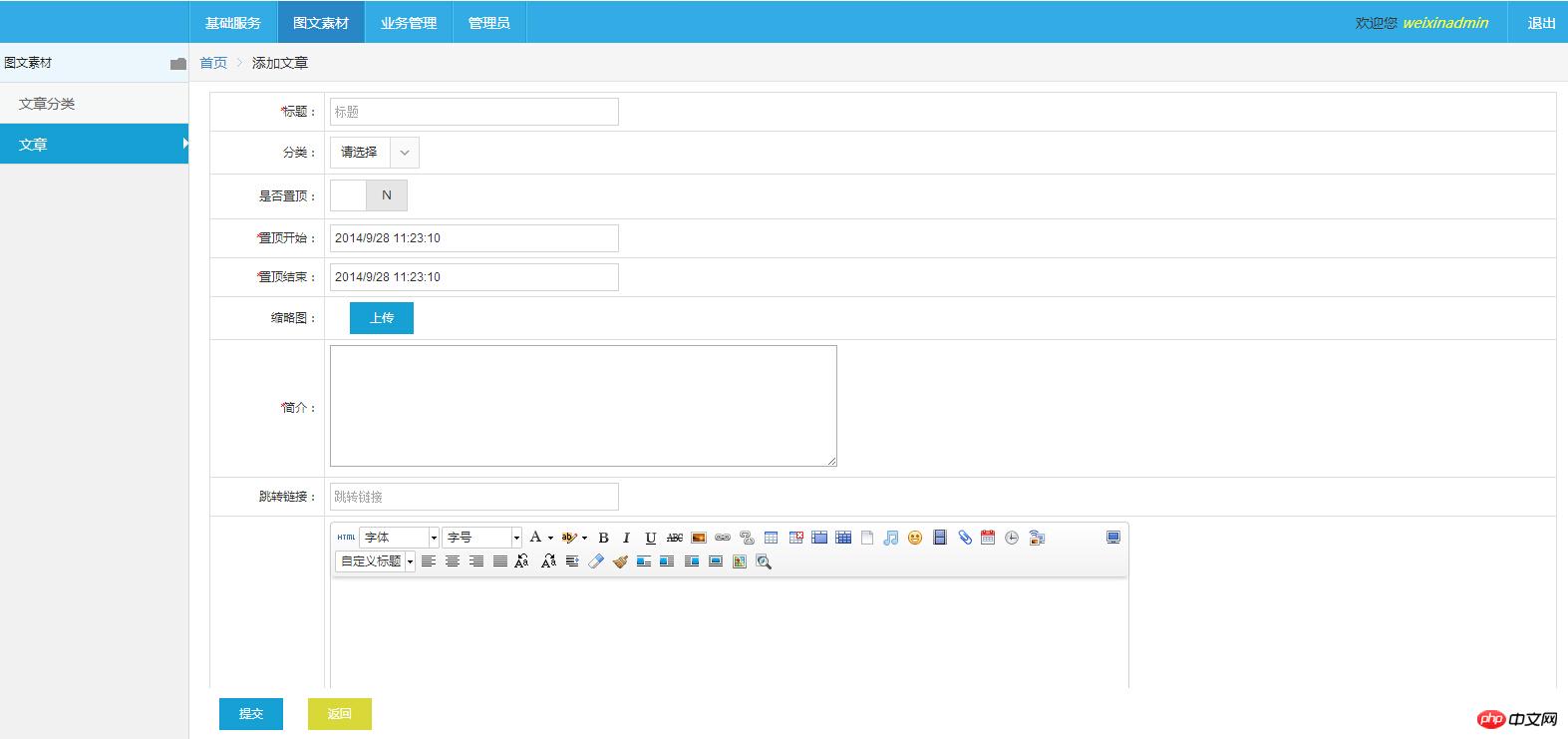
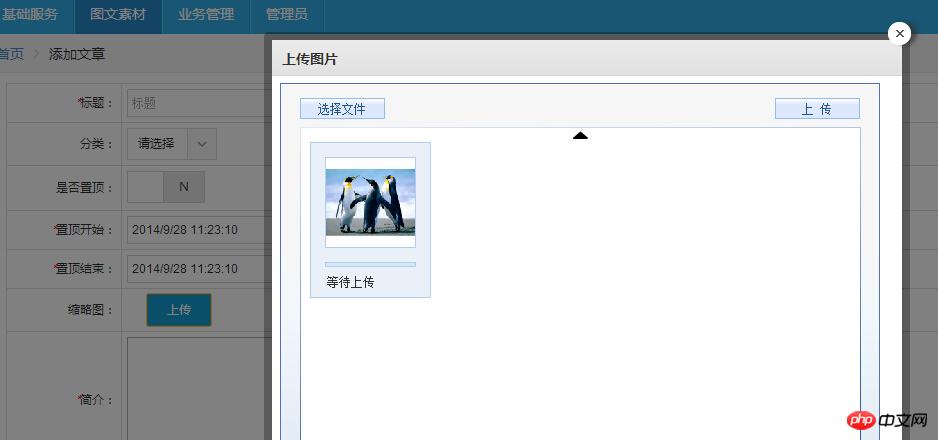
Click Add to open the form page. Adding new data and editing and modifying data share the same form. Use parameters to distinguish whether to modify or add new data. Modifications are Load data, and load blanks when new. Take adding graphic materials (microsite articles) as an example:

The submit-return button is always fixed at the bottom and does not scroll with the scroll bar. Whether the top checkbox function is made to slide left and right like a mobile phone


The thumbnail is the small picture of the list page in the graphic message. After clicking, the picture upload box will pop up:

After the upload is completed, place the mouse on the button to preview
OK This is the management backend of the WeChat public platform that I use. At first glance, it seems that there are very few functions. This is because the main frame only contains several commonly used list entries, and many functions are hidden. Internally, screenshots are not involved one by one. On this basis, any management can be done: mall (PC side or micro mall), corporate website, news site, etc. The follow-up plan is to add customer service dialogue management, that is, combining message records with customer service and template interfaces to create an effect similar to QQ chat.
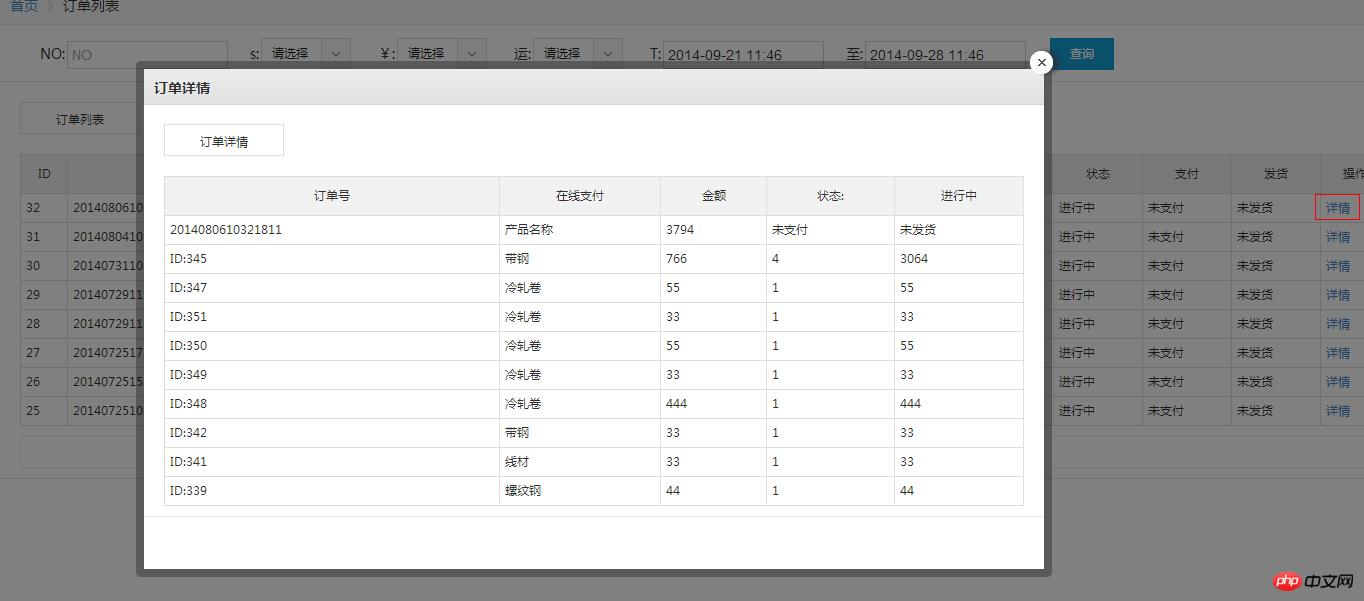
Attached is an order management part of the mall management in use (if you are doing a mall on WeChat, this is micro mall management):


For more WeChat public platform development management backend development related articles, please pay attention to the PHP Chinese website!




