html设置行高的方法:首先创建一个HTML示例文件;然后在body中通过p标签创建几行文本内容;最后通过给文本添加“line-height:20px;”样式来设置行高即可。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑。
如何给HTML页面设置行高
设置行高
由于简单还是老样子直接上代码了哦,注意:line-height属性值可以使用固定值如:20px..和百分比如:20%。
如果想让文字垂直居中如下:行高的主要作用是用来设置文本的垂直方向居中对齐行高的值与高度的值一样即可。
让我们进入line-height属性实践,实践内容如:将p标签行高设置为20px。
代码块
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置字符和单词距离</title>
<style>
p{
line-height: 20px;
}
</style>
</head>
<body>
<p>成功不是打败别人,而是改变自己。</p>
<p>成功不是打败别人,而是改变自己。</p>
<p>成功不是打败别人,而是改变自己。</p>
</body>
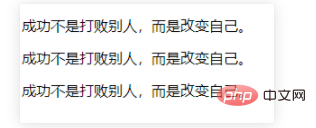
</html>结果图

注意:使用百分比如下简陋的代码块。
【推荐学习:HTML视频教程】
<style>
p{
line-height: 20%;
}
</style>以上就是html行高怎么设置的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:html文件中文乱码怎么办
- 下一篇:html怎么设置字体加粗















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论