html加链接的方法:首先创建一个HTML页面;然后在body标签内通过语法如“<a href="url">链接文本</a>”来添加链接即可。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑。
我们打开html编辑器。(根据自己喜欢选择编辑器)

html链接方式出现在body标签内。

链接格式<a href="url">链接文本</a>。

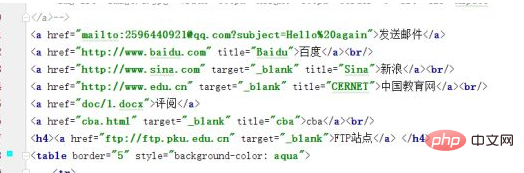
我们在html编辑器,输入超链接代码试验一下。
<a href="http://www.baidu.com" title="Baidu">百度</a>

我们运行html脚本,测试一下。

我们点击一个链接。就会跳转对应url。

【推荐学习:HTML视频教程】
以上就是html怎么加链接的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:html怎么删除下划线
- 下一篇:html叫什么















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论