传递方法:1、父组件利用props向子组件传递数据;2、子组件通过事件传递数据给父组件;3、利用路由传数据;4、利用localStorage或sessionStorage存储数据,然后使用getItem获取数据;5、利用Vuex来传递数据。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
组件(Component)是 Vue.js 最强大的功能。组件可以封装可重用的代码,通过传入对象的不同,实现组件的复用,但组件传值就成为一个需要解决的问题。
1.父组件向子组件传值
组件实例的作用域是孤立的。这意味着不能在子组件的模板内直接引用父组件的数据。要让子组件使用父组件的数据,我们需要通过子组件的props选项。
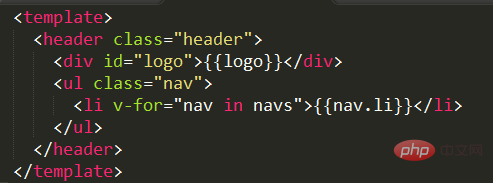
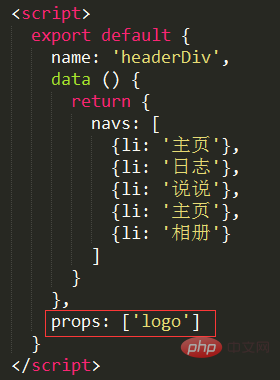
子组件:

子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo']

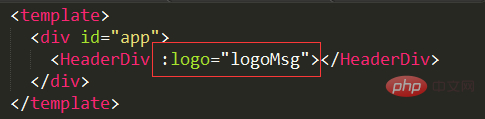
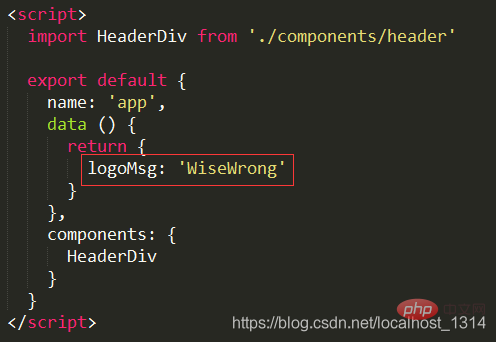
父组件:


2.子组件向父组件传值
子组件主要通过事件传递数据给父组件。
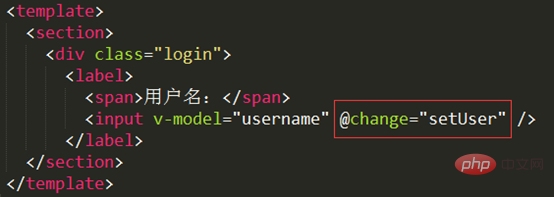
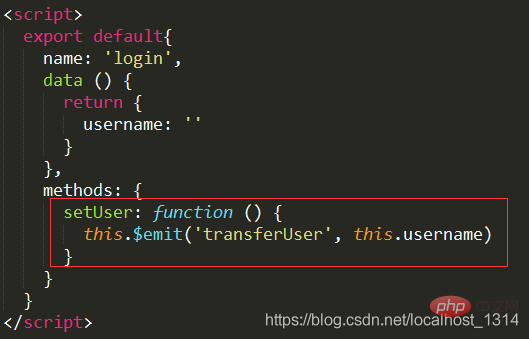
子组件:


其中 transferUser 是一个自定义的事件,this.username 将通过这个事件传递给父组件 。
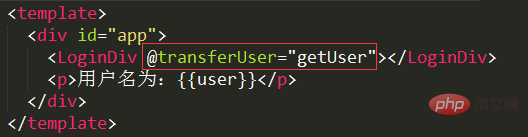
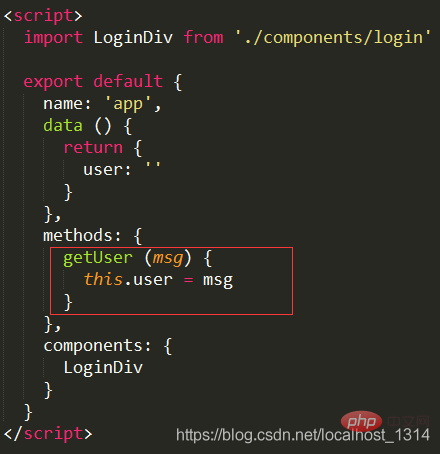
父组件:


getUser 方法中的参数 msg 就是从子组件传递过来的参数 username
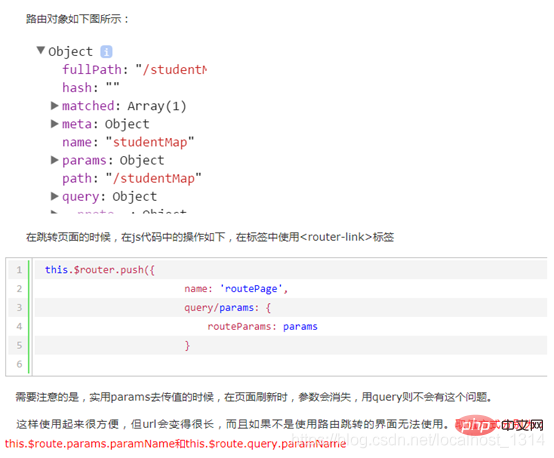
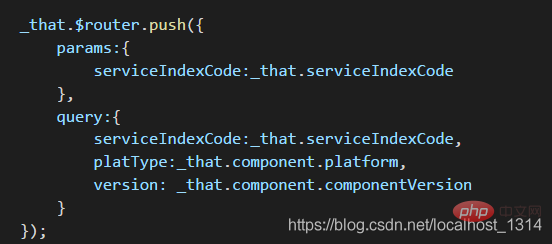
3.路由传值


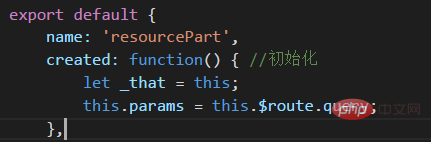
使用时,在生命周期created赋值。

4. 通过localStorage或者sessionStorage来存储数据

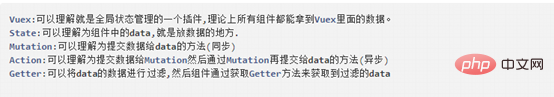
5.Vuex
在应用复杂时,推荐使用vue官网推荐的vuex。
https://vuex.vuejs.org/zh-cn/getting-started.html

相关推荐:《vue.js教程》
以上就是vuejs传递数据的方法有哪些的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:vuejs怎么实现全局状态管理
- 下一篇:vuejs有哪些使用场景















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论