jQuery responsive image grid images-grid plugin
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
27 Nov 2017
First of all, we need to clearly know what responsiveness is. Responsiveness means having different layouts in different sizes of the same page. So the traditional development method is to develop one set for the PC and another set for the mobile phone, and responsiveness You only need to develop one set of layouts. The disadvantage is that CSS is more important.
 How to use CSS Flex layout to implement responsive image grid
How to use CSS Flex layout to implement responsive image grid
26 Sep 2023
How to use CSSFlex elastic layout to implement responsive image grid In modern web design, responsive layout is crucial. With the popularity of mobile devices and the widespread use of different screen sizes, we need to ensure that web pages can adapt to different screen sizes and resolutions. Among them, picture grid is a common layout method that allows us to display pictures in a flexible and beautiful way. CSSFlex flexible layout is a powerful way to help us achieve this goal easily. In this article I will tell you
 How to create a responsive image grid layout using HTML and CSS
How to create a responsive image grid layout using HTML and CSS
27 Oct 2023
How to Create a Responsive Image Grid Layout Using HTML and CSS In today’s Internet age, images occupy an important part of web content. In order to display various types of images, we need an effective and beautiful grid layout. In this article, we will learn how to create a responsive image grid layout using HTML and CSS. First, we will create a basic structure using HTML. Here is sample code: <!DOCTYPEhtml><html>
 How to create a responsive image grid layout using HTML and CSS
How to create a responsive image grid layout using HTML and CSS
27 Oct 2023
How to use HTML and CSS to create a responsive image grid layout In the current era of increasing popularity of mobile devices, responsive design is becoming more and more important in order to better display image content and adapt to different screen sizes. In this article, we will introduce how to use HTML and CSS to create a responsive image grid layout to display images and make them adaptable to different screen sizes. First, you need to use HTML to build the basic layout structure. Add a <div> container to the page, and then in the container
 HTML, CSS, and jQuery: Build a beautiful image display grid
HTML, CSS, and jQuery: Build a beautiful image display grid
27 Oct 2023
HTML, CSS and jQuery: Build a beautiful image display grid In today's highly graphical era of the Internet, displaying images has become an indispensable part of website design. In order to improve user experience and attract users' attention, it is crucial to build a beautiful image display grid. In this article, we will use HTML, CSS, and jQuery to implement a simple but attractive image display grid. First, we need to create a basic HTML structure. The following is a simple H
 ThinkPHP6 template engine usage guide: Create an exquisite front-end interface
ThinkPHP6 template engine usage guide: Create an exquisite front-end interface
26 Aug 2023
ThinkPHP6 template engine usage guide: Create an exquisite front-end interface Introduction: With the development of web applications, the design and development of front-end interfaces have become increasingly important. As a developer, we need to use a powerful template engine to help us create and manage front-end interfaces. ThinkPHP6's template engine is a powerful tool to meet this need. This article will introduce how to use the ThinkPHP6 template engine to create a beautiful front-end interface. Part 1: Install ThinkPHP6 template engine
 What is a front-end template? Introduction to the principles and examples of front-end templates
What is a front-end template? Introduction to the principles and examples of front-end templates
04 Sep 2018
What is a front-end template? How to implement front-end template? Many friends may not know much about this, so the following article will introduce to you the principles of front-end templates and simple implementation codes.
 Nodejs front-end template engine swig usage tutorial
Nodejs front-end template engine swig usage tutorial
21 May 2018
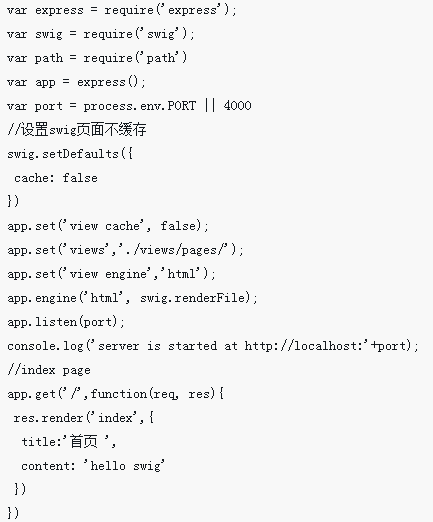
This time I will bring you a tutorial on how to use the nodejs front-end template engine swig. What are the precautions for using the nodejs front-end template engine swig? The following is a practical case, let's take a look.
 Golang and the Template package: building a powerful front-end development toolbox
Golang and the Template package: building a powerful front-end development toolbox
19 Jul 2023
Golang and the Template package: Building a powerful front-end development toolbox In today's software development, front-end development is becoming more and more important throughout the project. In order to provide an elegant and reliable front-end development solution, we can use the Golang language and its built-in Template package. This article will introduce how to use Golang and the Template package to build a powerful front-end development toolbox. 1. Golang: Efficient and easy-to-use programming language Golang is a modern


Hot Tools

Atmospheric black commonly used backend management website template download
Download the atmospheric black commonly used background management website template, the frame has been set up, and the template type can be customized.

HTML5 simple and atmospheric online appointment registration hospital website template
A simple and elegant online appointment registration hospital website template made with HTML5. It contains all the functional pages required for common hospital websites. The page is simple and fresh.

Smart Home Appliances Mall Home Page Template
Smart home appliances mall homepage web template download.

Full set of atmospheric general shopping mall backend management system website templates
Download the full set of website templates for the atmospheric general shopping mall backend management system.

Wide screen atmospheric responsive network technology company official website HTML5
Download the full set of HTML5 website templates for the official website of a network technology company with a wide-screen and atmospheric responsive style.