
Vue.js method to get the value in the input: 1. Use [$.ref] to identify the element, click the submit method, [this.$ref.] to get the content; 2. Use [v-model] Two-way binding, click submit, [this.upTitleArea] to get the content.

The operating environment of this tutorial: Windows 7 system, Vue version 2.9.6, Dell G3 computer.
vue.js method to get the value in input:
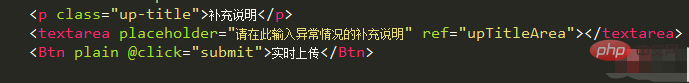
1, use$.refto identify the element, code:


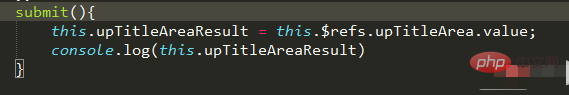
this.$ref.Get the content;
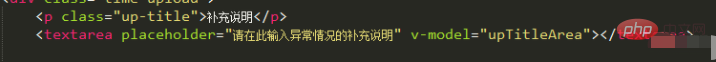
Second, usev-modelTwo-way binding


 ##Click submit and this.upTitleArea gets the content. Note:
##Click submit and this.upTitleArea gets the content. Note:
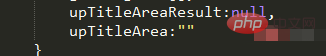
needs to be declared in data before this can get
javascript Video tutorial
The above is the detailed content of How to get the value in input in vue.js. For more information, please follow other related articles on the PHP Chinese website!